ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 css3: 3D カルーセル効果アルバム
HTML5 css3: 3D カルーセル効果アルバム
- 黄舟オリジナル
- 2017-02-21 13:49:233123ブラウズ
このブログの目的は、Baidu Tieba で 3D 反転効果を作成するための以前の HTML5 CSS3 トピックの CSS3 の魅力的な例では言及されていなかった、CSS 3D 効果に関するより重要な知識点があるためです。それは遠近法と翻訳です。
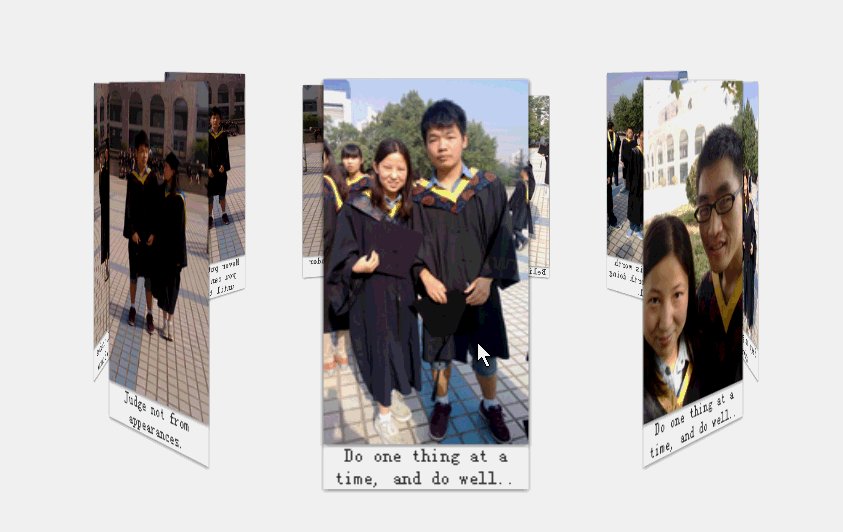
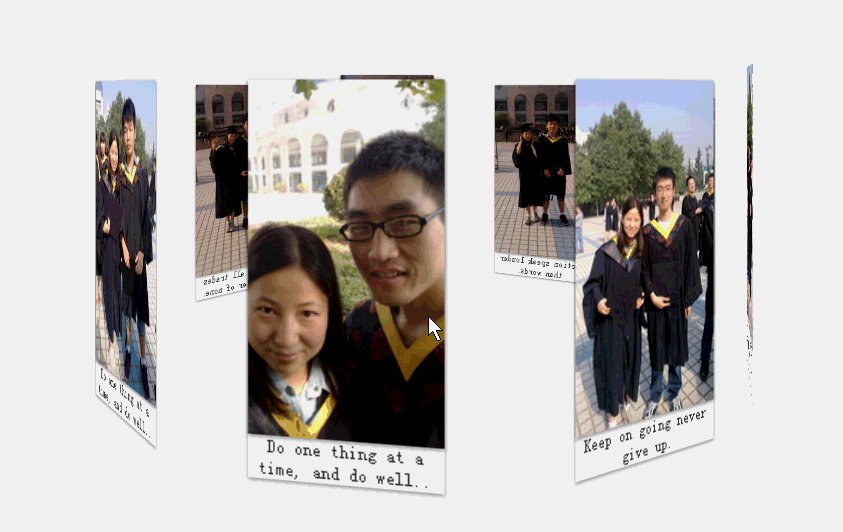
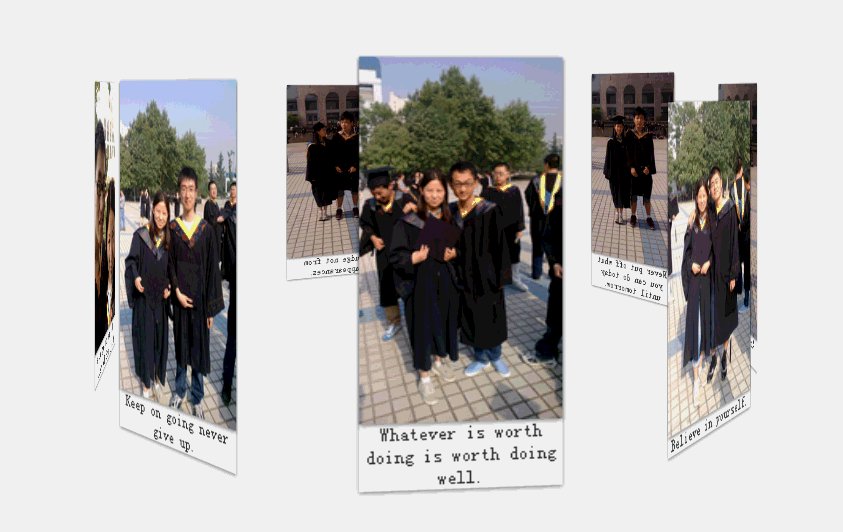
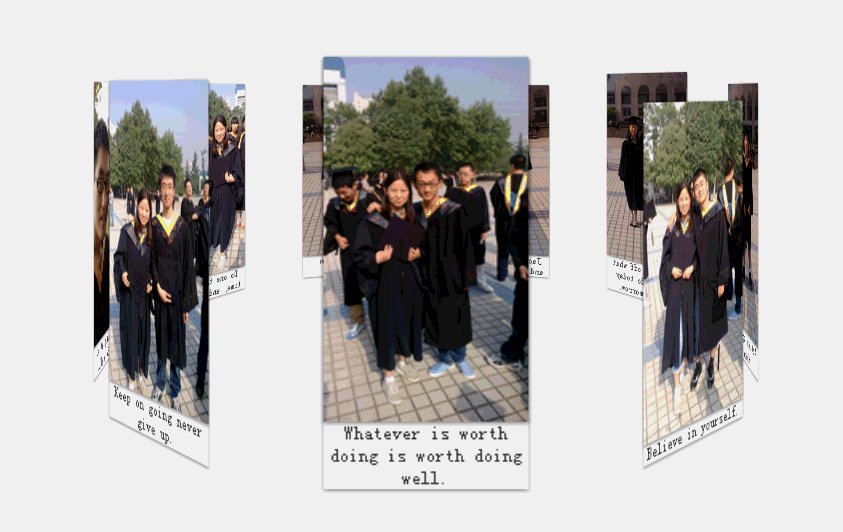
エフェクト 写真: ふふ、大学の卒業式の写真をメリーゴーランドにして、母校の養育の恩恵を忘れずに、リベラルアーツ専攻の周りを回転させました~
1. 視点
perspective 属性には、なしと単位付きの長さの値の 2 つの属性が含まれます。
遠近感属性のデフォルト値は none です。これは、3D オブジェクトが無限の角度から見て平らに見えることを意味します。別の値
2.transform:translateZ(length)
視点を300pxに設定した場合、translateZの値を小さく設定するほど、設定値が近くなるとサブ要素のサイズも小さくなるとします。 300 ピクセルまでは、要素が目の前にあるように見えます。300 ピクセルを超えると、要素は視野の奥に到達し、見えなくなります。
上記の例の核心:
1. まず、すべての画像コンテナーをposition:absoluteでスタックし、rotateYをそれぞれ40*iに設定します(i= 0、1、2...9)。 ; すべての写真が花のような形に交差します
2. 次に、各写真のコンテナーにtranslateZを設定すると、すべての写真が対応する角度から外側に移動し、上の写真の効果となります。 。
html:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8"/>
<link href="css/reset.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="../../jquery-1.8.3.js"></script>
<script type="text/javascript">
// alert( 64 / Math.tan(20 / 180 * Math.PI));
var transform = function (element, value, key)
{
key = key || "Transform";
["Moz", "O", "Ms", "Webkit", ""].forEach(function (prefix)
{
element.style[prefix + key] = value;
});
return element;
}
$(function ()
{
var deg = -40 , i = 1;
$("#container").click(function ()
{
transform($(this)[0], "rotateY(" + (deg * i++) + "deg)")
