ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 と Flash についての簡単な理解
HTML5 と Flash についての簡単な理解
- 高洛峰オリジナル
- 2017-02-06 14:38:191674ブラウズ
HTMLとは
HTML(Hyper Text Mark-up Language)とは、ハイパーテキストマークアップ言語です。 HTML テキストは、HTML コマンドで構成される説明テキストであり、テキスト、グラフィック、アニメーション、サウンド、表、リンクなどを記述することができます。 HTML の構造は、Head と Body の 2 つの部分で構成されます。head にはブラウザが必要とする情報が記述され、body には説明する具体的な内容が含まれます。
HTML5 とは:
私たちが HTML5 と呼ぶ効果は、HTML の個別のアップグレードされたバージョンではなく、HTML+CSS3+JS のパフォーマンスを組み合わせたものです。 HTML は単なるマークアップ言語ですが、意味的により最適化され、より科学的であると考えられるいくつかのタグが追加され、いくつかのタグも削除されています。ただし、タグはタグであり、動作は動作です。CSS3 や JS がなければ、HTML はそうではありません。常に HTML だけです。
HTML5 と以前の HTML の比較:
簡単に言えば、HTML5 は以前の HTML バージョンのタグよりもセマンティックで標準化されており、いくつかの新しいタグが追加されています。
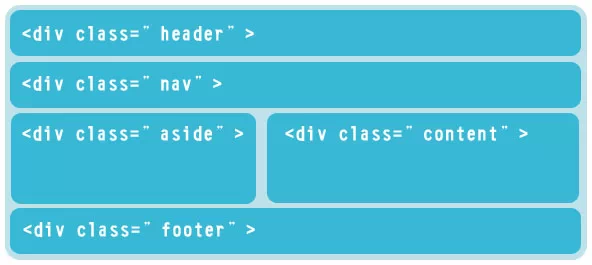
下の写真を見てください:

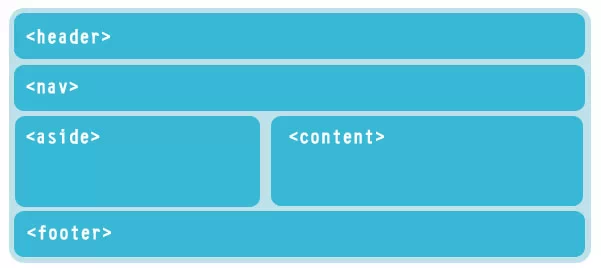
これは前のWebページのHTMLフォームです。新しい HTML は次のようになります:

明らかに、HTML5 は以前のように DIV によって支配されなくなり、新しいセマンティック タグが追加されました。統一された新しい標準があるため、フロントエンド エンジニアのチームワークが容易になる可能性があります。
わかりやすく言うと、管理者のラオ・ワンが倉庫を掃除しに来て、さまざまな服、靴、デパートを別々の箱に入れ、箱にラベルを貼り、何を書いたかを書きました。適当な名前だと思いました。これらのボックスは DIV として理解でき、ラベル上の名前はクラスと ID です。

さて、ここで質問です。ラオ・ワンが仕事から帰宅すると、ラオ・リーが引き取りに来た。ラオ・ワンが何をしているのかを見て、ラオ・リーは悪態をつき始めた。なぜなら、ラオ・ワンが箱に書いたラベルが理解できず、いちいち開けなければならなかったからだ。一体何が入っているのかを一つ一つ確認する必要があり、作業効率が大幅に低下します。

今、HTML5 はマークされたボックスを Lao Wang に直接渡すだけで、彼はさまざまなボックスに応じてさまざまな服、帽子、靴を置くことができ、Lao Zhang が引き継いだときにはるかに便利になります。さらに、HTML5 ではより多くのタグが提供されるため、Lao Zhang と Lao Wang は、他の同僚に迷惑をかけることなく、これまで複雑だった作業を独立して完了できるようになりました。

CSS とは:
CSS (Cascading Style Sheet、「カスケード スタイル シート」または「カスケード スタイル シート」と訳される) は、Web の外観を制御するために使用される一連の書式設定ルールです。ページ。 CSS スタイルを使用してページを書式設定すると、ページのコンテンツとそのプレゼンテーションを分離できます。ページのコンテンツは HTML ドキュメントに保存されますが、プレゼンテーションの定義に使用される CSS ルールは別のファイルまたは HTML ドキュメントの特定の部分 (通常はファイル ヘッダー) に保存されます。コンテンツをプレゼンテーションから分離すると、サイトの外観を維持しやすくなるだけでなく、HTML ドキュメント コードがより簡潔になり、ブラウザの読み込み時間が短縮されます。
CSS3とは:
CSS3はCSSテクノロジーのアップグレードバージョンであり、CSS3言語開発はモジュール化に向けて発展しています。以前の仕様はモジュールとして大きすぎて複雑だったので、より小さなモジュールに分割され、さらに新しいモジュールが追加されました。 CSS3 は、デザイン作業を改善するための新しい方法を多数提供し、多くの重要な変更を加えています。
CSS3 と以前の CSS バージョンの比較:
以前のバージョンと比較すると、CSS3 には現在、丸い角、複数の背景、@font-face-user 定義のフォント、グラデーション カラー、ボックス シャドウ、RGBa - 透明度の追加があります。 、テキストシャドウなどにより、コードがより簡潔になり、ページ構造がより合理的になり、パフォーマンスと効果の両方が考慮されます。
大局的に言うと、Lao Li と Lao Wang は上記の HTML の倉庫管理者にすぎませんが、Lao Zhang はここで言及されている CSS の責任者です。彼の仕事は、商品をモールの棚に置き、商品を所定の順序でモール内にきちんと並べることです。そうしないと、表示されるページは倉庫のようなもので、たくさんの商品が長い列に積み上げられています。 CSS3 を使用すると、Lao Zhang はショッピング モールの棚の従業員になるだけでなく、店頭のデザインや装飾も行うことができます。上司、そのような従業員を雇うことで本当に利益が得られます。

