ホームページ >ウェブフロントエンド >H5 チュートリアル >2017 年のフロントエンド分野で考えられる 6 つの開発トレンド
2017 年のフロントエンド分野で考えられる 6 つの開発トレンド
- 伊谢尔伦オリジナル
- 2017-02-08 14:00:411538ブラウズ

2016年はフロントエンド技術、特にHTML5技術が急速に進歩した年で、様々なAR・VR技術の登場も相まって、フロントエンド市場が一気に熱くなりました。これは偶然の現象ではなく、消費者のアップグレード後のより高品質なフロントエンドディスプレイ効果の追求と、企業の軽量化と効率的な開発効率の追求の必然的な結果です。では、2017 年にはどの分野でフロントエンド テクノロジーが広く使用されるようになるでしょうか?それはどのような想像力をもたらしますか? しかし確かなことは、フロントエンド テクノロジーが成熟するにつれて、フロントエンド プログラムのオペレーティング プラットフォームとしてのブラウザーの想像力が必然的に高まるということです。 Tencent のエンジニアである Ouven に従って、それを事前に体験してみましょう:
Ouven: 2016 年が終わり、フロントエンド技術の開発も新たな段階に入ります。それでは、未来は私たちに何をもたらすのでしょうか?ここからは私の個人的な意見です。
フロントエンドの主流テクノロジーフレームワークの開発に関する限り、元のテクノロジーフレームワークのギャップや欠陥を埋めながら、ここ数年で非常に急速に発展してきました。将来的には、フロントエンドは成熟した技術の方向に向かってゆっくりと安定し、言語標準やフロントエンド フレームワークなどの技術的な反復と最適化の段階に入ります。しかし、これはフロントエンド分野の技術が安定していることを意味するものではなく、新しい技術の方向性が生まれ、次のトレンドを待っているからです。では、次のトレンドは何でしょうか?バーチャルリアリティ? AI?または、他の何か?将来がどうなるかに関係なく、フロントエンド アプリケーション開発の方向性に関しては、MVVM、仮想 DOM、および同型技術ソリューションはしばらく発展し続けるでしょう。
モバイル アプリケーションの場合、フロントエンド開発の次のステップは、MNV のネイティブ NativeView の開発である可能性があります。たとえば、一般的な MNV フロントエンド テクノロジ実装ソリューションを使用して、モバイル ネイティブとフロントエンド Web の対話の開発コストを削減します。これにより、フロントエンドはネイティブ コンパイルを使用し、安定したネイティブ アプリケーション シェルを開発することができます。また、これを使用して、高速反復型の高性能モバイル MNV* アプリケーションを開発することもでき、最終的には、高効率のフロントエンド開発エコシステムを形成します。携帯端末。
その一方で、新しい分野における Web ベースのアイデアは、Web VR (Virtual Reality、仮想現実)、モノのインターネット (Physical Web、名前が示すように、オブジェクトをインターネットの概念に接続することです。Web 化または Web サイト人工知能など。これらの方向の開発者は、長い間それを試してみたいと熱望していました。現在、そのようなアプリケーション サイトがいくつか海外でも見つかります。
近年の開発を経て、現代のフロントエンドはクロスエンドおよびクロスインターフェースのイノベーションの段階にまで発展し、現在、主流プロジェクトの大部分は MVVM、仮想 DOM、モバイル MNV* のアイデアとフロントエンドに基づいて開発されています。エンドエンドとバックエンドの同型テクノロジーも実装の方向性が多様です。もちろん、これら以外にもフロントエンドエンジニアが今後について知っておくべきことはいくつかありますので、フロントエンドが今後どのように発展していくのかを見てみましょう。
1. 新しい標準の進化と安定性