});
});
</script>
</head>
<body>
<p id="stage">
<ul id="container">
<li>
<img src="img/1.jpg"/>
<span>Do one thing at a time, and do well..</span>
</li>
<li>
<img src="img/2.jpg"/> <span>Do one thing at a time, and do well..</span>
</li>
<li>
<img src="img/3.jpg"/> <span>Keep on going never give up.</span>
</li>
<li>
<img src="img/4.jpg"/> <span>Whatever is worth doing is worth doing well.</span>
</li>
<li>
<img src="img/5.jpg"/> <span>Believe in yourself.</span>
</li>
<li>
<img src="img/6.jpg"/> <span>Action speak louder than words.</span>
</li>
<li>
<img src="img/7.jpg"/> <span>Never put off what you can do today until tomorrow.</span>
</li>
<li>
<img src="img/8.jpg"/> <span>Jack of all trades and master of none.</span>
</li>
<li>
<img src="img/9.jpg"/> <span>Judge not from appearances.</span>
</li>
</ul>
</p>
</body>
</html>
CSS:
li
{
width: 128px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .5);
position: absolute;
bottom: 0;
}
li img
{
width: 128px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .5);
vertical-align: middle;
}
li span
{
display: block;
width: 128px;
text-align: center;
color: #333;
font-size: 8px;
}
#stage
{
width: 900px;
min-height: 100px;
margin-left: auto;
margin-right: auto;
padding: 100px 50px;
-webkit-perspective: 1200px;
position: relative;
}
#container
{
background: url("img/xawl.jpg") no-repeat 0 0;
margin-top: 200px;
width: 128px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .5);
height: 100px;
margin-left: -64px;
