ホームページ >ウェブフロントエンド >H5 チュートリアル >Xiaoqiang の HTML5 モバイル開発ロード (51) - jquerymobile でのページ アクセス速度の向上
Xiaoqiang の HTML5 モバイル開発ロード (51) - jquerymobile でのページ アクセス速度の向上
- 黄舟オリジナル
- 2017-02-15 13:55:231774ブラウズ
jQuery Mobile を開発に使用する場合、単一ページのテンプレートと複数ページのテンプレートを選択できます。単一ページのテンプレートを使用すると、あるページから別のページに移動するときにサーバーにリクエストする必要があり、ユーザーは次のように感じます。わずかな休止。複数ページのテンプレートを使用すると、ページ間の移動がスムーズになりますが、複数のページを一度にダウンロードする必要があるため、ダウンロード時間が長くなり、ユーザー エクスペリエンスにも影響します。
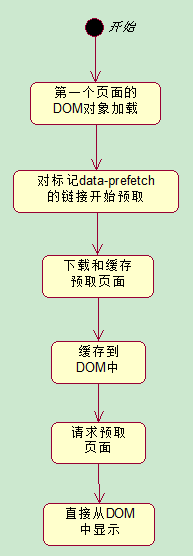
プリフェッチ技術に基づいた開発では、最初のページの DOM オブジェクトがロードされると、jQuery Mobile は data-prefetch とマークされたリンク アドレスをプリフェッチします。プリフェッチの詳細なプロセスは次のとおりです。

注: プリフェッチ機能を使用する場合、データ プリフェッチ属性をすべてのリンクに追加することはお勧めできません。データ プリフェッチ属性が多すぎると、リンクの数が増加するためです。モバイル デバイスでプリフェッチする必要があるページが多すぎ、ロードされた DOM オブジェクトが大きすぎるため、携帯電話のメモリが消費され、一部の携帯電話の動作が遅くなったり、クラッシュしたりすることがあります。
モバイルデバイスのブラウザのメモリリソースを効果的に節約するため、タグキャッシュのないページは次のページにアクセスするときにクリアされます。

ブラウザの前のページのキャッシュをクリアしたくない場合は、対応する DOM オブジェクトに data-dom-cache="true" を追加できます。実際には、より良い方法があります。 、HTML5 オフライン アプリケーション機能を通じて、ページ コンテンツをローカルにキャッシュします。
関連するサンプルコードは以下の通りです:
<!DOCTYPE html>
<html>
<head>
<title>练习</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" />
<link href="css/jquery.mobile-1.0.1.min.css"
rel="stylesheet" type="text/css"/>
<script src="js/jquery-1.6.4.js"
type="text/javascript" ></script>
<script src="js/jquery.mobile-1.0.1.js"
type="text/javascript" ></script>
</head>
<body>
<p id="page_PageTransition" data-role="page" data-dom-cache="true">
<header data-role="header">
<h1>预取页面处理</h1>
</header>
<p class="content" data-role="content">
<p>这段演示将呈现采用与不采用预取技术的两种页面切换方式。</p>
<a href="PrefetchPage01.html" data-prefetch>采用预取技术的页面</a><br/>
<a href="PrefetchPage02.html" rel="external">传统的页面跳转实现</a>
</p>
</p>
</body>
</html>PrefetchPage01.html
<section id="page_PageTransition2" data-role="page"> <header data-role="header"> <h1>页面跳转</h1> </header> <p class="content" data-role="content"> <p>跳转到经过预取技术的页面</p> </p> </section>
PrefetchPage02.html
<!DOCTYPE html>
<html>
<head>
<title>练习</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" />
<link href="css/jquery.mobile-1.0.1.min.css"
rel="stylesheet" type="text/css"/>
<script src="js/jquery-1.6.4.js"
type="text/javascript" ></script>
<script src="js/jquery.mobile-1.0.1.js"
type="text/javascript" ></script>
</head>
<body>
<section id="page_PageTransition3" data-role="page">
<header data-role="header">
<h1>页面跳转</h1>
</header>
<p class="content" data-role="content">
<p>跳转到传统的JQuery Mobile页面</p>
</p>
</section>
</body>
</html> 上記はXiaoqiangのHTML5モバイル開発ロード(51) - ページアクセス速度改善の内容です。 jquerymobile では、その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。

