ホームページ >ウェブフロントエンド >H5 チュートリアル >7 つの豪華な Canvas ベースの HTML5 アニメーションを写真とテキストで詳しく紹介
7 つの豪華な Canvas ベースの HTML5 アニメーションを写真とテキストで詳しく紹介
- 黄舟オリジナル
- 2017-03-06 15:44:312307ブラウズ
HTML5 と言えば、Canvas ベースのアニメーション効果がもっと印象に残るかもしれません。HTML5 の Canvas アプリケーションのすべてがアニメーション制作であるわけではありませんが、そのアニメーション効果は確かに衝撃的です。この記事では、描画ボード、テキスト、グラフなどを含む、最も忘れられない HTML5 Canvas アニメーションを 7 つ集めています。気に入っていただければ幸いです。
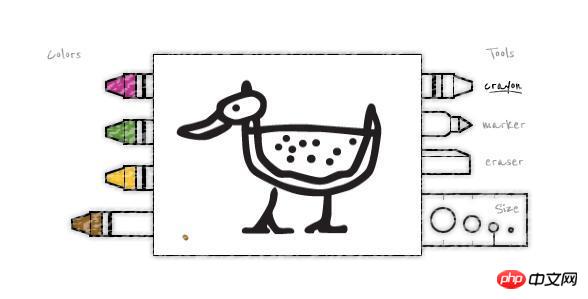
1. HTML5 Canvas 描画ツールはブラシとキャンバスを定義できます
HTML5 Canvas には、Web ページ上に直接描画できるネットワーク描画ボードというより実用的なアプリケーションもあります。今回紹介する HTML5 Canvas 描画ツールは、オンライン描画の機能を簡単に実装でき、ブラシの種類、太さ、色、キャンバスのサイズ、背景色などをカスタマイズできます。この HTML5 描画ツールを拡張して、描画機能をより完全なものにすることもできます。

オンラインデモソースコードダウンロード
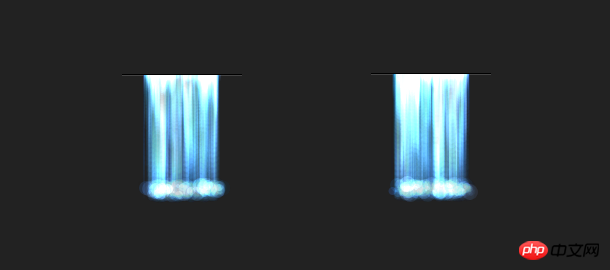
2. 非常にリアルなHTML5キャンバスウォーターフォールアニメーション今回は、非常にリアルなHTML5キャンバスウォーターフォールアニメーションを紹介します。滝のアニメーション全体は、岩の亀裂から流れ出て崖を流れ落ちるように見えます。その効果は非常に優れています。
オンライン デモ ソース コードのダウンロード
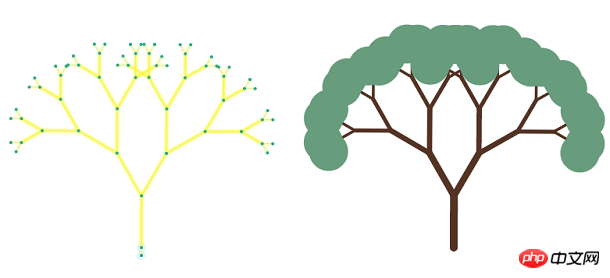
3. HTML5 キャンバスのドラッグ可能な弾性ツリー スイング アニメーション今日は引き続き、HTML5 キャンバスに基づいたクールな HTML5 アニメーションを共有しましょう。大きなツリー スイング アニメーションです。この HTML5 アニメーションの特徴は、枝をドラッグして木全体を揺らすことで、大木の揺れから静止までの過程をリアルに再現しています。
オンラインデモ ソースコードのダウンロード4. HTML5統計グラフデータの初期アニメーション
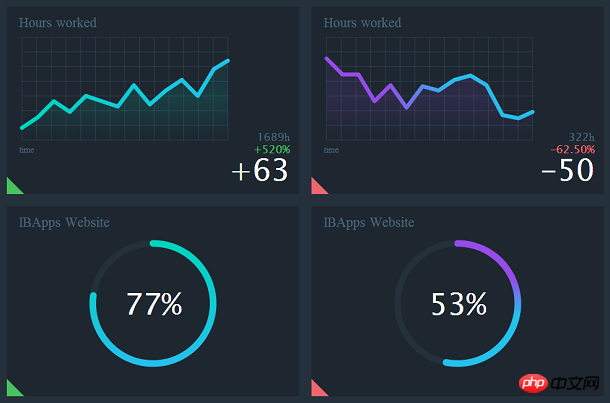
より古典的なHTML5キャンバスの折れ線グラフや縦棒グラフなど、これまでに多くのHTML5グラフを共有しました。 。今回紹介するのも HTML5 グラフです。この統計グラフの特徴は、初期化時にグラフ データにクールなアニメーション効果が加えられることです。特に、円形パーセンテージ アプリケーションでは、パーセンテージの数値が動的に更新されます。 。

