ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 2__ リストタグ
HTML5 2__ リストタグ
- 黄舟オリジナル
- 2017-02-18 14:08:451771ブラウズ
HTML5にはたくさんの基本的なタグがあります
リストタグはWebページ内にテキスト要素をリスト形式で配置することができます。リストタグには順序付きリスト、順序なしリストの3種類があります。 、カスタムリスト
のようなもの:
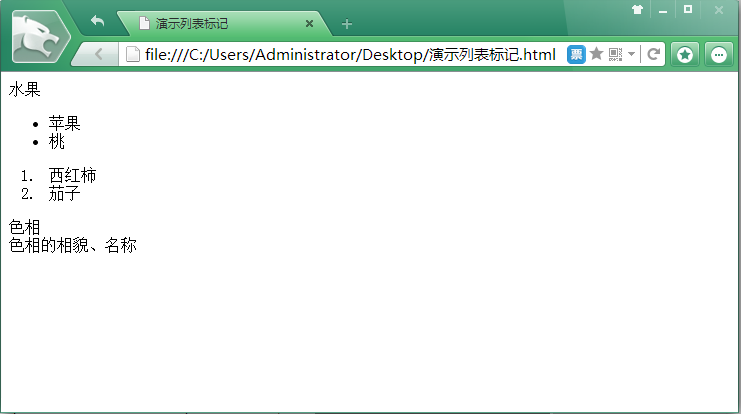
<ul type=a>
<li>苹果</li>
<li>桃</li>
</ul>は順序なしリストと呼ばれ、FireFoxではa、b、cなどとして表示され、他のブラウザではドットで表示されます。 1、2、3などと表示されます
< ;dt>色相c72c1af5e0e7f90179c047c5ef85885e
73de882deff7a050a357292d0a1fca94色相c72c1af5e0e7f90179c047c5ef85885e
の外観と名前はカスタムテーブルと呼ばれます
コード
<ol>
<li>西红柿</li>
<li>茄子</li>
</ol>ランニングエフェクト

 上記はHTML5 2__リストマークの内容です。その他の関連コンテンツについては、注意してください。 PHP中国語ウェブサイト (www.php.cn)!
上記はHTML5 2__リストマークの内容です。その他の関連コンテンツについては、注意してください。 PHP中国語ウェブサイト (www.php.cn)!
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTML5プログラミング次の記事:HTML5プログラミング