-webkit-transition: -webkit-transform 1s;
transition: transform 1s;
-webkit-transform-style: preserve-3d;
position: absolute;
left: 50%;
}
li:nth-child(0)
{
-webkit-transform: rotateY(0deg) translateZ(300px);
}
li:nth-child(1)
{
-webkit-transform: rotateY(40deg) translateZ(300px);
}
li:nth-child(2)
{
-webkit-transform: rotateY(80deg) translateZ(300px);
}
li:nth-child(3)
{
-webkit-transform: rotateY(120deg) translateZ(300px);
}
li:nth-child(4)
{
-webkit-transform: rotateY(160deg) translateZ(300px);
}
li:nth-child(5)
{
-webkit-transform: rotateY(200deg) translateZ(300px);
}
li:nth-child(6)
{
-webkit-transform: rotateY(240deg) translateZ(300px);
}
li:nth-child(7)
{
-webkit-transform: rotateY(280deg) translateZ(300px);
}
li:nth-child(8)
{
-webkit-transform: rotateY(320deg) translateZ(300px);
}
li:nth-child(9)
{
-webkit-transform: rotateY(360deg) translateZ(300px);
}
p#stageをステージとして設定し、各liにrotateYとtranslateZをそれぞれ設定してから、p#containerと-webkitを設定します。 - 変換スタイル: 保存-3d; 変換スタイル: フラット | 保存-3d ここで、フラット値は、すべてのサブ要素が 2D 平面上にレンダリングされることを意味します。 prepare-3d は、すべての子要素が 3D 空間でレンダリングされることを意味します。要素のtransform-style値がpreserve-3dに設定されている場合、平坦化操作は実行されず、そのすべての子要素が3D空間に配置されることを意味します。通常、この属性は 3D アニメーション効果の実行要素に使用されます。つまり、3D アニメーション効果を適用するため、その子要素はすべて 3D 空間内に存在する必要があります。
注意すべき点が 1 つあります。この例では、アニメーション効果は実際にはマウスのクリックによって引き起こされています。p#Container のすべての画像要素はカルーセル効果として表示されています。私たちが行うことは、このトロイの木馬を回転させることなので、毎回 p#container の回転角度 40 を変更するだけで済みます。
上記は HTML5 css3: 3D Carousel Effect Album の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。