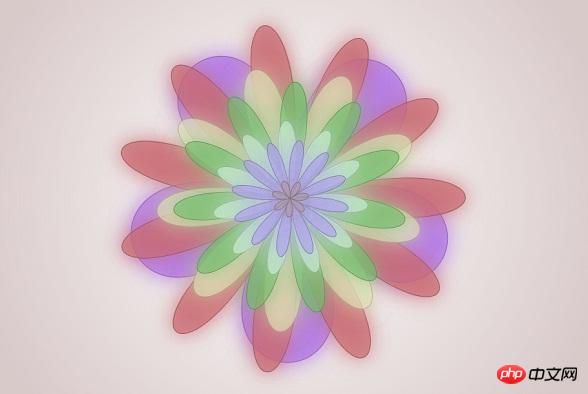
5. HTML5 キャンバスフラワージェネレーターは、さまざまなスタイルの花を生成できます
HTML5 は非常に人気があり、HTML5 を使用してアニメーションを作成することも非常に便利です。 HTML5 を使用したツールを共有したい Canvas で作成された花ジェネレーターを使用すると、Canvas キャンバス上でマウスをクリックするだけで、さまざまな色やスタイルの花が動的に生成され、それぞれの花がゆっくり回転するので、とてもクールです。 オンラインデモ ソースコードのダウンロード
オンラインデモ ソースコードのダウンロード
6. HTML5 Canvas は、Grey Wolf をとてもかわいく描きます HTML5 Canvas は、Canvas 上で何でも描くことができます。 HTML5 Canvas を使用したハイイロオオカミの画像 個人的には、このハイイロオオカミは友達が驚くほどリアルに描かれていると思います。将来的には楽しい HTML5 Canvas を作ってみませんか?
 オンラインデモンストレーション ソースコードのダウンロード
オンラインデモンストレーション ソースコードのダウンロード
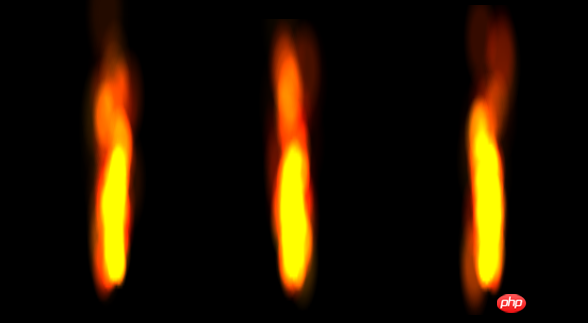
7、HTML5のダイナミックな炎が燃えるアニメーション特殊効果 これは、HTML5に基づくもう1つの素晴らしいアニメーション特殊効果、ダイナミックな炎が燃えるアニメーション効果です。この HTML5 炎の燃焼アニメーションは非常にリアルです。HTML5 キャンバスの炎の燃焼アニメーションや純粋な CSS3 のライターの炎のアニメーションなど、他の HTML5 の炎の燃焼アニメーションも以前に共有しました。一般に、このような HTML5 アニメーションは Canvas に基づいており、今日のアニメーションも例外ではありません。

オンライン デモ ソース コードのダウンロード
上記は、画像とテキストを含む 7 つの豪華な Canvas ベースの HTML5 アニメーションの詳細な紹介です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www. php.cn)!

