ホームページ >ウェブフロントエンド >H5 チュートリアル >Xiaoqiang の HTML5 モバイル開発への道 (49) — HTML5 開発成果物 HBuilder
Xiaoqiang の HTML5 モバイル開発への道 (49) — HTML5 開発成果物 HBuilder
- 黄舟オリジナル
- 2017-02-15 13:43:523585ブラウズ
今日は、HTML5 を開発するためのアーティファクト、HBuilder を紹介します。

ダウンロードアドレス: http://www.php.cn/
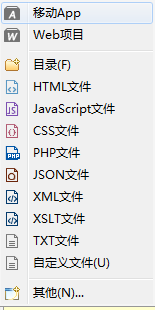
1. 新しいファイルを作成します

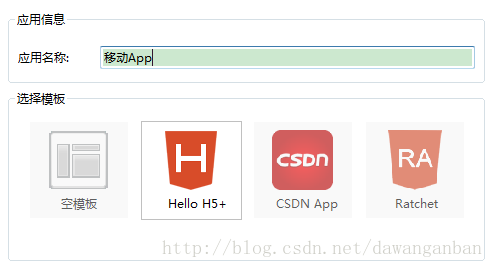
Web をサポートしていること アプリ開発と通常の Web サイトのフロントエンド開発では、まずモバイル アプリ プロジェクトを構築します

注: HTML5+ 仕様は HTML5 に基づいた拡張仕様であり、HTML5 とネイティブの間のギャップを埋めるために使用されますアプリケーションの機能。 HTML5+ 仕様は、W3C China の指導のもと、HTML5 China Industry Alliance (www.html5plus.org) によって運営されており、開発者は要件を提出し、実装計画を検討します。参加者の投票により仕様が決定されました。
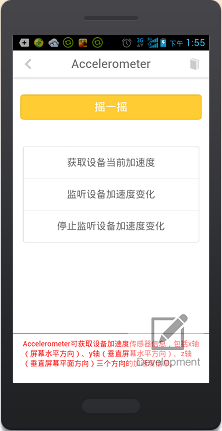
プロジェクトを作成した後、上のメニューバーにある「モバイルデバイスで実行」ボタンを直接クリックできます

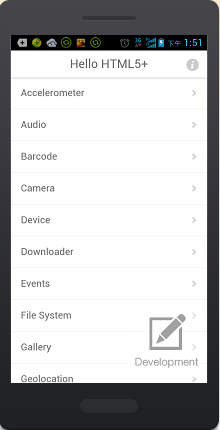
実行結果は次のとおりです:


