ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 Canvas 事前学習ノート (4) -クリアスクリーン
HTML5 Canvas 事前学習ノート (4) -クリアスクリーン
- 黄舟オリジナル
- 2017-02-28 15:29:321915ブラウズ
場合によっては、j2meのsetcilp関数と同様に、画面の一部または全体をクリアする必要があります。html
canvasで画面をクリアするには2つの方法があります。1つは clearRect と全画面幅高さのトリック。違いは、clearRect は画面の一部または全画面をクリアできるのに対し、画面の幅と高さをリセットすると画面の一部しかクリアできないことです。
次のコードは円全体の 4 分の 1 を消去します:

最初に完全な円を描画し、次に正方形を消去します。効果は次のとおりです:

次のステートメントを使用すると、画面がクリアされます:
context.clearRect(0,0,canvas.width,canvas.height);
別の方法は、の幅と高さをリセットすることです。キャンバス。コードは次のとおりです:
var width = canvas.width; var height = canvas.height; canvas.width = width; canvas.height = height;
これで画面をクリアすることもできますが、すべてのステータス値 (色のスタイル、線の幅など) がデフォルト値に戻り、元の状態に戻らないという欠点があります。保持される。
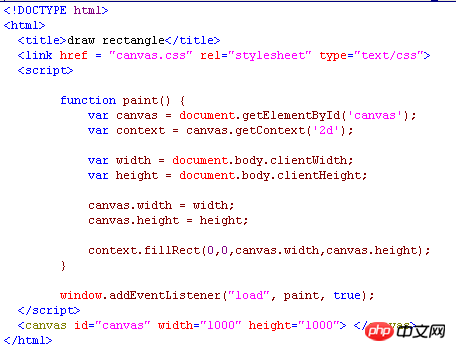
次のコードを使用してブラウザを全画面表示に設定します。これは、document.bodyに基づいてブラウザの幅と高さを取得し、

<link href = "canvas.css" rel="stylesheet" type="text/css">
を設定することです。この文はcssで紹介されています。 css この機能は、ブラウザの空白と境界線を無視することです。cssのコードは次のとおりです:
* {margin:0;padding:0}
html,body{height:100%;width:100%}
canvas {display:block;}画面サイズが変わったときに設定を全画面に保つために、 window.addEventListener("load",paint, true);この文を次の後に追加します:window.addEventListener("resize",paint, true);つまり、ブラウザのサイズを変更するときです キャンバスも変わります、もちろん私たちが描くものも塗り直す必要があります。
上記は、Html5 Canvas 予備学習ノート (4) - クリアスクリーンの内容です。さらに関連するコンテンツについては、PHP 中国語 Web サイト (www.php.cn) をご覧ください。

