ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript のデバッグを容易にする 9 つのコンソール コマンド
JavaScript のデバッグを容易にする 9 つのコンソール コマンド
- 高洛峰オリジナル
- 2017-02-03 14:39:031368ブラウズ
1. 情報を表示するコマンド
<!DOCTYPE html> <html> <head> <title>常用console命令</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <script type="text/javascript"> console.log('hello'); console.info('信息'); console.error('错误'); console.warn('警告'); </script> </body> </html>
最も一般的に使用されるのは console.log です。
2. プレースホルダー
上記のコンソールでは、printf のプレースホルダー形式がサポートされています。サポートされているプレースホルダーは、文字 (%s)、整数 (%d または %i)、浮動小数点数 (%f)、およびオブジェクト (%) です。 o)
<script type="text/javascript">
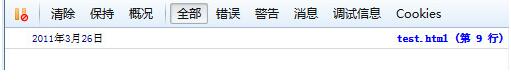
console.log("%d年%d月%d日",2011,3,26);
</script>効果:

3. 情報のグループ化
4. オブジェクト情報の表示
console.dir()プロパティとメソッドオブジェクトの。 
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
console.group("第一组信息");
console.log("第一组第一条:我的博客(http://www.ido321.com)");
console.log("第一组第二条:CSDN(http://blog.csdn.net/u011043843)");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条:欢迎你加入");
console.groupEnd(); </script>
</body>
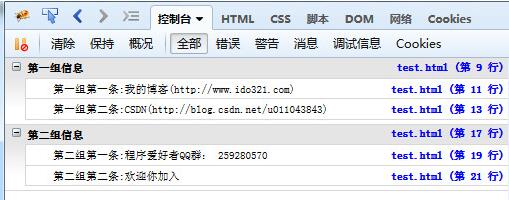
</html> 効果:
5. ノードのコンテンツを表示する
console.dirxml() は、Web ページのノード (ノード) に含まれる html/xml コードを表示するために使用されます。 
<script type="text/javascript">
var info = {
blog:"http://www.ido321.com",
QQGroup:259280570,
message:"程序爱好者欢迎你的加入"
}; console.dir(info);
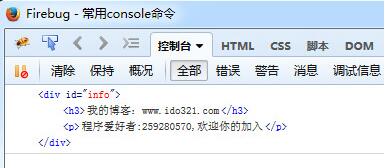
</script>Effect:
6. 変数が true かどうかを判断する
console.assert() は、式または変数が true であるかどうかを判断するために使用されます。結果が「いいえ」の場合、対応するメッセージがコンソールに出力され、例外がスローされます。 
<!DOCTYPE html> <html> <head> <title>常用console命令</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <div id="info"> <h3>我的博客:www.ido321.com</h3> <p>程序爱好者:259280570,欢迎你的加入</p> </div> <script type="text/javascript"> var info = document.getElementById('info'); console.dirxml(info); </script> </body> </html>1 はゼロ以外の値で true、2 番目の判定が false の場合、コンソールにエラー メッセージが表示されます
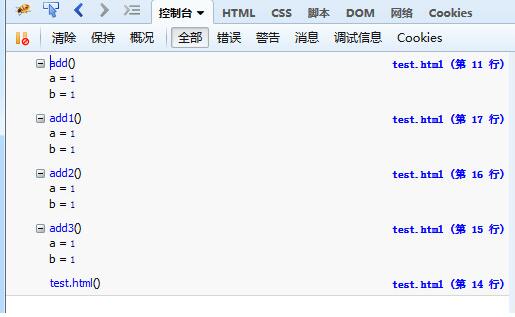
7. 関数の呼び出しトレースを追跡します
console.trace( ) は、関数の呼び出しの軌跡を追跡するために使用されます。 
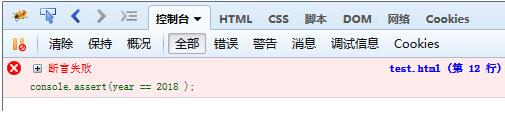
<script type="text/javascript"> var result = 1; console.assert( result ); var year = 2014; console.assert(year == 2018 ); </script>コンソール出力情報:
8. タイミング関数
console.time() と console.timeEnd() は、コードの実行時間を表示するために使用されます。 
<script type="text/javascript">
/*函数是如何被调用的,在其中加入console.trace()方法就可以了*/
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
</script>実行時間は38.84msです
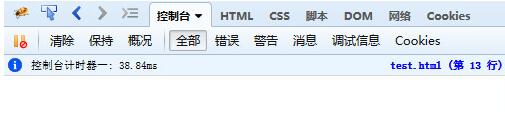
9 console.profile()のパフォーマンス分析
パフォーマンス分析(プロファイラー)は、プログラムの各部分の実行時間を分析し、どこにボトルネックがあるかを調べることです。使用されるメソッドは console() です。 
<script type="text/javascript">
console.time("控制台计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("控制台计时器一");
</script>出力は図に示すとおりです:
以上がこの記事の全内容です。皆様の学習に役立つことを願っております。また、皆様にも PHP 中国語 Web サイトをサポートしていただければ幸いです。
JavaScript のデバッグを容易にする 9 つのコンソール コマンドに関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。 

