ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML DOM の classList 属性
HTML DOM の classList 属性
- 高洛峰オリジナル
- 2017-02-15 13:44:162260ブラウズ
ページ DOM の各ノードには classList オブジェクトがあり、プログラマーは内部のメソッドを使用してノード上の CSS クラスを追加、削除、変更できます。 classList を使用すると、プログラマは特定のノードに特定の CSS クラスが割り当てられているかどうかを判断することもできます。
クラスを追加する (add)
document.getElementById("myp").classList.add("mystyle");
要素に複数のクラスを追加する:
document.getElementById("myp").classList.add("mystyle", "anotherClass", "thirdClass");クラスを削除する (remove)
Remove メソッドを使用すると、単一の CSS クラスを削除できます:
document.getElementById("myp").classList.remove("mystyle");Remove複数のクラス:
document.getElementById("myp").classList.remove("mystyle", "anotherClass", "thirdClass");Toggle class (toggle)
このメソッドの機能は、myp 要素にこの CSS クラスがない場合、myp 要素にすでにこの CSS クラスがある場合はこの CSS クラスを追加することです。消して 。反転操作です。
document.getElementById("myp").classList.toggle("newClassName");
myp.classList.toggle('myCssClass'); //现在是增加
myp.classList.toggle('myCssClass'); //现在是删除クラスがある(含む)かどうか
特定のCSSクラスが含まれているかどうかを確認します:
var x = document.getElementById("myp").classList.contains("mystyle");結果はtrueまたはfalseです。
length プロパティ
は、クラス リスト内のクラスの数を返します。
要素に含まれるクラス名の数を確認します:
var x = document.getElementById("myp").classList.length; //3
要素のすべてのクラス名を取得します:
<p id="myp" class="mystyle anotherClass thirdClass">I am a p element</p>
var x = document.getElementById("myp").classList;
item(index)
要素内のクラス名のインデックス値を返します。インデックス値は0から始まります。インデックス値が範囲外の場合、null が返されます
要素の最初のクラス名を取得します (インデックスは 0):
var x = document.getElementById("myp").classList.item(0); //mystyle
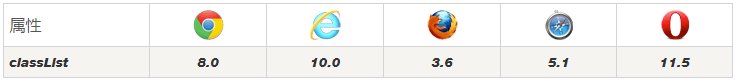
ブラウザのサポート

ただし、IE9 および IE9 より前のバージョンはこれをサポートしていません属性を追加するには、次のコードでこの残念な点を補うことができます: (ネットユーザーのコードより)
if (!("classList" in document.documentElement)) {
Object.defineProperty(HTMLElement.prototype, 'classList', {
get: function() {
var self = this;
function update(fn) {
return function(value) {
var classes = self.className.split(/\s+/g),
index = classes.indexOf(value);
fn(classes, index, value);
self.className = classes.join(" ");
}
}
return {
add: update(function(classes, index, value) {
if (!~index) classes.push(value);
}),
remove: update(function(classes, index) {
if (~index) classes.splice(index, 1);
}),
toggle: update(function(classes, index, value) {
if (~index)
classes.splice(index, 1);
else
classes.push(value);
}),
contains: function(value) {
return !!~self.className.split(/\s+/g).indexOf(value);
},
item: function(i) {
return self.className.split(/\s+/g)[i] || null;
}
};
}
});
}
HTML DOM classList 属性に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLで細線テーブルを作成する簡単な例次の記事:HTMLで細線テーブルを作成する簡単な例

