ホームページ >ウェブフロントエンド >H5 チュートリアル >Xiaoqiang の HTML5 モバイル開発ロード (39) - jqMobi プラグイン json 形式 ActionSheet
Xiaoqiang の HTML5 モバイル開発ロード (39) - jqMobi プラグイン json 形式 ActionSheet
- 黄舟オリジナル
- 2017-02-13 14:18:362035ブラウズ
前回の記事では、ActionSheet の使い方を学びましたが、リストを作成するための形式は HTML であることに注意してください。コードは次のとおりです:
function showCustomHtmlSheet() {
$("#afui").actionsheet('<a >Back</a><a onclick="alert(\'hi\');" >Show Alert 3</a><a onclick="alert(\'goodbye\');">Show Alert 4</a>');
}この記事では、JSON 形式の ActionSheet を学習しましょう。実際、前回の記事の分析方法と同様に、まず次のようにサンプルコードのソースコードを見つけます。
さて、それを下に追加しましょう。 1 つのエントリを試してください。コードを次のように変更します:
<a class="button" onclick="showCustomJsonSheet()">Show Custom Json Sheet</a>
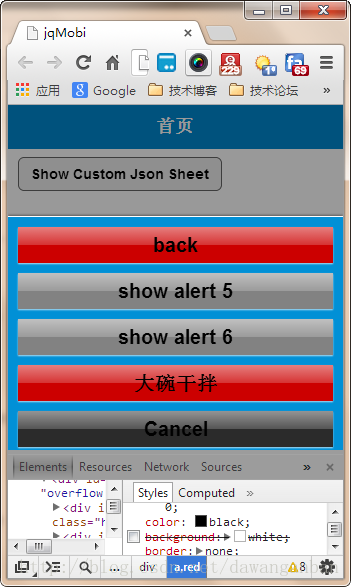
実行して効果を確認してください: 
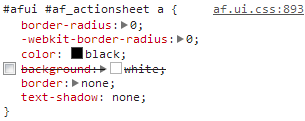
突然、上で設定した背景が機能しないことがわかりました。その理由は何ですか?もう一度ソース コードを見て、次のように要素を見つけてください。
function showCustomJsonSheet() {
$("#afui").actionsheet(
[{
text: 'back',
cssClasses: 'red',
handler: function () {
$.ui.goBack();
}
}, {
text: 'show alert 5',
cssClasses: 'blue',
handler: function () {
alert("hi");
}
}, {
text: 'show alert 6',
cssClasses: '',
handler: function () {
alert("goodbye");
}
}]);
}
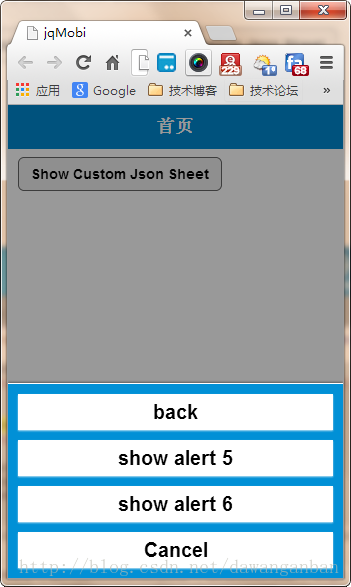
この項目を無効にすると、次のような影響が生じます。
さて、af.ui.css ファイルに移動して次のように変更しましょう:

jqMobi
<a class="button" onclick="showCustomJsonSheet()">Show Custom Json Sheet</a>
<script> function showCustomJsonSheet() { $("#afui").actionsheet( [{ text: 'back', cssClasses: 'red', handler: function () { $.ui.goBack(); } }, { text: 'show alert 5', cssClasses: 'blue', handler: function () { alert("hi"); } }, { text: 'show alert 6', cssClasses: '', handler: function () { alert("goodbye"); } },{ text: '大碗干拌', cssClasses: 'red', handler: function () { alert("哈哈"); } }]); } </script> 首页
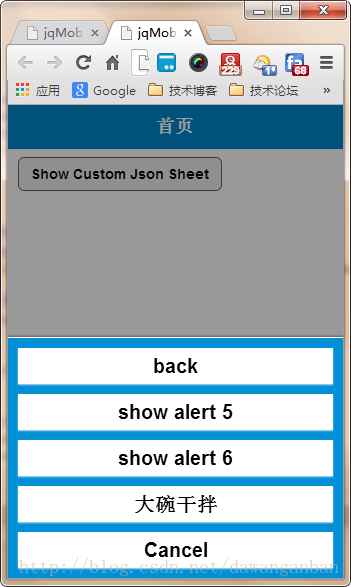
効果は上記と同じです。画像は貼り付けません。テキストを貼り付けたい場合は画像を貼り付けます。上のメニューが青色になるにはどうすればよいですか?実際には、上記のように af.ui.css で行うことができますが、この設定ファイルでは変更しないことをお勧めします。次のコードをindex.html に追加できます。以下: