ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 キャンバス軸変換、パターン塗りつぶし、グラデーション、シャドウ
HTML5 キャンバス軸変換、パターン塗りつぶし、グラデーション、シャドウ
- 黄舟オリジナル
- 2017-02-27 15:34:553062ブラウズ
前の記事では、キャンバス上での基本的なグラフィック描画について学びました
関連する操作をいくつか見てみましょう
座標軸の変換
キャンバスのデフォルトの座標軸はブラウザの座標軸と同じです
x は正です半軸の面 右側の
正の半軸は下を向いています
しかし、キャンバスの座標軸の変換を手動で設定できます
まず、やはり「キャンバス」と「ブラシ」を取得します
<canvas id="myCanvas" width=500 height=500></canvas>rreeee
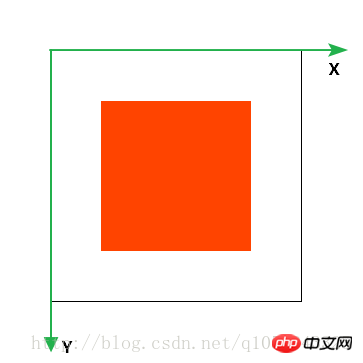
まず、キャンバスに正方形を描きます
var canvas = document.getElementById('myCanvas'),
ctx = canvas.getContext('2d');
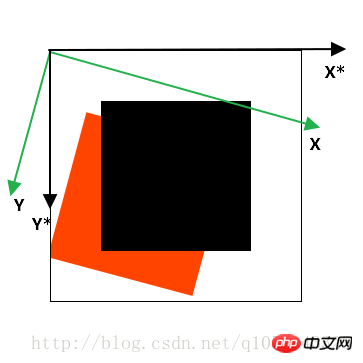
この図では、キャンバスの座標軸をマークしました
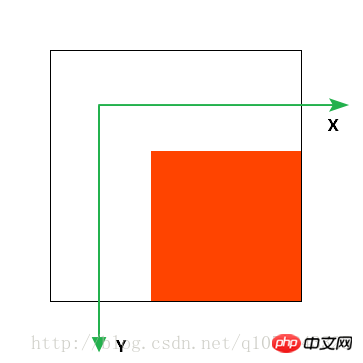
平行移動
座標軸を平行移動するには、translate(dx, dy)メソッドを使用します
パラメータは、x軸の平行移動距離とy軸です。軸の移動距離
ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);

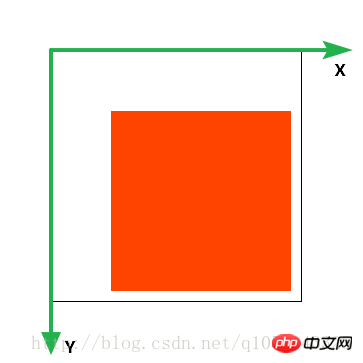
Scale
scale(sx, sy)メソッドを使用して座標軸を拡張できます
パラメータはx軸とy軸のスケール係数です
座標も比例してスケールされます

ctx.translate(100, 100); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);
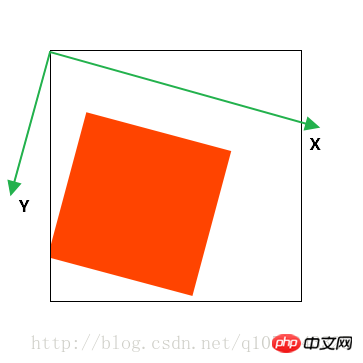
Rotate
rotate(deg)メソッドを使用して座標軸を回転させます
ctx.scale(1.2, 1.2); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);

保存と復元
座標軸を変更する前に
save()を使用して前のキャンバス座標軸を保存します
次に、restore() を使用して、座標軸を以前の外観に戻します
ctx.rotate(Math.PI/12); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);

他にも 2 つの方法があります 理解するには、座標軸を変換するだけです
setTransform(a, b, c, d, e, f)
これメソッドは変換前に座標軸をリセットします
transform(a, b, c, d, e, f)
このメソッドは前の座標軸に基づいて変換します
どちらのメソッドも変換行列に置き換えられます
a c e
b d f
0 0 1
これは CSS3 のグラフィックス変換に似ています
パラメータはそれぞれ次のことを表します: 水平スケーリング、水平傾斜、垂直傾斜、垂直傾斜、垂直スケール、水平移動、垂直移動
パターン塗りつぶし
今、私はまず、ページに画像要素を追加します
ctx.save(); //保存之前的正常坐标轴ctx.rotate(Math.PI/12); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300); ctx.restore();//恢复到正常坐标轴ctx.fillStyle = '#000'; ctx.fillRect(100, 100, 300, 300);

この画像をキャンバスに埋めることができます
createPattern(img/canvas/video, “repeat”/”no-repeat”/”repeat-x”/”repeat を使用します) -y”)
<img src="./images/lamp.gif">

CanvasPatternオブジェクトを返します
塗りつぶしルールを定義します
imgタグに加えて、canvas要素やvideo要素も塗りつぶすことができます。使用方法はGradientと同じです。 CSS3 のグラデーションも、線形グラデーションと放射状グラデーションに分けられます。これは、グラデーション ルール
CanvasGradient() オブジェクトを返します
AddColorStop() を使用して定義します0 が開始点、1 が終了点です
var img = document.getElementsByTagName('img')[0];var pt = ctx.createPattern(img, 'repeat'); ctx.fillStyle = pt; ctx.fillRect(0, 0, 500, 500);
注
定義されたグラデーショングラデーション領域に表示する必要があります
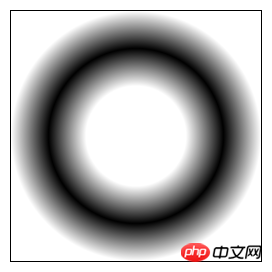
放射状グラデーション
createRadialGradient(x1, y1, r1, x2, y2 , r2)
それ以外の場合、使用方法は同じです上記の通り これ以上の説明は不要です
これ以上の説明は不要です
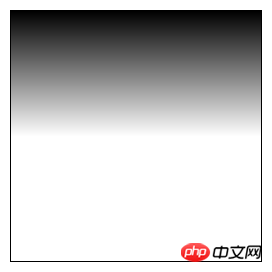
たとえば、グラデーションの同心円を描くことができますvar lGradient = ctx.createLinearGradient(0, 0, 0, 250);
lGradient.addColorStop(0, '#000');
lGradient.addColorStop(1, '#fff');
ctx.fillStyle = lGradient;
ctx.fillRect(0, 0, 500, 250);
はCSS3のbox-shadowプロパティに似ています
キャンバスでは、影の色を定義するために
shadowColorを使用します
shadowOffsetX /Y で影のオフセットを制御します
 影のバイアス シフト量は座標系変換の影響を受けません
影のバイアス シフト量は座標系変換の影響を受けません
var rGradient = ctx.createRadialGradient(250, 250, 100, 250, 250, 250);
rGradient.addColorStop(0, '#fff');
rGradient.addColorStop(0.5, '#000');
rGradient.addColorStop(1, '#fff');
ctx.fillStyle = rGradient;
ctx.fillRect(0, 0, 500, 500);
fillRect を使用して描画できます影関連のプロパティを設定した後の影付きの四角形
上記は、HTML5 Canvas の座標軸の変換、パターンの塗りつぶし、グラデーションと影などの内容です。その他の関連コンテンツについては、PHP の中国語 Web サイト (www) を参照してください。 .php.cn)!

