ホームページ >ウェブフロントエンド >H5 チュートリアル >制約検証 API を使用してフォームの入力データをチェックする HTML5 コード例
制約検証 API を使用してフォームの入力データをチェックする HTML5 コード例
- 黄舟オリジナル
- 2018-05-14 16:30:512143ブラウズ
HTML5 では、セマンティクス、ウィジェット、データ形式の検証など、フォームが高度に最適化されています。これらの「新機能」を使用しない言い訳としてブラウザーの互換性を使用することは間違いないと思いますが、それが停滞の理由になるはずはありません。さらに、サポートされていない場合に役立つ Modernizr や ployfill などのツール ライブラリもあります。 HTML5 ブラウザでのフォールバック処理。これらの新しいフォーム機能を実際に試してみると、きっとその虜になるでしょう。唯一の欠点が、プロンプト ボックスのスタイルがブラウザのデフォルトであり、変更できないことである場合、ブラウザ メーカーのデザイナーの美的レベルを信じるのであれば、ブラウザ メーカーのデザイン レベルはそれよりも優れていると信じています。スタイルの互換性を考慮しないのであれば、すぐに学習してください。
ネイティブ検証
入力タイプ
HTML5 は、次のようなデータ形式検証のための多くのネイティブ サポートを提供します。
<input type='email'/>
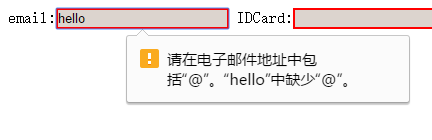
送信ボタンをクリックすると、入力した形式が電子メールと一致しない場合、送信に失敗すると、ブラウザにエラー メッセージが表示されます。
例: Chrome の場合: 
注:
1. ブラウザーの検証は、送信した場合にのみトリガーされます
2. ブラウザーごとにプロンプト情報の動作スタイルが異なります
3. 複数の入力がある場合、要件が満たされている場合は、入力タイプが tel に一致しない場合、通常、フォームの比較的早い入力が求められます。電話番号形式では、送信時に表示されず、ブラウザによってブロックされ、エラー メッセージが表示されます。これは、モバイル側でのみ役割を果たします。生成されたキーボードは純粋な数字キーボードであり、データ検証の役割を果たすことはできません。
pattern pattern 属性を使用して、ブラウザーがネイティブ検証を提供しないデータ形式に対してカスタム形式検証を設定できます。 pattern 属性の値は正規表現 (文字列) です:
<input type='tel' pattern='[0-9]{11}' title='请输入11位电话号码'> [送信] をクリックすると、入力したデータがパターン内の正規形式に準拠していない場合、ブラウザはフォームの送信を妨げ、プロンプトを表示します。 : 「リクエストの形式は一貫しています」+タイトルの内容(小さい文字)を連絡してください。ただし、テキスト ボックスの内容が空の場合、ブラウザはそれをチェックせず、フォームを直接送信することに注意してください (ブラウザはこのボックスが不要であると判断するため)。このボックスにコンテンツを含める場合は、必須属性を追加します。 HTML ネイティブ検証システムを通じて、基本的にフォーム送信に関する制限を満たすことができます。しかし、HTML5 は開発を容易にし、ユーザー エクスペリエンスを向上させるためのより高度な機能を提供します。
制約検証 API
デフォルトのプロンプトメッセージ「要求された形式と一致してください」のようなブラウザプロンプトメッセージ文字列は、入力 DOM オブジェクトの validationMessage 属性に隠されています。この属性は、ほとんどの最新のブラウザで使用されます。読み取り専用、つまり変更できません。たとえば、次のコード:
<input type="text" required id='input'/>送信時に、入力コンテンツが空の場合、ブラウザーは「このフィールドに入力してください」というプロンプトを表示します。コンソールで出力します:
var input = document.getElementById('input') input.validationMessage // =>'请填写此字段'コンテンツを変更したい場合は、setCustomValidity インターフェースを呼び出して validationMessage の値を変更できます
input.setCustomValidity('这个字段必须填上哦'); // 下面这种做法适用于不支持setCustomValidity的浏览器,基本现代浏览器都不支持这样做 input.validationMessage = '这个字段必须填上哦'必須のような HTML ネイティブ検証では情報を変更できますが、変更できないことに注意してください。情報を空の文字列に設定します。その理由については後述します。
原則 HTML フォーム検証システムは、validationMessage 属性を使用して、テキスト ボックス内のデータが検証に合格したかどうかを検出します。その値が空の文字列の場合は、検証に合格したことを意味します。それ以外の場合は、検証に合格しなかったことを意味します。 、ブラウザはその値をエラーとして扱い、ユーザーに情報を要求します。したがって、ネイティブ検証中に、ユーザーは validationMessage の値を空の文字列に設定できません。