新しいフロントエンド標準とドラフトは常に更新されており、HTML、CSS、JavaScript 標準は徐々に改善されていますが、これらの新しい仕様は最終的には古い標準の使用を排除します。最新の標準が開発の基礎として使用されますが、古い標準の使用を完全に停止し、古いエンタープライズ レベルのプロジェクトのアップグレードを完了するには、まだ時間がかかります。たとえば、元の CoffeeScript プロジェクトを一度に移行して再構築することはできませんが、私たちのプロジェクトは依然として維持する必要があり、別の例をゆっくりと修正するには時間がかかります。 Web コンポーネントも保守する必要があるため、すぐに唯一の標準として昇格することはできません。しかし確かなことは、新しい言語や技術標準が確実に推進され、使用されるようになるが、それには時間がかかるということです。
同時に、特定のビジネス上および技術的な問題を解決することに加えて、標準に基づいて派生したスクリプト構文と仕様が登場する可能性が高く、これらの非標準仕様は次のシナリオの一部に発展する可能性が非常に高いです。標準規格または新しい標準規格で採用される可能性があります。たとえば、CoffeeScript は最終的に JavaScript 開発標準を形成しませんでしたが、EcmaScript 6 はその優れた機能の多くを借用しています。あるいは、現在 Virtual DOM を生成している派生スクリプト構文も、将来的には JavaScript 標準に組み込まれる可能性があります。
メジャー バージョンの更新と安定化の後、現在の 3 層フロントエンド構造の実装は、HTML5、CSS3、および EcmaScript 6+ 標準を組み合わせる段階に達しています。少なくともこれまでのところ、その後の標準における新しい変更はますます小さくなるでしょう。 HTML6 の登場、CSS4 の機能は現在懸念されていますが、EcmaScript 7 の機能更新は明らかではありません。これはすべて、フロントエンド プロジェクトの現在の実践仕様が長期間にわたって比較的安定していることを示しています。技術標準が一定の成熟段階に達すると、これは破壊的なものと同様に起こります。
2. アプリケーション開発技術は安定しており、次の革新を待ちます
フロントエンドアプリケーション開発フレームワークの観点からは、DOM API、MVC、MVP、MVVM、Virtual DOM、MNV* の段階を経ていきます。 、フロントエンド開発の効率、デザインパターン、DOM インタラクションパフォーマンスの問題を徐々に解決していきました。
これらの問題が解決された後、関連するフレームワークも安定した開発とバージョンの秩序ある反復の期間に入ります。言い換えれば、以前のフロントエンド フレームワークの頻繁な置き換えや現在の主流フレームワークの安定したアップグレードと比較すると、フロントエンド インタラクション フレームワークは以前ほど頻繁には変更されないことがわかります。しかし、現時点でフロントエンドが行うべきことは 1 つあるかもしれません。それは、フロントエンド技術スタックを使用してネイティブ アプリケーションを独自に開発できることです。これが実現されれば、フロントエンド開発者は独自にネイティブ アプリケーションを開発できるようになります。 MNV 開発モデルと組み合わせて、ハイエンドの高性能モバイル アプリケーションを迅速に実現します。 MNV フレームワークの現在の設計と実装は、依然としていくつかの成熟したネイティブ アプリケーションの実行環境に依存しているため、フロントエンド テクノロジ スタックを使用してユニバーサル APP 上でモバイル デバイスのネイティブ API を直接呼び出すことはまだ不可能です。
しかし、フロントエンド技術スタックがユニバーサルなネイティブ開発機能を備えている場合、それは技術的には、JavaScript スクリプト (またはその他の派生スクリプト) が通常のモバイル アプリケーションをコンパイルしてネイティブ パッケージにパッケージ化し、それを使用できることを意味します。 MNV* モードはモバイルと直接対話します。デバイスネイティブ API。現在、これを実現しようとしているフレームワーク実装がありますが、まだ理想的ではなく、さらなる改善が必要です。しかし、いずれにせよ、フロントエンド技術スタックのネイティブ開発・実装技術が、次のフロントエンドの実用的な核となることは間違いありません。
3. 技術ツールの継続的な探求
