ホームページ >ウェブフロントエンド >H5 チュートリアル >SVG基础|绘制SVG连接标记MARKERS
SVG基础|绘制SVG连接标记MARKERS
- PHP中文网オリジナル
- 2016-05-17 09:07:322388ブラウズ
SVG直线
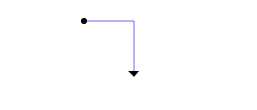
SVG 连接标记(markers)用于标记一条线或路径的开始、中间个结束位置。你可以在路径的开始处使用圆形或方形表示,在路径的结束处使用一个三角箭头表示。看羡慕的一个简单的例子:
<svg xmlns="http://www.w3.org/2000/svg">
<defs>
<marker id="markerCircle" markerWidth="8" markerHeight="8" refX="5" refY="5">
<circle cx="5" cy="5" r="3" style="stroke: none; fill:#000000;"/>
</marker>
<marker id="markerArrow" markerWidth="13" markerHeight="13" refX="2" refY="6"
orient="auto">
<path d="M2,2 L2,11 L10,6 L2,2" style="fill: #000000;" />
</marker>
</defs>
<path d="M100,10 L150,10 L150,60"
style="stroke: #6666ff; stroke-width: 1px; fill: none;
marker-start: url(#markerCircle);
marker-end: url(#markerArrow);
"
/>
</svg>
首先我们需要注意的是9f9d05a576cea0d265e9d798da82bdec元素中有两个53207a333cb59025d48bd080b9112b21元素。这两个53207a333cb59025d48bd080b9112b21元素定义了连接标记的开始和结束位置的显示图形。
接着要注意在路径98953a78f52873edae60a617ec082494元素中是如何使用连接标记的。这里是在style样式中使用marker-start和marker-end来分别指定连接标记的开始和结束元素。
定义一个连接标记
我们可以使用53207a333cb59025d48bd080b9112b21元素来定义一个连接标记。示例如下:
<marker id="markerCircle" markerWidth="8" markerHeight="8" refX="5" refY="5">
<circle cx="5" cy="5" r="3" style="stroke: none; fill:#000000;"/>
</marker>上面的例子定义了一个宽度为8,高度为8的连接标记。连接标记的宽度和高度必须明确指定,因为它是一个单独的图像元素。
id属性是用于在98953a78f52873edae60a617ec082494元素中引用连接标记的。
refX和refY属性用于指定在连接标记中哪个点用于作为参考点。参考点是当前连接标记的开始位置所在的坐标。在上面的例子中,这个坐标设置在圆的圆心处,也就是说圆的中心被放置在路径的开始位置。如果你不设置refX和refY属性,那么它们会被默认设置为0,那么路径的开始处会被放置在连接标记的左上角位置。
在连接标记53207a333cb59025d48bd080b9112b21中是一个30de22e41cb8eb8fbfdc1f091d85e4be元素,这个圆的圆心被设置为5,5。该中心点位于连接标记虚拟盒模型的中心位置。虚拟盒模型的宽度和高度分别对应markerWidth和markerHeight属性。
Auto Orientation
来看下面的一个连接标记的例子。这里使用一个三角形作为路径的箭头标记。
<marker id="markerArrow" markerWidth="13" markerHeight="13" refX="2" refY="6"
orient="auto">
<path d="M2,2 L2,11 L10,6 L2,2" style="fill: #000000;" />
</marker>在53207a333cb59025d48bd080b9112b21元素中的98953a78f52873edae60a617ec082494元素绘制出一个箭头向右的三角形。如果路径不是水平放置的,我们就需要旋转这个三角形,让它来适应路径的方向。如果每次都手动来调整是非常麻烦的事情。这时我们可以将orient属性设置为auto,这样就会自动旋转图形以适应不同的路径。
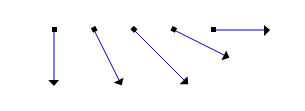
下面是5条角度不同的直线,两端分别使用相同的标记图形。注意这些图形是如何自适应各种不同角度的直线的。

你也可以将orient属性的值设置为一个固定值,它的单位是degrees,例如设置为:45。这会在使用的时候将这个标记(marker)旋转45度。
在路径上引用标记
你可以使用下面的CSS属性来在路径上引用标记:
marker-start
marker-mid
marker-end
这三个CSS属性会将标记分别放置在路径的开始、中间和结束位置。
要使用这三个CSS属性,需要在98953a78f52873edae60a617ec082494元素的style样式中使用。想要引用一个标记,只需要在相应的CSS属性中使用ID来应用即可,例如下边的例子:
marker-start : url(#markerId);
markerId需要替换为你想要使用的53207a333cb59025d48bd080b9112b21元素。
下面是一个使用这三个CSS属性的例子:
<defs>
<marker id="markerSquare" markerWidth="7" markerHeight="7" refX="4" refY="4"
orient="auto">
<rect x="1" y="1" width="5" height="5" style="stroke: none; fill:#000000;"/>
</marker>
<marker id="markerArrow" markerWidth="13" markerHeight="13" refX="2" refY="7"
orient="auto">
<path d="M2,2 L2,13 L8,7 L2,2" style="fill: #000000;" />
</marker>
</defs>
<path d="M100,20 l50,0 l0,50 l50,0"
style="stroke: #0000cc; stroke-width: 1px; fill: none;
marker-start: url(#markerSquare);
marker-mid: url(#markerSquare);
marker-end: url(#markerArrow);
"
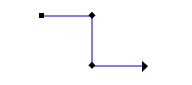
/>上面的代码返回的结果如下:

使用其它元素来引用标记
98953a78f52873edae60a617ec082494元素不是唯一能够使用标记的SVG元素。15a73cc5312745b1b00671f6e690e36a。ce803ba1a4290bddb3ba9c6f57d4c9b4和6f1cb7f8499a7e0f625f982868cbc44d元素也能够使用标记。它们使用标记的方法和98953a78f52873edae60a617ec082494元素相同:通过在CSSmarker-start、marker-mid和marker-end属性中引用53207a333cb59025d48bd080b9112b21元素的ID。
标记的大小
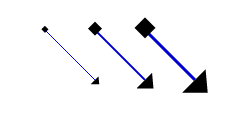
我们可以对标记进行缩放来适应路径描边的大小,下面是几个例子:

这个效果是通过设置53207a333cb59025d48bd080b9112b21元素的markerUnits属性的值为strokeWidth来实现的。实际上这是markerUnits属性的默认值。代码如下:
<marker id="markerSquare" markerWidth="7" markerHeight="7" refX="4" refY="4"
orient="auto" markerUnits="strokeWidth">
<rect x="1" y="1" width="5" height="5" style="stroke: none; fill:#000000;"/>
</marker>如果不想标记的大小自动匹配路径的描边宽度,可以设置markerUnits的值为userSpaceOnUse。这样在使用标记的时候,标记将会保持它们原来的大小。
以上就是SVG基础|绘制SVG连接标记MARKERS的内容,更多相关内容请关注PHP中文网(www.php.cn)!