制約検証 API の簡単な例制約検証 API は、ネイティブ メソッドに加えて、より柔軟な式であり、正規表現に頼らずにデータを渡すかどうかを設定できます。原則は非常に簡単で、データ形式が満足できる場合は setCustomValidity を呼び出して validationMessage の値を空にし、そうでない場合は setCustomValidity を呼び出してエラー メッセージを渡します:
input.addEventListener('input', function () {
if(this.value.length > 3){ // 判断条件完全自定义
input.setCustomValidity('格式不正确');
}else {
input.setCustomValidity('')
}
});キーボードが操作されるたびに入力するとコードが判定され、形式が正しいかどうかを確認し、setCustomValidity を呼び出して validationMessage の値を設定します。ボタンを押すたびに、ブラウザーが結果が正しいかどうかを尋ねるプロンプトを表示するとは限りません。ブラウザーは、送信ボタンをクリックしたときに、validationMessage の値 (存在する場合) のみをプロンプトします。 まだ考えたことがない方は、この場合、なぜキーボード イベントを入力にバインドし、入力のたびに判定する必要があるのかと疑問に思うでしょう。送信イベントをフォームに直接バインドし、送信時にそれがどの程度優れているかを判断することは有益です。心配しないでください。
入力が入力されたときに形式とスタイルを判断するユーザーとしては、間違った形式を入力したことを知った後、テキストボックスが赤くなる(または他のプロンプトが表示される)ことを当然望んでいます。文字を入力するたびに、それが正しければ、テキスト ボックスは通常の状態に戻ります。 CSS 疑似クラスを使用してこの機能を実現できます:
input:required {
background-color: #FFE14D;
}
/*这个伪类通过validationMessage属性进行判断*/
input:invalid {
border: 2px solid red;
}
上面的required伪类会给所以必填但值空的input提供一个黄色的背景色,而下面的invalid伪类则会为所有未通过验证的input添加一个2px的红边边。我们现在给我们的Input框加上input类即可。
这些伪类的判断条件正与浏览器判断你能否提交表单的条件一样,看validationMessage里的值,所以,我们上面设置每次键盘输入事件都会触发一次判断从而改变CSS伪类样式的渲染,用意正在于此。
更好的用户体验
还有一个缺点,就是当一个input设置为required的时候,在初始化时,因为其本身是空的,所以invalid伪类会对它起作用,这不是我们想看到的,因为我们什么还都没有干。
我们可以并在这些伪类前加上父选择器.invalid,这样,只有在父元素具有invalid类时,这些伪类才会起作用。可以设置一个submit事件,在表单提交因验证失败后,会触发input的invalid事件,给form添加invalid类:
form.addEventListener('invalid', function() {this.className = 'invalid'}, true)因为invaild是Input的事件,而不是form的事件,所以这里我们设置第三个参数为true采用事件捕获的方式处理之。这样,就大功告成了。
最终实例
好了,现在是时候总结一下我们所学的知识并创造最佳实践了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form</title>
<style>
input:required{
background-color: #DCD4CE;
}
.invalid input:invalid{
border: 2px solid red;
}
</style>
</head>
<body>
<form id="form">
<label>email:<input type="email" required id="email"></label>
<label>IDCard:<input required id="IDCard"></label>
<input type="submit" id="submit">
</form>
<script>
var email = document.getElementById('email');
var IDCard = document.getElementById('IDCard');
var form = document.getElementById('form');
IDCard.addEventListener('input', function () {
if(this.value.length != 6) {
this.setCustomValidity('IDCard的长度必须为6')
}else{
this.setCustomValidity('')
}
});
form.addEventListener('invalid', function () {
this.className = 'invalid';
}, true)
</script>
</body>
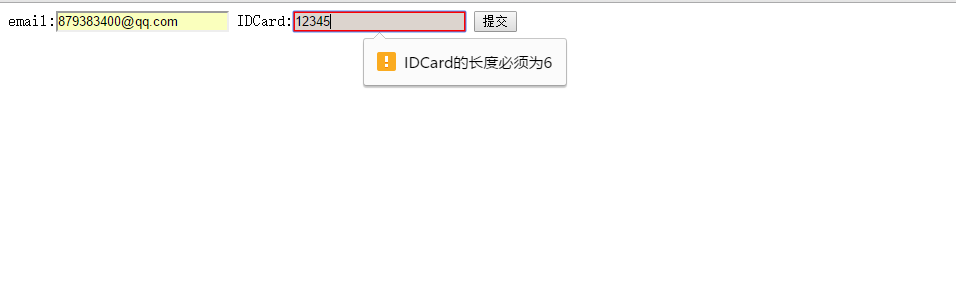
</html>运行后截图如下:
以上就是HTML5利用约束验证API来检查表单的输入数据的代码实例 的内容,更多相关内容请关注PHP中文网(www.php.cn)!

