ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 を使用して非同期ファイル アップロードを実装し、クロスドメインをサポートし、アップロードの進行状況バーをサポートします
HTML5 を使用して非同期ファイル アップロードを実装し、クロスドメインをサポートし、アップロードの進行状況バーをサポートします
- 高洛峰オリジナル
- 2017-03-24 15:27:152739ブラウズ
以下のエディターは、HTML5 を使用してファイルを非同期にアップロードする方法、クロスドメインをサポートする方法、およびアップロードの進行状況バーを表示する方法に関する記事を提供します。編集者はこれがとても良いと思ったので、参考として共有します。エディターをフォローして一緒に見てみましょう
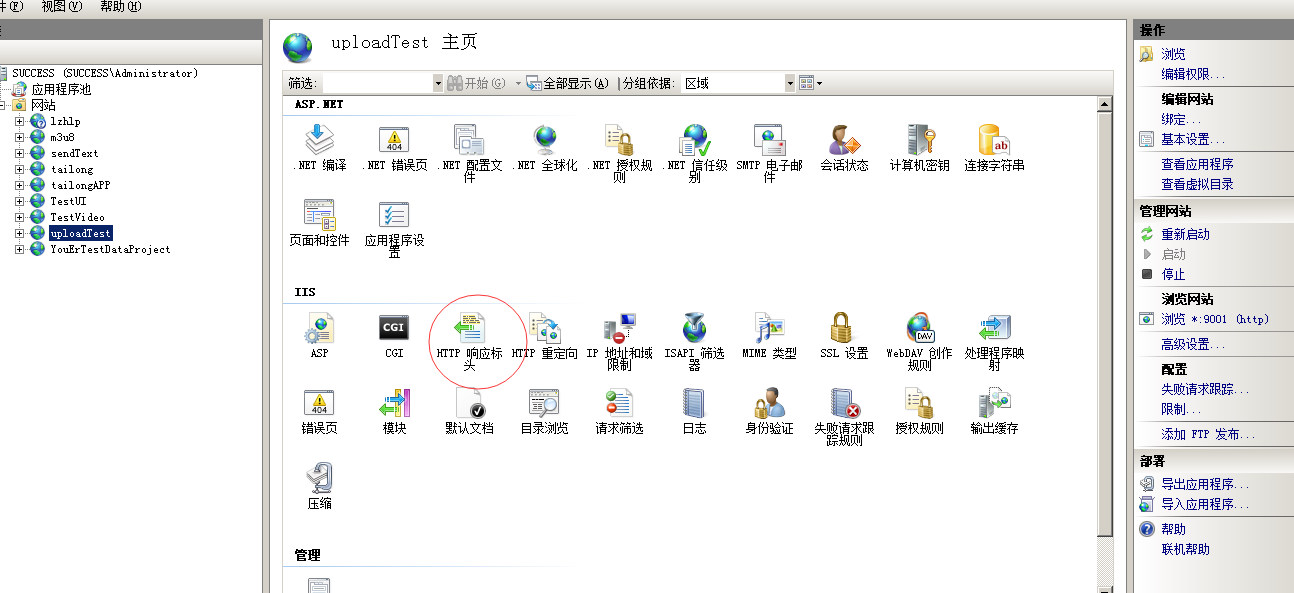
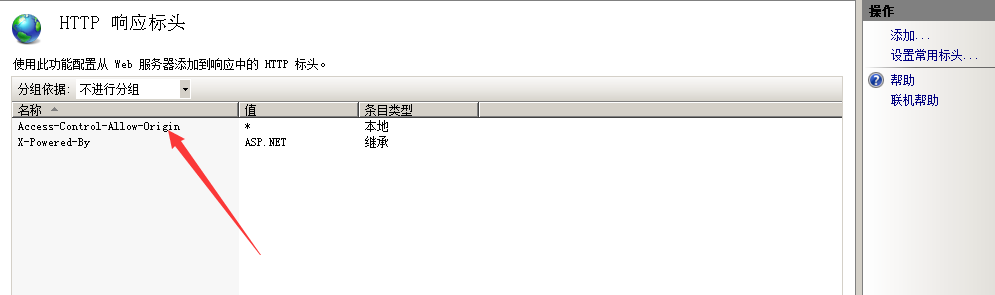
IIS用サーバーの準備
図に示すように、IISでHTTPレスポンスヘッダーを設定する必要があります。次の設定を追加し、この「Access-Control- 「Allow-Origin」のみを追加します。クロスドメインをサポートするにはこの行が必要です。そうでない場合は、Chrome ブラウザでエラーが報告されます


ページコード:
XML/HTML コードコピー内容をクリップボードに
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<title>Html5上传文件</title>
</head>
<body>
<p class="app">
<h1>Html5上传文件测试,带进度条</h1>
<p>
<input type="file" value="" id="fileInput" name="files" onchange="fileSelected()" />
<p style="margin:30px;">
<input type="button" value="上传" onclick="uploadFile()" />
</p>
<p style="margin:30px;">
<p id="fileName"></p>
<p id="fileSize"></p>
<p id="fileType"></p>
</p>
<p style="margin:30px;width:500px;height:15px;border:1px solid #aeaeae;">
<p id="progress" style="background:#4cff00;height:15px;width:0%;"></p>
<p id="percentNumber"></p>
</p>
<p style="margin:30px;">
<p id="msg"></p>
</p>
</p>
</p>
<script type="text/javascript">
function fileSelected() {
//重置状态显示
document.getElementById("msg").innerHTML = "";
document.getElementById('percentNumber').innerHTML = '';
document.getElementById("progress").style.width = "0%";
var file = document.getElementById('fileInput').files[0];
if (file) {
var fileSize = 0;
if (file.size > 1024 * 1024)
fileSize = (Math.round(file.size * 100 / (1024 * 1024)) / 100).toString() + 'MB';
else
fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + 'KB';
document.getElementById('fileName').innerHTML = 'Name: ' + file.name;
