ホームページ >ウェブフロントエンド >H5 チュートリアル >Xiaoqiang の HTML5 モバイル開発ロード (37) - jqMobi クイック スタート
Xiaoqiang の HTML5 モバイル開発ロード (37) - jqMobi クイック スタート
- 黄舟オリジナル
- 2017-02-13 14:15:331339ブラウズ
「Xiaoqiang の HTML5 モバイル開発ロード (33)——」内 「jqMobi の基本」では、jqMobi とは何かを学び、公式 Web サイトから jqMobi 開発パッケージをダウンロードしました。ダウンロード後、次のようにディレクトリを解凍します。以下の図に示すように、上記の css ディレクトリ、/plugins ディレクトリ、/ui ディレクトリ、/appframework.js ファイル。
必要に応じて、上記のindex01.htmlとindex02.htmlのように、index.htmlをコピーして自分で変更することもできます
次に、cssを導入しますと js ファイル
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/> <link href="css/icons.css" rel="stylesheet" type="text/css"/> <script src="appframework.js" type="text/javascript"></script> <script src="ui/appframework.ui.js" type="text/javascript"></script>
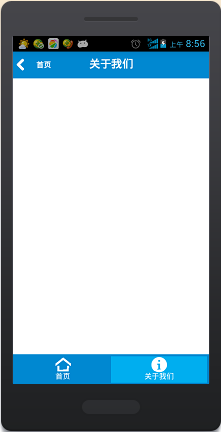
index01.html
首页
1. UI コンテナ
<p id="afui"> 这里面是写的内容 </p>
2、コンテンツエリア
<p id="afui"> <p id="content"> <!-- this is where your panels will go --> 这里写的是 panel </p> </p>3。パネルは jqMobi のコアであり、複数の
<p id="afui"> <p id="content"> <p id="main" title="Welcome" class="panel" selected="true"> 在这个里面写我们的对应内容 </p> </p> </p>4 を含めることができます。
(1) 各パネルごとにヘッダーとフッターを分ける
<p id="afui"> <p id="content"> <p id="main" title="Welcome" class="panel" selected="true"> <header> <h1>Welcome</h1> <a class="button" style="float:right;" class="icon home"></a> </header> 对应页面的内容 <footer> <a href='#about' class='icon info'>About</a> </footer> </p> </p> </p>(2) 複数のパネルで共通のヘッダーとフッターを呼び出すことができる
<p id="afui"> <p id="content"> <p id="main" title="Welcome" class="panel" selected="true" data-footer="custom_footer" data-header="custom_header">对应页面的内容</p> <header id="custom_header"> <h1>Welcome</h1> <a class="button" style="float:right;" class="icon home"></a> </header> <footer id="custom_footer"> <a href='#about' class='icon info'>About</a> </footer> </p> </p>(3) 別の方法
<p id="header"> <!-- any additional HTML you want can go here --> <a onclick="$.ui.toggleSideMenu();" class="button">Toggle Side Menu</a> </p> <p id="content"> <!-- this is where your panels will go --> <p id="main" title="Welcome" class="panel" selected="true"> 内容 </p> <p id="about" title="About" class="panel" data-nav="second_nav"> <!-- by setting data-nav the "second_nav" will be shown on this panel --> </p> </p> //底部 <p id="navbar"> <a target="#welcome" class="icon home">Home</a> </p>
上記はXiaoqiangのHTML5モバイル開発ロード(37) -クイック スタート コンテンツ。その他の関連コンテンツに注目してください PHP中国語のウェブサイト (www.php.cn)!