ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5ゲーム開発~Angry Birds~オープンソース講座(3)~衝突の影響
HTML5ゲーム開発~Angry Birds~オープンソース講座(3)~衝突の影響
- 黄舟オリジナル
- 2017-03-02 13:40:272452ブラウズ
過去には、外力を利用して鳥を飛ばしたり、カメラの追従を実現したりしました。今回は、鳥と他の物体との衝突の影響と、衝突によって引き起こされる物体の変形と消滅について学びます。以下に最初の 2 つの講義へのリンクを示します。これを読む前に、友人が理解しておくのが最善です。チュートリアルを1回。
実際、box2d では、オブジェクトの密度、摩擦、弾性、その他のプロパティを設定する限り、現実世界の衝突をシミュレートします。これらの衝突に基づいて特別な処理を実行したい場合は、衝突を検出するには、衝突の大きさに基づいて実行したいことを行うために、それらの間の衝突の力積を取得する必要があります。
LGlobal.box2d.setEvent(LEvent.POST_SOLVE,postSolve);
衝突関数は次のとおりで、2 つのパラメーター
function postSolve(contact, impulse){
}を受け取り、impulse.normalImpulses[0] を使用して衝突によって生成された衝撃の大きさを取得します。
次に、衝突の衝撃に基づいて豚の頭の状態を制御しましょう


次に、以下のようにPigクラスを作成します
function Pig(){
base(this,LSprite,[]);
var self = this;
self.hp = 200;
self.name = "pig";
self.list = ["pig01","pig02"];
self.bitmap = new LBitmap(new LBitmapData(imglist[self.list[0]]));
self.addChild(self.bitmap);
self.addBodyCircle(24,self.bitmap.getHeight()*0.5,self.bitmap.getWidth()*0.5,1,5,.4,.13);
}
Pig.prototype.hit = function(value){
var self = this;
if(value < 10)return;
if(self.hp == 200)self.bitmap.bitmapData = new LBitmapData(imglist[self.list[1]]);
self.hp -= value;
}上記のコード、最初に設定します。コンストラクターで豚の頭の写真を健康な状態の写真に変換し、ヒット関数で豚の頭の写真を負傷した写真に変換します。
上記の Pig クラスでは、豚の頭と他のオブジェクトとの間に衝突の衝撃が発生する限り、衝突の衝撃が hit 関数に渡され、豚の頭のステータスや HP 値を制御できます。もちろん、軽傷、重傷などさまざまなステータス画像を用意し、ヒット機能を使用してHP値に応じて表示画像を設定することもできます。
さらに、Angry Birds ゲームでは、各オブジェクトにも異なる状態があります。たとえば、下の 2 つの写真は木の棒の 2 つの状態を表しています


