ホームページ >ウェブフロントエンド >H5 チュートリアル >Xiaoqiang の HTML5 モバイル開発ロード (42) - HTML4 と HTML5 のドキュメント構造の比較
Xiaoqiang の HTML5 モバイル開発ロード (42) - HTML4 と HTML5 のドキュメント構造の比較
- 黄舟オリジナル
- 2017-02-15 13:15:001359ブラウズ
一般的に、HTMLを含むドキュメントを書くとき、人は「章→節→サブセクション」のような階層構造に従うことに慣れています。
HTML4 での記述方法:
<html> <head> </head> <body> <h1>第一章 小强的HTML5移动开发之路</h1> <h2>1.1 HTML5概述</h2> <h3>1.1.1 HTML5是什么?</h3> <h3>1.1.2 HTML5和HTML4的区别</h3> <h2>1.2 HTML5快速入门</h2> <h3>1.2.1 HTML与XHTML</h3> </body> </html>
上記のコードでは、ドキュメントの主な構造がほとんど見えません。しかし、より複雑なページでは、この構造がわかりにくいため、次のような書き方が登場します。
<html> <head> </head> <body> <p> <h1>第一章 小强的HTML5移动开发之路</h1> <p> <h2>1.1 HTML5概述</h2> <p> <h3>1.1.1 HTML5是什么?</h3> </p> <p> <h3>1.1.2 HTML5和HTML4的区别</h3> </p> </p> <p> <h2>1.2 HTML5快速入门</h2> <p> <h3>1.2.1 HTML与XHTML</h3> </p> </p> <p> </body> </html>
HTML5では、文書の構造をより明確で理解しやすくするために、多くの機能が追加されています。文書構造を説明するために特に使用されるセマンティック要素が追加されました。
section 要素: section 要素は、ページのドキュメント構造を分割するための最も基本的かつ主要な構造要素であり、主に Web サイトまたはアプリケーションのページ上のコンテンツを階層構造に分割するために使用されます。通常、セクション要素はコンテンツとそのタイトルで構成されます。
<html> <head> </head> <body> <section> <h1>第一章 小强的HTML5移动开发之路</h1> <section> <h2>1.1 HTML5概述</h2> <section> <h3>1.1.1 HTML5是什么?</h3> </section> <section> <h3>1.1.2 HTML5和HTML4的区别</h3> </section> </section> <section> <h2>1.2 HTML5快速入门</h2> <section> <h3>1.2.1 HTML与XHTML</h3> </section> </section> <section> </body> </html>
section 要素を使用するときは、次のことに注意してください。
1. Section 要素と p 要素を混同しないでください。コンテナーがスタイルを直接定義する必要がある場合、またはスクリプトを通じて動作を定義する必要がある場合は、p.
2 を使用することをお勧めします。通常、タイトルのないコンテンツにセクションを使用することは推奨されません。これを検出するには、HTML5 アウトライン検出ツールを使用できます。 http://www.php .cn/)
article 要素: article 要素は、ドキュメント、ページ、またはアプリケーション内のすべての「テキスト」部分を表し、記述されるコンテンツは独立しており、完全であり、参照できる必要があります。ブログ、新聞記事、フォーラムの投稿、ユーザーの声、スタンドアロンのプラグイン、またはコンテキストの残りの部分から独立したその他のコンテンツを外部に単独で提供できるようになります。
セクション要素または記事要素には、タイトルが 1 つだけある必要があります。タイトルが 2 つある場合、次のコードに示すように、2 番目のタイトルが暗黙的に新しいセクション要素に配置されます。h2 要素以降のコンテンツは暗黙的に配置されます。新しいセクション要素に配置されます。
<article> <h1>标题</h1> <!--隐式创建出一个新的section元素--> <h2>副标题</h2> </article>
nav 要素: nav 要素は、ページ ナビゲーションとして使用できるリンクのグループです。ページには複数の nav 要素を含めることができ、これらはページ全体またはページのさまざまな部分のナビゲーションとして機能します。 nav 要素では、シャッフル リンク要素は通常、特に ul リストの形式で配置されます。
aside 要素: aside 要素は、現在のページまたは記事の補助情報部分を表すために使用されます。参照、サイドバー、広告、ナビゲーション バー、および現在のページまたはメインに関連するその他の項目を含めることができます。コンテンツ。メインコンテンツ部分。
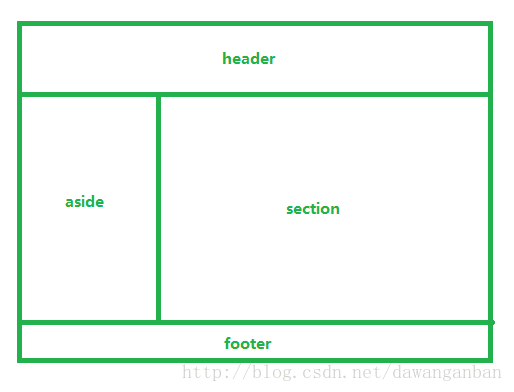
ブログのホームページの例を実装してみましょう:
インターフェースのレイアウトは次のとおりです:

<!DOCTYPE html> <meta charset="UTF-8"> <title>阳光小强的博客</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta content="" name="keywords"> <meta content="" name="description"> <link href="main.css" type="text/css" rel="stylesheet"/> <p id="blog"> <header id="bloghead"> <p id="blogTitle"> <h1 id="blogname">阳光小强的博客</h1> <p id="bloglink"> http://www.php.cn/ </p> </p> <nav id="blognav"> <ul id="blognavInfo"> <li> <a href="http://blog.csdn.net/dawanganban" id="on">主页</a> </li> <li> <a href="#">博文目录</a> </li> </ul> </nav> </header> <p id="blogbody"> <p id="column_1"> <aside> <section> <header> <h1>个人资料</h1> </header> <p id="connBody1"> <p> <figure> <img src="image\head.jpg"> <figcaption>阳光小强的博客</figcaption> </figure> </p> <p id="pSpecial"> <p>本人目前从事移动互联网开发,希望结识更多朋友</p> <p>推荐专栏:</p> <p> <a target="_blank" href="http://blog.csdn.net/column/details/dawanganban-html5.html"> 小强的HTML5移动开发之路 </a> </p> <p>联系方式:739299362</p> </p> </p> <p id="connFoot1"></p> </section> <section id="conn2"> <header id="connHead2"> <h1>分类</h1> <span id="edit1"> <a href="javascript:;" onclick="window.CateDialog.show();return false;"> [<cite>管理</cite>] </a> </span> </header> <p id="connBody2"> <nav id="classList"> <ul> <li id="dot1"> <a target="_blank" href="#">全部博文</a> <em>(62)</em> </li> <li id="dot2"> <a href="#" target="_blank">HTML5</a> <em>(40)</em> </li> <li id="dot3"> <a href="#" target="_blank">HTML5</a> <em>(40)</em> </li> <li id="dot4"> <a href="#" target="_blank">HTML5</a> <em>(40)</em> </li> <li id="dot5"> <a href="#" target="_blank">HTML5</a> <em>(40)</em> </li> </ul> </nav> </p> <p id="connFoot2"></p> </section> <section id="conn3"> <header id="connHead3"> <h1>评论</h1> </header> <p id="connBody3"> <nav id="zComments"> <ul id="zCommentsUl"> <li id="commentsCell_linedot1"> <p id="commentsH1"> <span id="commentsName_txtc_dot1"> <a href="#" target="_blank" title="随风"> 随风 </a> </span> <time datetime="2014-03-31T16:59">03-31 16:59</time> </p> <p id="commentsContants1"> <p id="commentsContantsTxt1"> <a href="#" target="_blank"> 博主,您好。为什么我在url中输... </a> </p> </p> </li> <li id="commentsCell_linedot2"> <p id="commentsH1"> <span id="commentsName_txtc_dot1"> <a href="#" target="_blank" title="随风"> 随风 </a> </span> <time datetime="2014-03-31T16:59">03-31 16:59</time> </p> <p id="commentsContants1"> <p id="commentsContantsTxt1"> <a href="#" target="_blank"> 博主,您好。