document.getElementById('fileSize').innerHTML = 'Size: ' + fileSize;
document.getElementById('fileType').innerHTML = 'Type: ' + file.type;
}
}
function uploadFile() {
var fd = new FormData();
fd.append("fileInput", document.getElementById('fileInput').files[0]);
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", uploadProgress, false);
xhr.addEventListener("load", uploadComplete, false);
xhr.addEventListener("error", uploadFailed, false);
xhr.addEventListener("abort", uploadCanceled, false);
xhr.open("POST", "http://10.0.0.200:9001/Home/Upload");//修改为自己服务器接口地址
//xhr.setRequestHeader("Access-Control-Allow-Origin", "*");//需要在IIS里面配置,就可以跨域请求了
//xhr.setRequestHeader("Content-Type", "multipart/form-data");
xhr.send(fd);
}
function uploadProgress(evt) {
if (evt.lengthComputable) {
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
document.getElementById('percentNumber').innerHTML = percentComplete + '%';
var jindutiao = document.getElementById("progress");
jindutiao.style.width = percentComplete + "%";
}
else {
document.getElementById('percentNumber').innerHTML = '不支持进度计算';
}
}
function uploadComplete(evt) {
//evt.target.responseText
document.getElementById("msg").innerHTML = "上传成功";
}
function uploadFailed(evt) {
document.getElementById("msg").innerHTML = "上传过程中有一个错误";
}
function uploadCanceled(evt) {
document.getElementById("msg").innerHTML = "用户取消了上传或者浏览器删除了连接";
}
</script>
</body>
</html>上 この記事は、Html5 を使用して非同期ファイルのアップロードを実装し、クロスドメインをサポートし、アップロードの進行状況バーを備えています。これはエディターによって共有されたすべての内容です。参考になれば幸いです。 、PHP 中国語 Web サイトをサポートしていただければ幸いです。
Html5 を使用した非同期ファイル アップロードの実現、クロスドメインのサポート、およびプログレス バーのアップロードの詳細については、PHP 中国語 Web サイトの関連記事に注目してください。
関連記事:
thinkphp3.2.3 のアップロード ファイル パスを取得する方法
Thinkphp3.2.3 は phpqrcode を統合して QR コードを生成し、サンプル コードを共有します
PHP はページを更新せずにファイルをアップロードする機能を実装します
HTML5 を使用して、非同期ファイルアップロードを実装し、クロスドメインをサポートし、アップロードの進行状況バーを表示します