これらのオブジェクトを操作するために、上記の pig head と同様の Stage クラス。次の
function Stage(list,rotate,m,ctrl){
base(this,LSprite,[]);
var self = this;
self.name = "stage";
self.ctrl = ctrl;
self.list = list;
self.bitmap = new LBitmap(new LBitmapData(imglist[self.list[0]]));
self.hp = 200;
self.addChild(self.bitmap);
self.addBodyPolygon(self.bitmap.getWidth(),self.bitmap.getHeight(),1,m,.4,.2);
if(rotate != 0)self.setRotate(rotate*Math.PI/180);
}
Stage.prototype.hit = function(value){
var self = this;
if(!self.ctrl)return;
if(value < 1)return;
if(self.hp == 200)self.bitmap.bitmapData = new LBitmapData(imglist[self.list[1]]);
self.hp -= value;
} 原理は Pig クラスと同じなので、これ以上の説明は省略します。
次に、以下のようにmain関数にいくつかのオブジェクトを追加します
setStage(["desk"],800,430,0,10,false); setStage(["desk"],970,430,0,10,false); setStage(["st11","st12"],935,410,0,1,true); setStage(["st01","st02"],905,370,90,1,true); setStage(["st01","st02"],965,370,90,1,true); setStage(["st11","st12"],935,310,0,1,true); setStage(["st31","st32"],817,370,90,1,true); setStage(["st31","st32"],970,370,90,1,true); setStage(["st31","st32"],895,250,0,1,true); setStage(["st21","st22"],955,230,0,1,true); setStage(["st31","st32"],858,150,90,1,true); setStage(["st31","st32"],925,150,90,1,true); setStage(["st11","st12"],935,50,0,1,true); setStage(["st21","st22"],950,30,90,1,true); setStage(["st21","st22"],800,430,90,1,true); setStage(["st21","st22"],1100,430,90,1,true); var pig = new Pig(); pig.x = 950; pig.y = 173; backLayer.addChild(pig);
オブジェクトをインスタンス化するためのsetStage関数は以下の通りです
function setStage(list,x,y,rotate,m,ctrl){
var stageLayer = new Stage(list,rotate,m,ctrl);
stageLayer.x = x;
stageLayer.y = y;
backLayer.addChild(stageLayer);
return stageLayer;
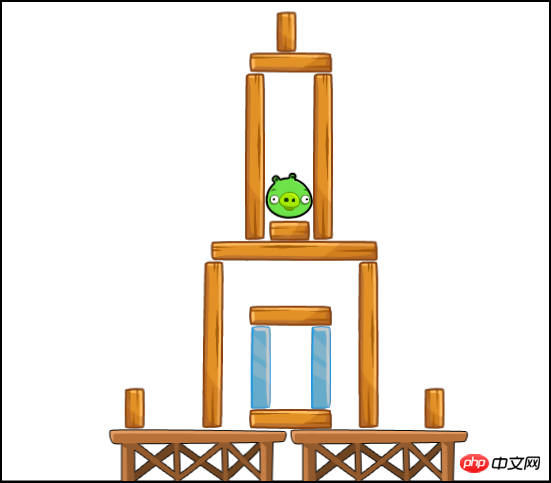
}上記のコードで生成される画面は以下の通りです

ゲーム Angry Birds 、上の写真に精通しているはずです。これは Angry Birds の最初のレベルの写真です。
次に、衝突検出関数を変更します。ボディの UserData を lufylegend ライブラリの LSprite オブジェクト自体に設定したため、ここでは GetUserData を通じて LSprite オブジェクトを取得します
function postSolve(contact, impulse){
if(contact.GetFixtureA().GetBody().GetUserData().hit)contact.GetFixtureA().GetBody().GetUserData().hit(impulse.normalImpulses[0]);
if(contact.GetFixtureB().GetBody().GetUserData().hit)contact.GetFixtureB().GetBody().GetUserData().hit(impulse.normalImpulses[0]);
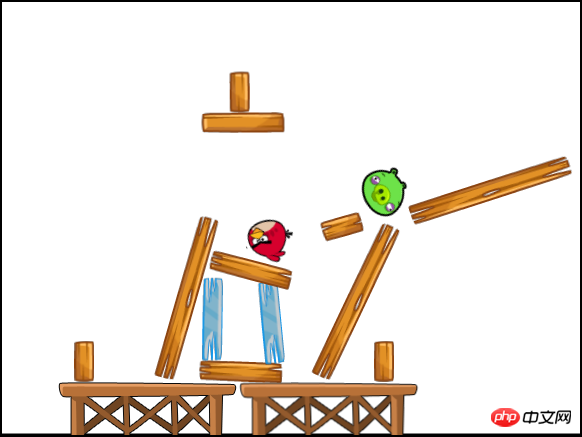
} 上記の衝突で、今ゲームを実行すると、以下のような効果が得られます 
写真内の豚の頭といくつかの木の棒のステータスが変化したことがわかります。 次に、衝突に基づいてオブジェクトのステータスを変更することが完了しました。豚の頭のHPが0になり、ゲーム画面から削除します。
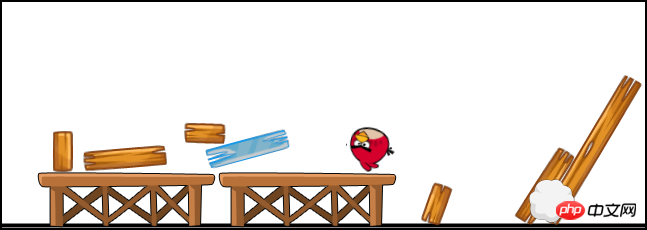
通常、豚の頭が消えると、以下に示すように爆発のようなエフェクトが発生します

