ホームページ >ウェブフロントエンド >H5 チュートリアル >Html5 Canvas 事前学習メモ (12) - 画像のトリミングと調整
Html5 Canvas 事前学習メモ (12) - 画像のトリミングと調整
- 黄舟オリジナル
- 2017-02-28 16:05:061498ブラウズ
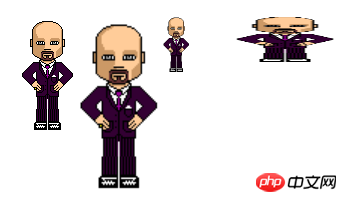
前回の記事では、画像の読み込みとエクスポートという 2 つの操作について説明しました。画像を読み込んだ後は、パラメータが 3 つしかないdrawImageと、drawImageをそれぞれ紹介します。 9パラメータを使用すると、実際、最後の関数はj2meのdrawRegionに非常に似ています。まず、画像サイズを調整できる5パラメータを備えたdrawImage関数を紹介します。 まず次の効果を見てください:
 コードは次のとおりです:
コードは次のとおりです:
var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.drawImage(image,100,50,image.width * 1.5,image.height * 1.5);
context.drawImage(image,200,50,image.width * 0.5,image.height * 0.5);
context.drawImage(image,250,50,160,50);
} 画像の onload
を書きました、の最後の 3 つは5パラメータを使用すると、効果は非常に明白で、1つは画像を1.5倍に拡大し、1つは画像を0.5に縮小し、もう1つは不等スケーリングです。つまり、最後の 2 つのパラメータは、描画する画像の幅と高さです。もちろん、通常の状況では、これらは単なる比例拡大縮小です。最後の文の効果など、他の幅を指定することもできます。 以下は切り取り可能なdrawImage関数を紹介します。 まずパラメータの紹介を見てみましょう:
drawImage (画像、画像の切り取りの開始点x
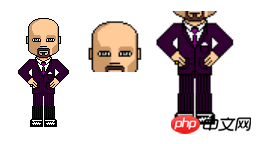
の座標、絵の切り抜き開始点yの座標、切り抜き領域の幅、切り抜き領域の高さ、描画位置の座標x、描画位置の座標y、幅描画された図形、描画された図形の高さ) まず次の効果を見てください:
 コードは次のとおりです:
コードは次のとおりです:
var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.drawImage(image,0,0,image.width,image.height / 3,100,50,image.width * 1.5,image.height * 0.5);
context.drawImage(image,0,image.height / 3,image.width,image.height * 2/ 3,180,50,image.width * 1.5,image.height);この関数には、前の関数よりも追加のトリミング関数があります。これにより、画像を任意に切り取ることができます。効果は次のとおりです:
 コードは次のとおりです:
コードは次のとおりです:
var test = new Image();
test.src = "test.png";
test.onload = function(){
context.drawImage(test,50,180);
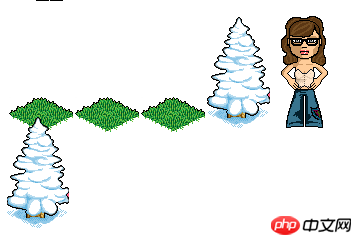
context.drawImage(test,67 * 3,0,67,121,50,280,67,121);
} この例では、大きな画像のリストは、トリミングの用途の 1 つです。
上記は、「Html5 Canvas 事前学習ノート (12) - 画像の切り取りと調整」の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) をご覧ください。

