ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLで細線テーブルを作成する簡単な例
HTMLで細線テーブルを作成する簡単な例
- 高洛峰オリジナル
- 2017-02-14 16:27:181806ブラウズ
以下のエディターは、HTML で細線テーブルを作成する簡単な例を示します。編集者はこれがとても良いと思ったので、参考として共有します。エディターをフォローして見てみましょう
この細線テーブルの作成方法については、Baidu にこれらの値の設定方法に関する答えがあるかもしれません: set border="0" cellpacing="1" bgcolor= for the table #990033" これらの値については、セルに別の背景色を設定する必要もあります (例: bgcolor="#fff")。しかし、なぜこれらの値を設定する必要があるのかについては、おそらく詳細な説明がありません。
そこで、今日はこの細い線の形の原理を記録しておこうと思いました。それは、私が最近生徒たちに基礎的な授業をしているからでもありますが、生徒たちはこの細い線の形の原理をあまり理解していません。おそらく同様の問題に遭遇するでしょう。そこで、これらの値が設定される理由について説明しましょう。
まず、表の境界線の値を 1 に設定した場合の効果を見てみましょう。 border="1" でセル間の距離 cellpacing="0" であっても、表の厚さは依然として粗く見えます。

細い線のテーブルメソッドを作成することで得られる効果を見てみましょう:

対照的に、次のテーブルはより洗練されています。
それでは、細線テーブルを作成する手順をまとめてみましょう:
細線テーブルを作成する手順:
テーブルの背景色 (つまり、視覚的な色) を設定します。 ;
td (セル) の背景色を設定します (視覚的にはテーブル全体の全体の色)
テーブルの境界線の値を 0 (border="0") に設定します。間隔の値を 1 に設定します (cellspacing= "1" を指定すると、表の背景色がこの間隔を通して表示され、視覚的な境界線になります)。
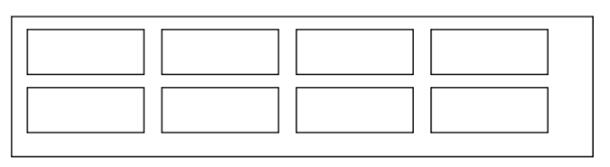
分析: 表の背景色は、実際には細線表が視覚的にどのように見えるかという細線です。境界線を 0 に設定し、セル間のセル間隔を 1 に設定すると、表の背景色になります。このピクセルのギャップを通して現れる色は、テーブルの背景色と区別するためにセルの背景色を設定するために使用されます。よりよく理解するために、ここで画像を使用して分析してみましょう:
1. 次のテーブル border="1" が次のように表示されているとします。

2. set, two 1 ピクセルのエッジが互いに接近している場合、境界線は太く表示されます:

したがって、border="1" を通して細線効果を設定することはできません
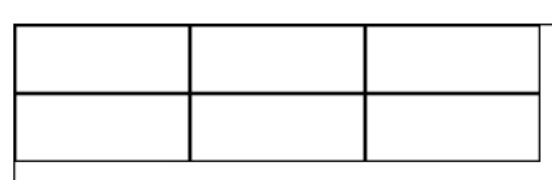
そして、細線メソッドを使用して次のような原則を作成します。以下:

この記事が役に立ったら、ぜひお勧めください
HTML で細線テーブルを作成する簡単な例と関連記事については、PHP 中国語 Web サイトに注目してください。

