ホームページ >ウェブフロントエンド >H5 チュートリアル >IOS、HTML5、JavaScript 間の対話命令
IOS、HTML5、JavaScript 間の対話命令
- 伊谢尔伦オリジナル
- 2017-01-23 16:41:592090ブラウズ
iOS プロジェクトのプロジェクトで html js css ファイルを使用する場合、参照パスにエラーが発生し、html js css 画像ファイルの読み込みに失敗する場合があります。
それでは、リソースファイルがインポートできず正常に利用できないという事態が起こらないように、H5関連ファイルを導入するための正しい操作方法は以下の通りです。
1. iOS は、ローカル html5 またはネットワーク上の html5 をロードするために webView コントロールを使用します
説明: この記事では、主にローカル html5 をロードするための webView コントロールについて説明します。ネットワーク html5 のロードに関しても、これは同じです。ネットワーク インターフェイスから html5 コードを取得するだけです。
準備
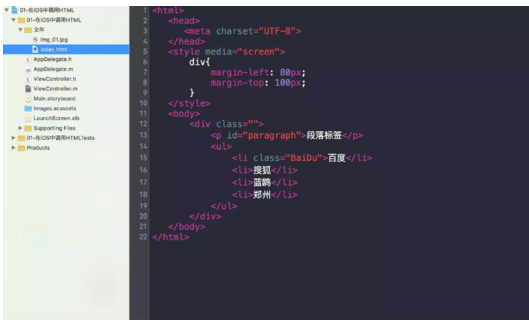
1> まず、作成した HTML ファイルを iOS プロジェクト ディレクトリにドラッグ アンド ドロップします。
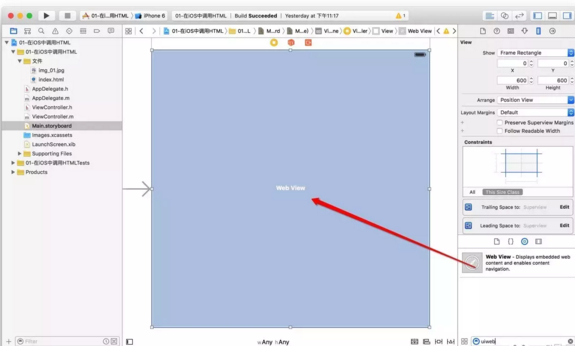
2> に移動します。後で簡単に使用できるように UIWebView コントロールをドラッグします。
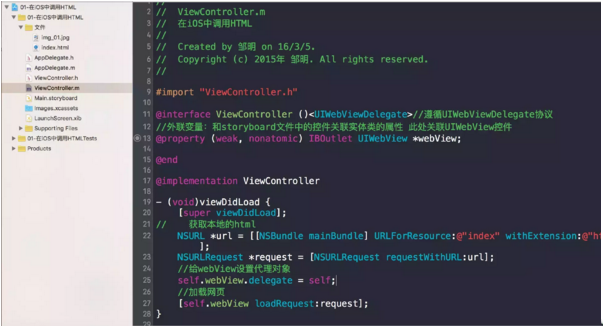
3> コントローラーを webView のプロキシとして設定し、ローカル html5 をロードするために webView コントロールを使用します。 ;
以下の図に示すように: 
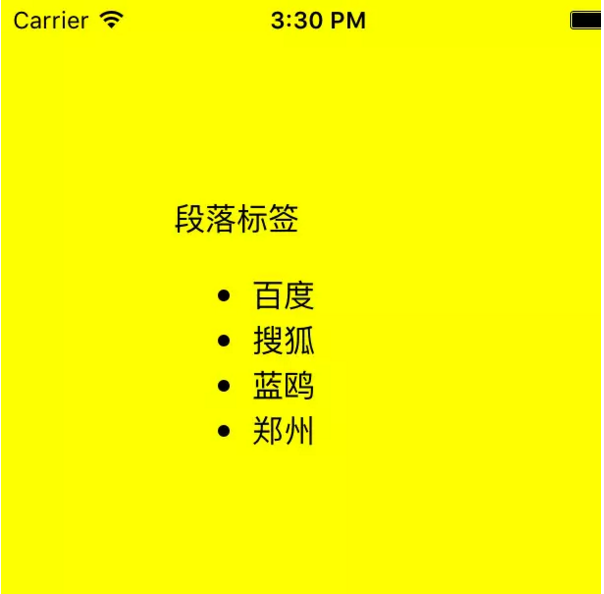
4> 最後に、iOS シミュレーターを使用して、実行後のプロジェクトの効果を確認します (ここでは、シミュレーターの効果をより明確に確認できるように、ページの背景色を黄色に変更しました

もちろん、iOS 基盤を持つ学生の場合は、ローカル HTML5 をロードする上記の操作ネットワーク HTML5 の読み込みは非常に簡単で、ネットワーク インターフェイスに表示される WebView インターフェイスがニーズを満たさない場合、HTML5 のコンテンツをどのように変更するか (通常、追加、削除、変更などと呼ばれます) について混乱しています。チェック!次にhtml5でのタグの取得方法とhtml5での内容の変更方法を解説していきます!
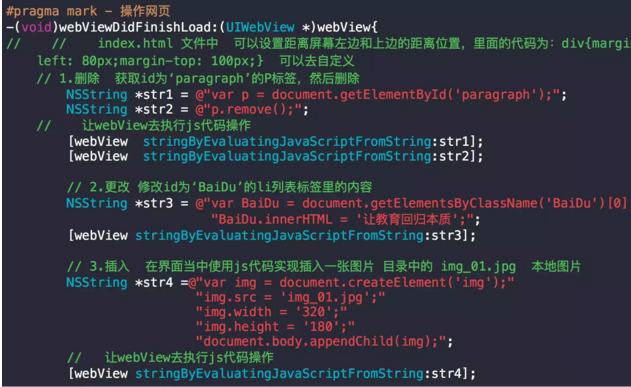
iOS で html5 コンテンツを変更する
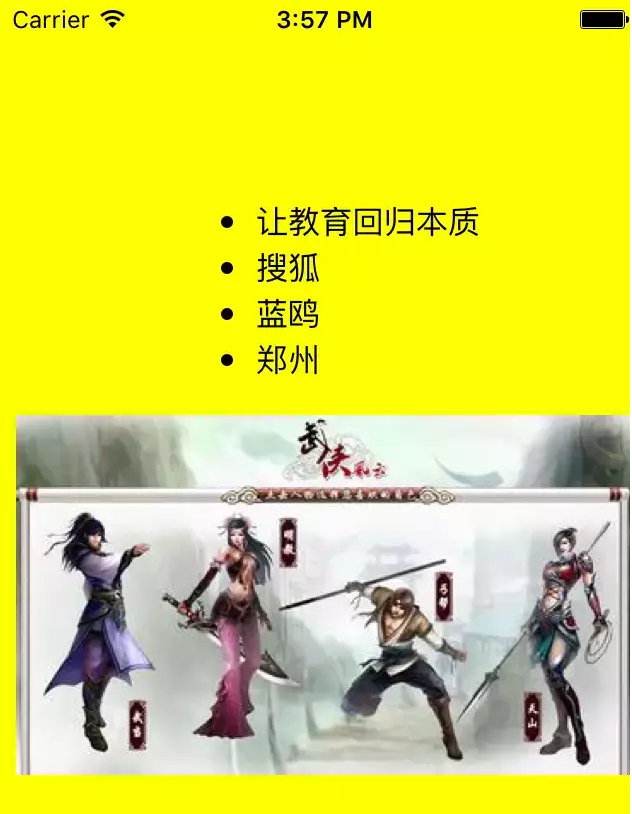
プロジェクトを再実行し、シミュレーターでエフェクトの変更を見てみましょう:

説明: (文字列内のコードを理解するには、JS の基本的な知識が必要です) 見てわかるように、シミュレーターからIDを削除することに成功しました。「段落」のPタグがクラス「Baidu」のタグの内容を変更し(「Baidu」から「教育を本質に戻そう」に)、後で画像を作成することに成功しました。
iOS で html5 を操作するためのいくつかの手順: 
ここで、HTML5 コンテンツを変更するアプリケーション シナリオに注意してください。たとえば、インターネット上にリンクをロードするが、特定のリンク ラベルが必要ない場合は、このプロキシ メソッドを使用してラベルを取得し、それを削除します。または、ラベルやその他のコンテンツの表示テキストを変更します。
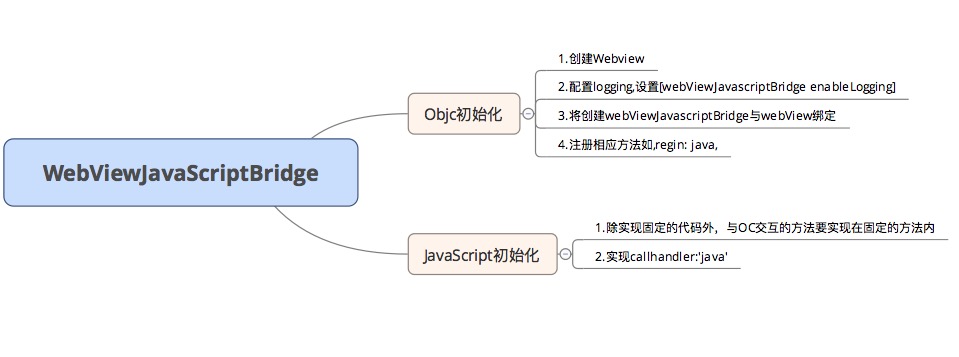
iOS、Html5、および JS 間の相互作用
このフレームワークを使用すると、iOS と JS1 の相互作用を簡単に行うことができます。
2、IOS側を使用します
//首先导入#import "WebViewJavascriptBridge.h"文件
//第一步:开启日志
// 开启日志,方便调试
[WebViewJavascriptBridge enableLogging];
//第二步:给ObjC与JS建立桥梁
// 给哪个webview建立JS与OjbC的沟通桥梁
self.bridge = [WebViewJavascriptBridgebridgeForWebView:webView];
// 设置代理,如果不需要实现,可以不设置
[self.bridgesetWebViewDelegate:self];
//第三步:注册HandleName,用于给JS端调用iOS端
// JS主动调用OjbC的方法
// 这是JS会调用getUserIdFromObjC方法,这是OC注册给JS调用的
// JS需要回调,当然JS也可以传参数过来。data就是JS所传的参数,不一定需要传
// OC端通过responseCallback回调JS端,JS就可以得到所需要的数据
[self.bridgeregisterHandler:@"getUserIdFromObjC"handler:^(id data, WVJBResponseCallback responseCallback) {
NSLog(@"js call getUserIdFromObjC, data from js is %@", data);
if (responseCallback) {
// 反馈给JS
responseCallback(@{@"userId": @"123456"});
}
}];
[self.bridgeregisterHandler:@"getBlogNameFromObjC"handler:^(id data, WVJBResponseCallback responseCallback) {
NSLog(@"js call getBlogNameFromObjC, data from js is %@", data);
if (responseCallback) {
// 反馈给JS
responseCallback(@{@"blogName": @"星仔"});
}
}];
//第四步:直接调用JS端注册的HandleName
[self.bridgecallHandler:@"getUserInfos"data:@{@"name": @"ddsds"}responseCallback:^(id responseData) {
NSLog(@"from js: %@", responseData);
}];3、Javascript側を使用します
<script>
window.onerror = function(err) {
log('window.onerror: ' + err)
}
/*这段代码是固定的,必须要放到js中*/
function setupWebViewJavascriptBridge(callback) {
if (window.WebViewJavascriptBridge) { return callback(WebViewJavascriptBridge); }
if (window.WVJBCallbacks) { return window.WVJBCallbacks.push(callback); }
window.WVJBCallbacks = [callback];
var WVJBIframe = document.createElement('iframe');
