ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5の入力ボックスに音声入力機能を追加する方法
HTML5の入力ボックスに音声入力機能を追加する方法
- 高洛峰オリジナル
- 2017-02-09 17:39:393595ブラウズ
この記事では、HTML5 を使用して入力ボックスに音声入力機能を追加する方法を紹介します。実装方法は非常に簡単です。必要な方はこの記事を参照してください。
ここで使用する強力な HTML 関数を紹介します。将来的には、入力ボックスに音声を直接追加できるようになります。まず実装方法を見てみましょう。
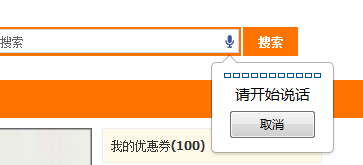
音声認識を実行するには、入力ボックスの右側にマイクのアイコンが表示されます。

実際、音声認識は html5 の基本的な機能です。その使い方は
<input type=”text” speech x-webkit-speech />
XHTML 風の構文が好きなら、次のように表現できます
<input type=”text” x-webkit-speech=”x-webkit-speech” />
10 年後の音声認識 数年前でさえ、Web ページ上の音声認識は Flashplayer などの他の方法を使用してのみ実現できました。しかし、現在では、音声を取得するには、入力ボックスに属性タグを追加するだけで認識できるようになります。
携帯電話のブラウザなどのモバイル デバイスは、HTML5 をサポートしている限り、音声認識もサポートする必要があります。 Android でこのページを閲覧してみてください?
また、JavaScriptを使用して音声認識イベントの終了を取得したい場合は、onwebkitspeechchangeを使用できます
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
以上がHTML5で導入した入力ボックスに音声入力機能を追加する実装方法ですご質問がございましたら、メッセージを残してください。編集者がすぐにご返答いたします。また、PHP 中国語 Web サイトをサポートしていただきありがとうございます。
HTML5 の入力ボックスに音声入力機能を追加する方法に関する関連記事については、PHP 中国語 Web サイトに注目してください。

