ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 キャンバスの基本的な描画グラフィックス変換
HTML5 キャンバスの基本的な描画グラフィックス変換
- 黄舟オリジナル
- 2017-02-23 14:02:092016ブラウズ
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b は、グラフィックを描画するために使用される HTML5 の新しいタグです。実際、このタグの特徴は、このタグが CanvasRenderingContext2D オブジェクトを取得できることです。このオブジェクトは、描画用の JavaScript スクリプトを通じて制御できます。
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b は、id、class、style などの属性に加えて、高さと幅の属性もあります。 5ba626b379994d53f7acf72a64f9b697> 要素に描画するには、次の 3 つの主な手順があります:
1. Canvas オブジェクトである DOM オブジェクトを取得します。 Canvas オブジェクトを呼び出して CanvasRenderingContext2D オブジェクトを取得します。
3. 描画する CanvasRenderingContext2D オブジェクトを呼び出します。
グラフィック変換
変換: context.translate(x,y)、受け取ったパラメータは、原点の x 軸方向の x の変換と y 軸方向の y の変換です。
Scale: context.scale(x,y)、受け取ったパラメータは、x 座標軸が x 比率に従ってスケーリングされ、y 座標軸が y 比率に従ってスケーリングされることです。
Rotation: context.rotate(angle)、受け取ったパラメータは座標軸の回転角度です。
グラフィックを変更した後、次の描画は前の状態に従うため、初期状態に戻す必要がある場合は context.save() と context.restore(); を使用する必要があることに注意してください。現在の状態を保存して復元します:
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
//translate()
context.save();
context.fillStyle = "#1424DE";
context.translate(10,10);
context.fillRect(0,0,200,200);
context.restore();
//scale()
context.save();
context.fillStyle = "#F5270B";
context.scale(0.5,0.5);
context.fillRect(500,50,200,200);
context.restore();
//rotate()
context.save();
context.fillStyle = "#18EB0F";
context.rotate(Math.PI / 4);
context.fillRect(300,10,200,200);
context.restore();
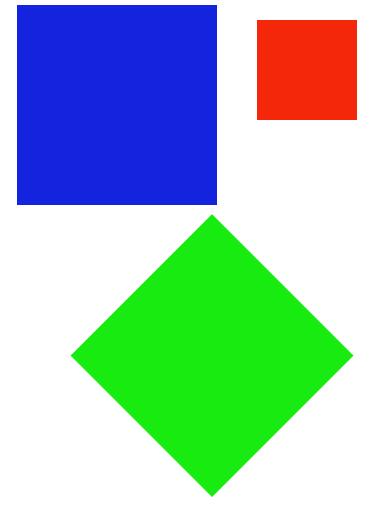
効果は次のとおりです: 
グラフィックス変換に関連するもう 1 つの例は次のとおりです: 行列変換: context.transform(a, b, c, d, e, f 、g)。パラメータの意味は次のとおりです:
a 水平方向のスケーリング (デフォルトは 1)
b 水平方向の傾き (デフォルトは 0)
c 垂直方向の傾き (デフォルトは 0)
d 垂直方向のスケーリング (デフォルトは 1)
e 水平方向の変位(デフォルトは 0) )
f 垂直変位 (デフォルトは 0)
各パラメータの効果は読者がご自身で検証できるため、ここでは 1 つずつ紹介しません。