WVJBIframe.style.display = 'none';
WVJBIframe.src = 'wvjbscheme://__BRIDGE_LOADED__';
document.documentElement.appendChild(WVJBIframe);
setTimeout(function() { document.documentElement.removeChild(WVJBIframe) }, 0)
}
/*与OC交互的所有JS方法都要放在此处注册,才能调用通过JS调用OC或者让OC调用这里的JS*/
setupWebViewJavascriptBridge(function(bridge) {
var uniqueId = 1
function log(message, data) {
var log = document.getElementById('log')
var el = document.createElement('div')
el.className = 'logLine'
el.innerHTML = uniqueId++ + '. ' + message + ':<br/>' + JSON.stringify(data)
if (log.children.length) {
log.insertBefore(el, log.children[0])
} else {
log.appendChild(el)
}
}
/* Initialize your app here */
/*我们在这注册一个js调用OC的方法,不带参数,且不用ObjC端反馈结果给JS:打开本demo对应的博文*/
bridge.registerHandler('openWebviewBridgeArticle', function() {
log("openWebviewBridgeArticle was called with by ObjC")
})
/*JS给ObjC提供公开的API,在ObjC端可以手动调用JS的这个API。接收ObjC传过来的参数,且可以回调ObjC*/-
bridge.registerHandler('token', function(data, responseCallback) {
log("G星爷: ", data)
responseCallback({这里给我返回拼接后的地址})
})
/*JS给ObjC提供公开的API,ObjC端通过注册,就可以在JS端调用此API时,得到回调。ObjC端可以在处理完成后,反馈给JS,这样写就是在载入页面完成时就先调用*/
bridge.callHandler('getUserIdFromObjC', function(responseData) {
log("JS call ObjC's getUserIdFromObjC function, and js received response:", responseData)
})
document.getElementById('blogIds').onclick = function (e) {
log('js call objc: getBlogNameFromObjC')
bridge.callHandler('ww', {'blogdURL': 'weidsfdl'}, function(response) {
log('JS got response', response)
})
}
})
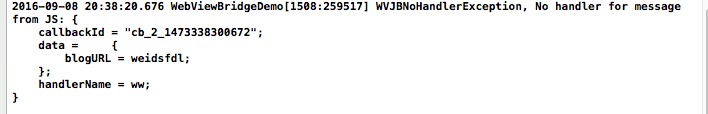
</script>4、注意してください
当出现这样的提示的话,说明JS那边已经实现了名字为‘ww’的方法,但是iOS这边没有注册,

具体实现是:
[self.bridgeregisterHandler:@"ww"handler:^(id data, WVJBResponseCallback responseCallback) {
NSLog(@"js call getBlogNameFromObjC, data from js is %@", data);
if (responseCallback) {
// 反馈给JS
responseCallback(@{@"blogName": @"星仔"});
}
}];
2. 当在push或者说页面消失的时候,将bridge对象置为空。
五,防止WebView长按实现的方法
- (void)webViewDidFinishLoad:(UIWebView *)webView{
// 禁用 页面元素选择
[webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitUserSelect='none';"];
// 禁用 长按弹出ActionSheet
[webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitTouchCallout='none';"];
}