もちろん、フロントエンド テクノロジーの効率とパフォーマンスの向上は、フロントエンド フレームワークだけで解決できるものではありません。効率的なデバッグ ツールやビルド自動化ツール、自動リリースおよびデプロイメント ツールなど。したがって、今後のフロントエンド開発プロセスでは、特定のシナリオで問題を解決するためにさまざまな効率的なツールが模索され続け、最終的には適者生存のプロセスが実行されるでしょう。
4. ブラウザ プラットフォームの新機能の適用
ブラウザ側のアプリケーションに関する限り、Chrome に代表されるブラウザのバージョンと機能は非常に急速に開発され、複数のバージョンが繰り返された後、より多くの機能が実装されます。ブラウザ Web コンポーネント、Service Worker、IndexDB、WebAssembly、WebRTC、EcmaScript 6+ のサポートなど、強化された実用的な機能。ただし、ブラウザの種類とバージョンが多様であるため、これらの新機能の使用を直接促進することはできません。しかし、これらは将来のテクノロジーの実装に多くの可能性をもたらし、将来的にはさらに多くのテクノロジーもこれらの新しい機能に基づいて最適化または改善されるでしょう。
5. より最適化されたフロントエンドテクノロジー開発エコシステム
は、ブラウザー、サーバー、モバイル端末を通じて実行され、フロントエンドはマルチターミナルおよびマルチテクノロジー実装の方向で開発されています。これは、フロントエンド テクノロジー スタックがより多くのことを実行でき、より広範囲のプラットフォームを関与させる可能性があることを意味します。ただし、テクノロジー開発エコシステム全体の一部として、各テクノロジーの出現には開発効率とメンテナンス コストを考慮する必要があります。 、スケーラビリティなど、より良い開発エコシステムを見つけて開発することは、今後もフロントエンドの一般的な方向性であり、新しいテクノロジーの出現に関しては、次の側面からもその重要性を評価します。
開発効率。通常、開発効率を向上させる方法は、開発フレームワークを使用することです。たとえば、DOM プログラミング フレームワークの実装により、スクリプト API の使用が簡素化され、コードの再利用性が向上します。多くの場合、適切なフレームワークを選択すると、半分の労力で作業が効率化されます。
維持費。フレームワークを使用するとプロジェクトの開発効率は向上しますが、コードの保守性の問題は解決されません。これには、プロジェクトによって開発されたコードを管理し、パブリック ビジネス ベース ライブラリの抽出、モジュール化、コンポーネント化など、プロジェクトのメンテナンス コストを削減するための適切なモデルの使用が必要です。おそらく現時点でのベスト プラクティスは、ビジネス モジュールの実装と管理を可能にするコンポーネント化です。同時に、これは将来の Web 標準の開発にも必要です。
パフォーマンス。フロントエンド開発フレームワークの進化の観点から見ると、まずフロントエンドの開発効率の問題を解決し、次にフロントエンドのインタラクティブなパフォーマンスの問題を解決し、次にネイティブ開発機能を開放しようとしていると要約できます。したがって、今後もパフォーマンスはフレームワークやテクノロジーの良さを評価する重要な基準となり、避けては通れない永遠のテーマでもあります。
拡張性。実際、スケーラビリティは、フレームワークの便利なカスタマイズ機能や拡張機能だけでなく、元の技術フレームワークとの互換性や、元の技術フレームワークからの分離も意味します。非常に現実的なシナリオでは、たとえば、新しいテクノロジーを使用して元のビジネスを変革したい場合、すべてのビジネス モジュールをすぐに置き換えることはできないため、新たに追加された技術フレームワーク。そのため、新技術の適用においては、本来の業務層の拡張互換性の確保に加え、機能のスムーズな移行を実現することも考慮すべき課題となります。
6. 新しいフロントエンド分野の出現
