ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 チュートリアル - HTML5 フォーム 2.0
HTML5 チュートリアル - HTML5 フォーム 2.0
- 黄舟オリジナル
- 2017-02-07 13:30:091318ブラウズ
HTML5 チュートリアル - HTML5 イベント
HTML5 Forms 2.0
Web Forms 2.0 は、HTML4 フォーム機能の拡張機能です。 HTML5 のフォーム要素と属性は、HTML4 よりも高度なセマンティック マークアップを提供し、HTML4 で必要とされる大量の煩雑なスクリプトとスタイルを削除します。
HTML4
HTML4 入力ボックス要素の 要素は、データ型を指定するために type 属性を使用します。 HTML4 では、次のタイプが提供されます。

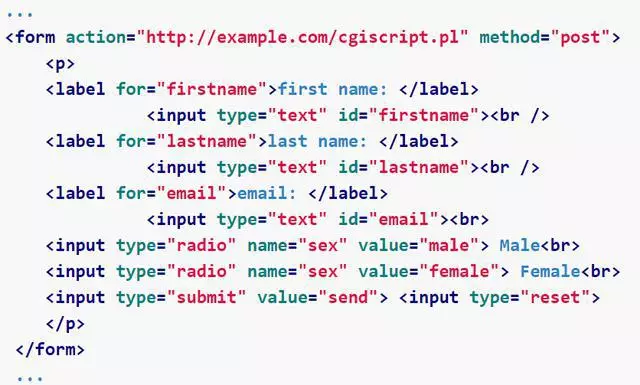
ここでは、吹き出しタグ、ラジオ ボタン、送信ボタンを使用した簡単な例を示します。

HTML5 の 要素
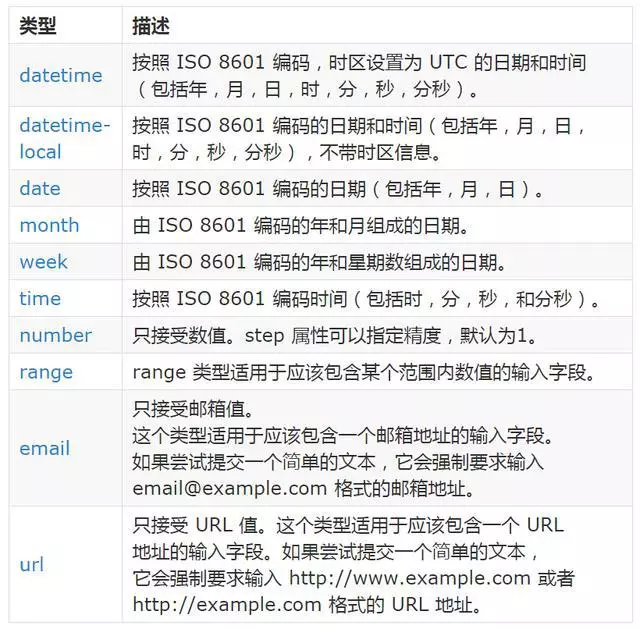
上記の属性に加えて、HTML5 では入力ボックス要素の type 属性にいくつかの新しい値が導入されました。以下の表に記載されているとおりです。
注: 以下のすべての例を実行するには、Opera ブラウザの最新バージョンを使用してください。

HTML5 では、スクリプトによって記述された出力など、さまざまな種類の出力結果を表す新しい要素
for 属性を使用して、出力要素と、計算に影響を与えるドキュメント内の他の要素 (たとえば、入力ソースまたはパラメーターとして) との関係を指定することもできます。 for 属性の値は、他の要素の ID のスペースで区切られたリストです。
デモ: http://www.tutorialspoint.com/cgi-bin/practice.cgi?file=html5-11.htm
placeholder 属性
HTML5 では、placeholder と呼ばれる新しい属性が導入されています。 要素と
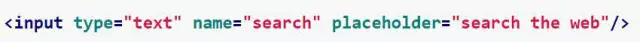
プレースホルダー属性の簡単な構文は次のとおりです:

DEMO: http://www.tutorialspoint.com/cgi-bin/practice.cgi?file=html5-56.htm
必須属性
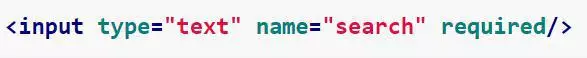
これで、送信できない空のテキスト ボックスなどのクライアント側の検証を処理するために JavaScript を使用する必要がなくなりました。HTML5 では、required と呼ばれる新しい属性が導入され、次のように使用できます。入力ボックスに値があることを確認します:

DEMO: http://www.tutorialspoint.com/cgi-bin/practice.cgi?file=html5-57.htm
上記は HTML5 チュートリアルの内容です- HTML5 Form 2.0、その他の関連コンテンツ PHP 中国語 Web サイト (www.php.cn) にご注意ください。

