ホームページ >ウェブフロントエンド >jsチュートリアル >js console.log 印刷オブジェクトと配列の使用方法の詳細な説明
js console.log 印刷オブジェクトと配列の使用方法の詳細な説明
- 高洛峰オリジナル
- 2017-02-03 14:42:051375ブラウズ
この記事の例では、オブジェクトと配列を出力する js console.log の使用法について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
console.log とは何ですか? これは実際には、PHP の print_r や var_dump と同じように、js の配列とオブジェクトを出力するための単なる関数です。 console.log 関数自体については特に言うことはありません。このブログではこの関数の使用方法について説明します。この関数について話す前に、js の出力を表示するために皆さんが最もよく使うのは alert だと思いますが、alert は string または int しか再生できません 1. テストファイル test.html
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>console.log test</title>
</head>
<script type="text/javascript">
var testobj =
{
'id': 1,
'content': 'test',
'firstname': function() {
document.getElementById('firstname').value = "zhang";
},
'lastname': function() {
document.getElementById('lastname').value = "ying";
}
};
<!-- 打印对像 -->
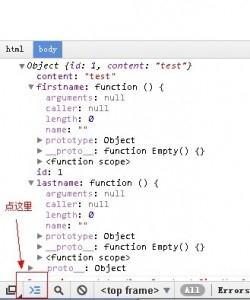
console.log(testobj);
</script>
<body>
<input type="text" id='firstname' name="firstname" value=''>
<input type="text" id='lastname' name='lastname' value=''>
</body>
</html>2. js を表示するための Chrome 開発ツール たとえば
 コンソールクローム
コンソールクローム
今、私がChrome開発者ツールとFirebugを使用するときは、半々です。 Chrome 開発者ツールには、Firebug にはない機能もあります
以下に示すように、ページが iframe の場合、Firebug は親上でのみ実行でき、Chrome は実行するページを選択できます。
chrome iframe console
firebug console
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