JavaScript とは:
JavaScript は、オブジェクトおよびイベント駆動型で比較的安全なクライアント側のスクリプト言語です。また、クライアント側の Web 開発で広く使用されているスクリプト言語でもあり、さまざまなユーザー操作に応答するなど、HTML Web ページに動的機能を追加するためによく使用されます。もともと Netscape の Brendan Eich によって設計されたこの言語は、クラスのサポートが組み込まれた、動的で弱い型付けのプロトタイプベースの言語です。 JavaScript は、サーバーサイド プログラミングなどの他の状況でも使用できます。完全な JavaScript 実装には、ECMA、DOM、BOM の 3 つの部分が含まれています。 HTML 5 では、多数の新しい Javascript API が導入されています。このコンテンツを使用して、対応する HTML 要素に関連付けることができます。
APIとは何ですか?
API (アプリケーション プログラミング インターフェイス、アプリケーション プログラミング インターフェイス) は、アプリケーションや開発者がソース コードにアクセスせずに、特定のソフトウェアまたはハードウェアに基づく一連のプロセスにアクセスできるように設計された、事前定義された関数のセットです。 、または内部の仕組みの詳細を理解します。
より鮮明に理解するために、JavaScript は神を引き寄せることができる魔法の杖として理解できます。彼を Lao Liu と呼びましょう。 API についてはどうですか? jsはあらゆる偉大な神々を招待できるというだけです。牛神を招けば劉老牛、虎神を招けば劉虎、亥神を招けば劉老祝、猿神を招けば劉老猿などとなります。

HTML5 と FLASH:
多くの人は、HTML5 の出現により Flash は即座に廃止されると考えており、主要な Web フロントエンド開発フォーラムで大論争が起きているほどです。私は HTML5 の忠実な信者ではありませんし、Adobe を擁護する必要もありません。両者の間の問題について、落ち着いて話し合ってみましょう。
1.ドラフト段階、ブラウザの互換性が低い
2. 開発モデルは単一であり、現在は基本的にメモ帳のみで開発されています
FLASH の利点: 普及率が高く、基本的にすべての PC に搭載されます。 Flash Player
2、長年の蓄積を経て、多くのデザイナーと開発者がFlashプラットフォームに集中してきました
3. ブラウザの互換性の問題はありません
4. Adobeが提供するFlashとFlexは、効果的な開発ソリューションを提供します。
フラッシュの欠点: 1. 電力消費とパフォーマンスの低下。
2. クローズ済み、有料です
開発者はHTML5を望んでいますか?それには成熟した HTML5+CSS3+JS 開発環境が必要であり、各ブラウザは統一されたユーザー エクスペリエンス、つまり標準との完全な互換性を提供する必要があります。新たな学習コストも追加する必要があります。
それでは、この精力的なフロントエンド革命の最大の受益者は誰でしょうか?答えは…GoogleとAppleだと思います!

HTML5 が本当に人気があるなら、最も恩恵を受けるのは間違いなく Google であると想像できます。理由は簡単です。Microsoft Word とまったく同じ機能を備えた Google ドキュメントに直面したとき、再び Word にお金を費やすでしょうか。目の前のコンピュータで、ブラウザ ウィンドウを開くだけですべてのオフィス アプリケーションとエンターテイメントが満足できるときでも、オペレーティング システムにお金を使いますか?答えはもちろん「NO!」です。
Apple について話しましょう。ジョブズは、iPhone と iPad に Flash を組み込む必要がないように、ブラウザがビデオとオーディオをネイティブにサポートすることを望んでいます。もちろん、ジョブズは iPhone OS に Flash を含めることを許可できません。そうでない場合、誰が App Store でゲームを購入するのでしょうか?同時に、ブラウザに基づいて多数のアプリケーションを実装できれば、ユーザーは Windows デスクトップ アプリケーションに固執することはなくなります。美しくスタイリッシュな Mac は今よりもよく売れるでしょう。
要約すると、Flash は強力な柔軟性を備えた常に進化するテクノロジーであり、HTML5 が Flash を完全に置き換えることはできず、多くの開発者は決定的に Flash を放棄することはありません。
その理由は、HTML5 はブラウザメーカーにとってソフトウェア環境を変えようとする戦略的ニーズであり、人々の緊急のニーズではないからです。主要なブラウザーの過去のパフォーマンスを考慮すると、互換性はまだわかりません。さらに、HTML5 には成熟した開発環境も必要ですが、メモ帳だけでは実現できない場合があります。プロモーションの観点からは、実用的で強力なアプリケーションをリアルタイムで起動して、ユーザーが積極的にブラウザを更新するように誘導し、HTML5 のレイアウトを効果的に完成させることが最善です。
HTML5 と Flash に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