2. 実践的なヒント
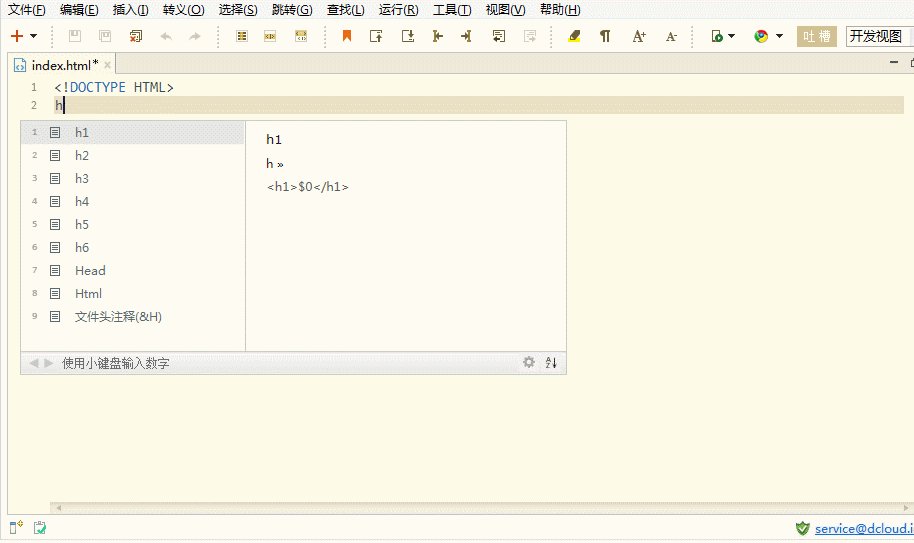
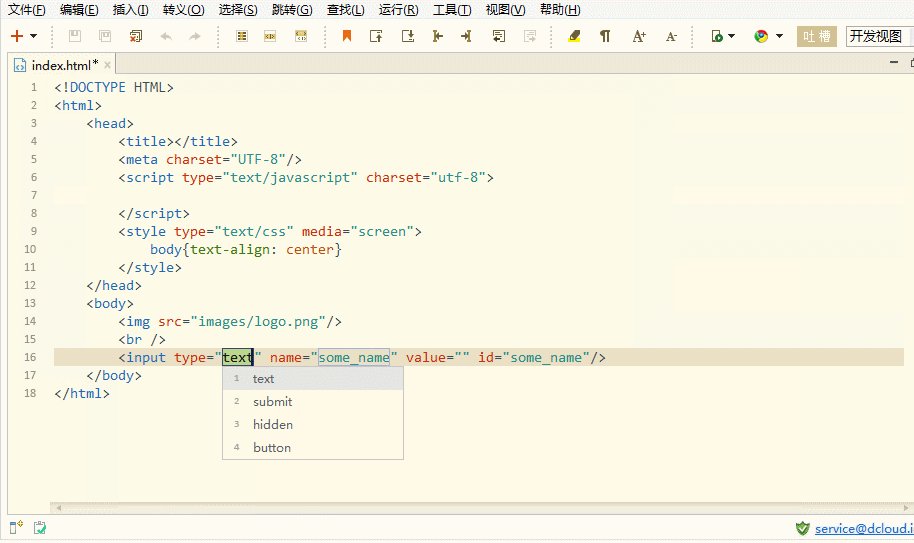
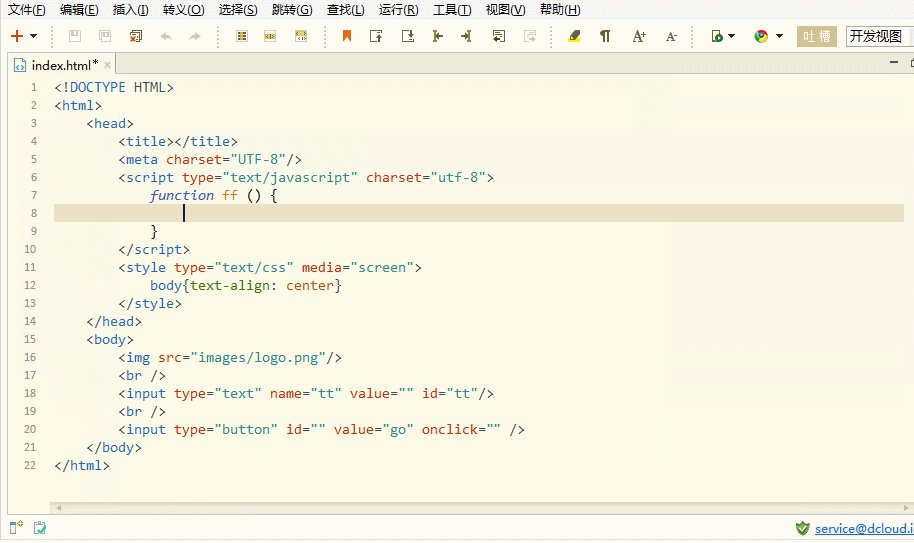
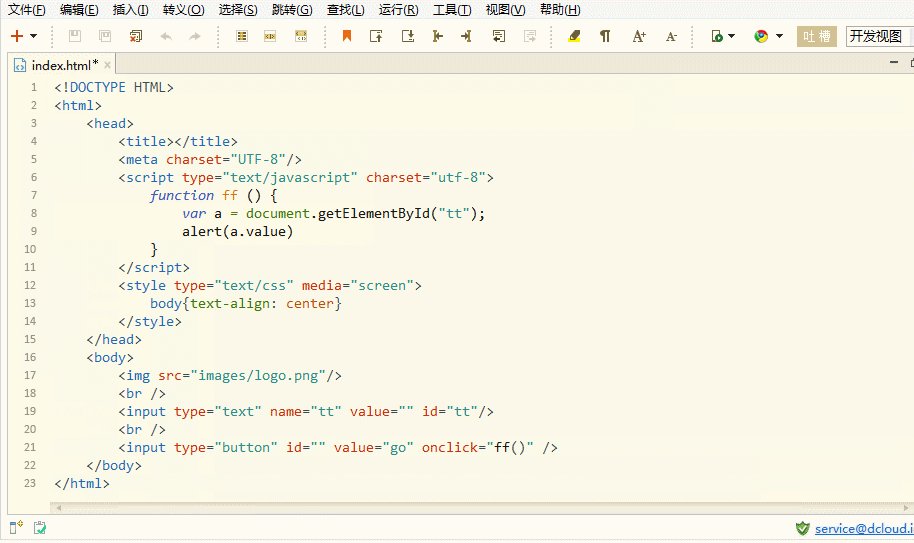
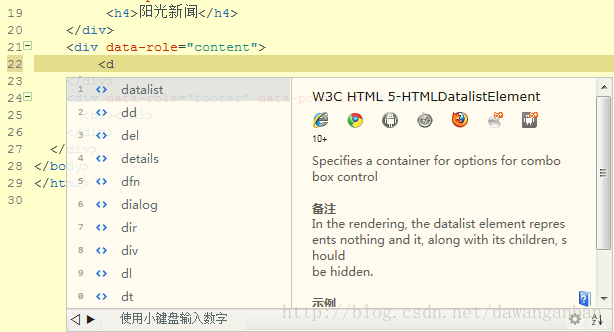
1. コード入力方法、1 つの数字、少ないキーストローク

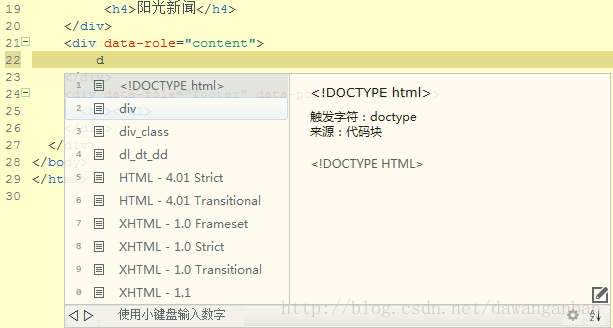
2. コード ブロック、1 つのコード ブロック、少ないキーストローク

その他のヒントについては、以下を参照してください: http://www.php .cn /
上記は、Xiaoqiang の HTML5 モバイル開発パス (49) - HTML5 開発アーティファクト HBuilder の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。

