ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript の console.assert() 関数の概要
JavaScript の console.assert() 関数の概要
- 高洛峰オリジナル
- 2017-02-03 14:31:471827ブラウズ
JavaScript プログラムの開発および保守プロセスにおいて、Assert はプログラムの正確性を保証するために使用される優れた機能です。デバッグ ツールを備えたブラウザでは、console.assert() を呼び出すことでこの機能を実現できます。たとえば、次のコードでは、console.assert() ステートメントにより、cat オブジェクトのスコア変数値の長さが 3 であることが保証されます。
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
var c = new cat("miao", 2, [6,8,7]);
console.assert(c.score.length==3, "Assertion of score length failed");console.assert() ステートメントでは、最初のパラメーターは、必要な結果です。通常の状況では、これは true である必要があります。2 番目のパラメータは、エラーが発生したときにコンソールに出力されるエラー メッセージです。たとえば、上記の例のスコア変数の配列長が 3 ではない場合:
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
var c = new cat("miao", 2, [6,8]);
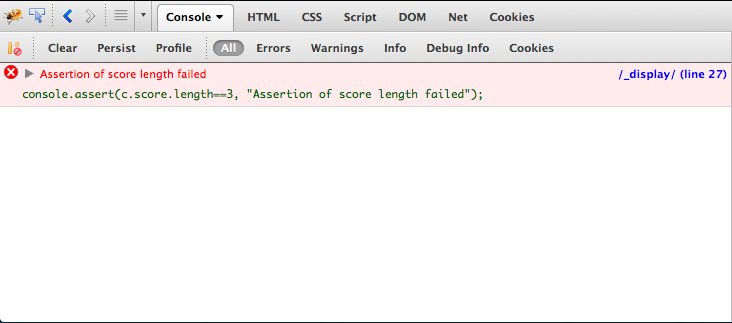
console.assert(c.score.length==3, "Assertion of score length failed");コードの実行後、Firebug コンソールはエラー メッセージを出力します:

ブラウザは
console.assert をサポートします。 () デバッグ時 このツールのブラウザ サポートは比較的良好で、すべての主要なブラウザがこの機能をサポートしています。ただし、Firefox 自体はこの機能をサポートしていないことに注意してください。console.assert() を使用するには、Firefox に Firebug プラグインをインストールする必要があります。
JavaScript の console.assert() 関数に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