ブラウザ、サーバー、モバイル端末でのアプリケーション開発における現在の技術変化と探求に加えて、将来的には新しいアプリケーションシナリオもフロントエンドに現れるでしょう。たとえば、VR、モノのインターネットの Web 化、Web 人工知能などです。これらは遠い話のように聞こえますが、それらが到着するとすぐに使用されるようになります。したがって、フロントエンド自体が急速に発展するだけでなく、たとえば、モバイル インターネット Web の普及もわずか 2 年で終わります。 3年。 近年、Web VRやモノのインターネットのWeb化といった概念が徐々に浮上し、海外でも人工知能を活用したWebアプリケーションが登場しています。

まず第一に、モノのインターネットの Web 化は、従来のソフトウェア管理の Web 化とともに現れました。その目的は、Web 手段を通じて従来の制御可能なスマート デバイスを管理することです。 もちろん、私は究極について自慢したいわけではありません。これは、モノのインターネットの Web ベースの制御の可能性を提起したものです。確かなことは、すべての人間のツール オブジェクトの Web ベースの制御が可能であるということです。結局のところ、今のところ、従来のソフトウェア制御を使用しても大きなボトルネックは発生していません。モノのインターネットの将来の発展は、実際にはスマートデバイスであり、これらのスマートデバイスを制御することによって、人工知能制御がスマートデバイスシステムに統合されれば、そのようなデバイスはロボットとして理解されることができる。 IoTのWeb化は、これらのスマートデバイスをWebを介して表示・制御する技術ですが、現時点ではまだ実現は遠いです。
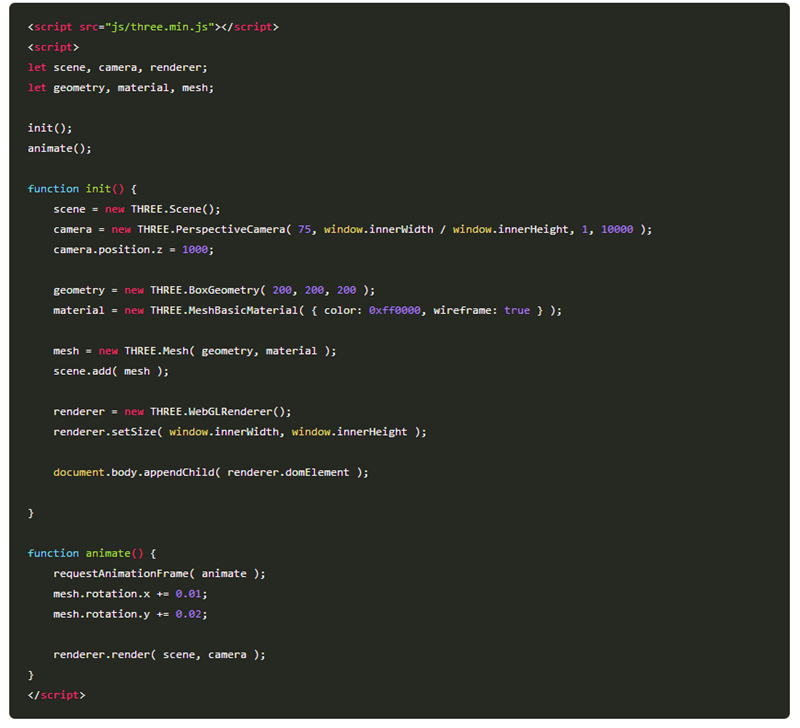
次に、Web VR に関しては、現在 FireFox と Google Chrome がブラウザーをサポートするために共同でこの機能を推進しており、ブラウザー上で VR を体験できる時代はそう遠くないと考えています。しかし、現時点では、ソフトウェア サービスの仮想現実技術にはまだ改善の余地が多く、現時点で最も関与しているのは VR ビデオだけかもしれません。体性感覚や環境への応用シナリオもまだ開発の余地がありますが、Web VR の提案は間違いなくフロントエンド技術の開発に可能性のある方向性を示しています。たとえば、VR ライブ ブロードキャストは業界で注目の技術となっています。ユーザーのブラウザ上でのメディア コンテンツ表現の新しい形式となる可能性が非常に高いです。現在のWeb側のコンテンツ表示には、主にページの3D表示とVR表示の2つの形態があり、現在はブラウザが代表的です。 three.js の実装; VR 表示コンテンツは通常、ページ上で読み取られる 3D コンテンツを完成させるために VR ヘルメットを必要とします。したがって、aframe などの既存の Web VR フレームワークの一部は、主にthree.js に基づいて構築されています。

このコードは、three.js によって提供される公式のサンプルです。シーン、カメラ、立方体を作成し、立方体をシーンに追加して、レンダリングを完了し、WebGL を介して立方体のアニメーションを表示します。 。この側面に興味のある読者は、さらに詳細な調査を続けることができます。
さらに、人工知能については聞いたことがあるはずですが、Web と人工知能がどのように組み合わされるかについては聞いたことがないかもしれません。しかし、2011 年の時点で、誰かが Web と人工知能の組み合わせを商用化する可能性を提案しました。 、Web 側の人間とコンピューターのインタラクションとバックエンドの機械学習と組み合わせることで、この方向性が将来的に多くの新しいインターネット企業を生み出すことになると私は信じています。現在、中国では多くのアプリケーションシナリオが不足していますが、外国では人々にサービスを提供するための人工知能サポートに基づくWebアプリケーションがすでに存在しています。 既存のフロントエンド開発技術は成熟しつつあり、モノのインターネットやWebなど、新たなフロントエンド技術分野への挑戦が再び求められる時代に入ったと考えられます。 VR と人工知能は間違いなく次の革新的なテクノロジーのグループとなるでしょう。私たちがなすべきことは、やはり技術開発の動向を把握し、この分野の進歩のスピードに追いつき、長いフロントエンドの道を前進し続けることです。