以下は、このエフェクトを実現するために RemoveObject クラスを作成します
function RemoveObject(){
base(this,LSprite,[]);
var self = this;
self.name = "remove";
self.index = 0;
self.bitmap = new LBitmap(new LBitmapData(imglist["remove"]));
self.addChild(self.bitmap);
}
RemoveObject.prototype.run = function(){
var self = this;
if(self.index++ > 20){
self.parent.removeChild(self);
}
}上記の run 関数では、その理由がが実行中です。 20 は、上記の爆発状態が消えるまでの短期間継続できるように、このサイクルの後に削除されました。
最後に残った処理は、ループ関数でこれらのオブジェクトのステータスを監視し、オブジェクトがいつ消えるかを制御することです
function onframe(){
if(bird){
backLayer.x = LGlobal.width*0.5 - (bird.x + bird.getWidth()*0.5);
if(backLayer.x > 0){
backLayer.x=0;
}else if(backLayer.x < LGlobal.width - 1600){
backLayer.x = LGlobal.width - 1600;
}
LGlobal.box2d.synchronous();
}
var child;
for(var key in backLayer.childList){
child = backLayer.childList[key];
if(child.name == null)continue;
if(child.x < -child.getWidth() || child.x > backLayer.getWidth()){
backLayer.removeChild(child);
if(child.name == "bird01"){
bird = null;
backLayer.addEventListener(LMouseEvent.MOUSE_DOWN,moveStart);
backLayer.addEventListener(LMouseEvent.MOUSE_MOVE,moveRun);
backLayer.addEventListener(LMouseEvent.MOUSE_UP,moveEnd);
}
}else if((child.name == "stage" || child.name == "pig") && child.hp <= 0){
if(child.name == "pig"){
var removeObj = new RemoveObject();
removeObj.x = child.x;
removeObj.y = child.y;
backLayer.addChild(removeObj);
}
backLayer.removeChild(child);
}else if(child.name == "remove"){
child.run();
}
}
}上記のコードは非常に単純なので説明しませんが、鳥が消えた後に3つのイベントを追加しました。画面を移動すると、最後に完全なコードが表示されますので、それを見てみましょう
backLayer.addEventListener(LMouseEvent.MOUSE_DOWN,moveStart); backLayer.addEventListener(LMouseEvent.MOUSE_MOVE,moveRun); backLayer.addEventListener(LMouseEvent.MOUSE_UP,moveEnd);
さて、ここにレンダリングと接続のテストがありますので、試してみてください
http://lufy. netne.net/lufylegend-js/lufylegend-1.4/box2d/sample04/index.html

ご覧のとおり、上の鳥が豚の頭を打ち砕いています。
このチュートリアルのソースコードは以下にあります。lufylegend ライブラリと box2dweb は自分でダウンロードして設定する必要があります。最初の講義でライブラリ 1.4.1 の拡張部分をダウンロードしてください。
http://fsanguo.comoj.com/download.php?i=AngryBirds3.rar
これで、Angry Birds の基本的な機能が実装されました。あとは、誰もが自分の想像力を使って好きな物理ゲームを作ることができます。
上記は HTML5 ゲーム開発 - Angry Birds - オープンソース講座 (3) - 衝突の影響 の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト ( www.php.cn )!