为什么我在url中输... </a> </p> </p> </li> <li id="commentsCell_linedot3"> <p id="commentsH1"> <span id="commentsName_txtc_dot1"> <a href="#" target="_blank" title="随风"> 随风 </a> </span> <time datetime="2014-03-31T16:59">03-31 16:59</time> </p> <p id="commentsContants1"> <p id="commentsContantsTxt1"> <a href="#" target="_blank"> 博主,您好。为什么我在url中输... </a> </p> </p> </li> <li id="commentsCell_linedot4"> <p id="commentsH1"> <span id="commentsName_txtc_dot1"> <a href="#" target="_blank" title="随风"> 随风 </a> </span> <time datetime="2014-03-31T16:59">03-31 16:59</time> </p> <p id="commentsContants1"> <p id="commentsContantsTxt1"> <a href="#" target="_blank"> 博主,您好。为什么我在url中输... </a> </p> </p> </li> </ul> </nav> </p> <p id="connFoot3"></p> </section> </aside> </p> <p id="column_2"> <section id="conn4"> <header id="connHead4"> <h1>分类</h1> <span id="edit2"> <a href="javascript:;" onclick="window.CateDialog.show();return false;"> [<cite>管理</cite>] </a> </span> </header> <p id="connBody4"> <p id="bloglist"> <section> <header> <p id="blog_title_h1"> <h1 id="blog_title1"> <a href="#" target="_blank"> HTML5中新增number元素的ValueAsNumber属性 </a> </h1> <img title="此博文包含图片" src="image/head.jpg" id="icon1"> <time datetime="2014-03-31T18:30" pubdate>(2014-03-31 18:30)</time> </p> <p id="articleTag1"> <span id="txtb1">分类:</span> <a target="_blank" href="#">HTML5</a> </p> </header> <p id="content1"> <p> 在使用JavaScript脚本对HTML5中number元素进行操作的时候,可以使用valueAsNumber属性很轻松地设置和读取元素中的数值。</p> <p> 在使用JavaScript脚本对HTML5中number元素进行操作的时候,可以使用valueAsNumber属性很轻松地设置和读取元素中的数值。</p> <p> 在使用JavaScript脚本对HTML5中number元素进行操作的时候,可以使用valueAsNumber属性很轻松地设置和读取元素中的数值。</p> <p> 在使用JavaScript脚本对HTML5中number元素进行操作的时候,可以使用valueAsNumber属性很轻松地设置和读取元素中的数值。</p> <p> 在使用JavaScript脚本对HTML5中number元素进行操作的时候,可以使用valueAsNumber属性很轻松地设置和读取元素中的数值。</p> </p> <footer id="tagMore1"> <p id="tag_txtc1"> <a href="#" target="_blank">阅读</a> | <a target="_blank" href="#">评论</a> 还没有被转载| <a href="javascript:;" onclick="return false;">收藏</a> </p> <p id="more1"> <span id="smore1"> <a href="#" target="_blank">查看全文</a>>> </span> </p> </footer> </section> </p> </p> </section> </p>
スタイルファイル main.css
p#blog{
background-position:50% 0%;
background-image:url(image/blogb.png);
width:100%;
/*background-repeat:no-repeat;*/
}
ul{
list-style:none;
}
p#blogbody{
margin:0px;
}
[id^=column_]{
display:inline;
float:left;
overflow:hidden;
}
p#column_1{
margin-left:20px;
width:210px;
}上記は、Xiaoqiang の HTML5 モバイル開発ロード (42) - HTML4 と HTML5 です。文書構造 比較コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。さらに関連コンテンツが見つかります。

