ホームページ >ウェブフロントエンド >htmlチュートリアル >htmlの
htmlの
- 高洛峰オリジナル
- 2017-02-15 13:48:569912ブラウズ

図に示すように、黒い丸の中にアイコンが表示されます:
ステップ 1: 画像内にアイコンを表示します。ここでの画像は ico 形式のみをサポートしており、画像形式を変換する必要があります。元の画像は受け入れられます: .jpg、jpeg、.gif、.png、およびその他の画像形式
この Web サイト http://www.php.cn/ に元の画像をアップロードし、ico 形式のアイコンを生成します (Baidu ico は、 ico アイコンを作成します);
注: アイコンは 16*16 色を使用する必要があります。 。 。 (互換性が保証されており、どこにいても表示できます)
にアイコンを導入します
左側の表示Web ページのタイトルの横: < link rel="icon" href="アイコン アドレス" type="image/x-icon">
お気に入り表示アイコン:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>一个有梦想咸鸭蛋</title> <!--网页标题左侧显示--> <link rel="icon" href="1111.ico" type="image/x-icon"> <!--收藏夹显示图标--> <link rel="shortcut icon" href="1111.ico" type="image/x-icon"> </head> <body> </body> </html>生成されたアイコンの名前を変更して引用することをお勧めします;生成後に bitbug_favicon.ico になっている場合は、指定した名前に変更します。ico
If有効にならない場合は、ブラウザを閉じて再度開きます。

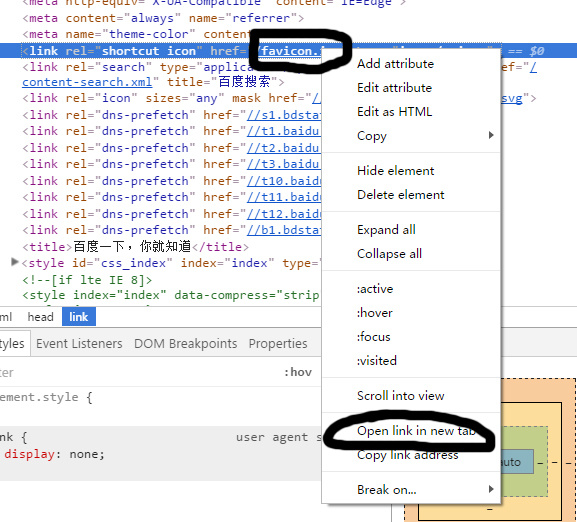
href リンク アドレスを右クリックするように注意してください。右クリックしないと、[新しいタブでリンクを開く] オプションが表示されません。

声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

