ホームページ >ウェブフロントエンド >H5 チュートリアル >Xiaoqiang の HTML5 モバイル開発への道 (18) - HTML5 地理位置情報
Xiaoqiang の HTML5 モバイル開発への道 (18) - HTML5 地理位置情報
- 黄舟オリジナル
- 2017-01-22 13:56:201549ブラウズ
前回の記事「Xiaoqiang の HTML5 モバイル開発ロード (2) - HTML5 の新機能」では、HTML5 の地理位置情報機能について紹介しました。この記事では、この機能の使用方法について詳しく説明します。
Html5 Geolocation API は、ユーザーの地理的位置を取得するために使用されます。
この機能はユーザーのプライバシーを侵害する可能性があるという事実を考慮し、ユーザーが同意しない限りユーザーの位置情報を取得することはできず、この機能を使用する際にはブラウザーにリマインダーボックスがポップアップ表示されます。
1. 地理位置情報のいくつかの方法
IP アドレス、GPS、Wifi、GSM/CDMA
2. 地理的位置の取得プロセス
1. ユーザーは、地理位置情報を取得する必要がある Web アプリケーションを開きます。
2. アプリケーションはブラウザーに地理的位置を要求し、ブラウザーは地理的位置を共有するかどうかをユーザーに尋ねるクエリをポップアップ表示します。
3. ユーザーが許可すると、ブラウザはデバイスから関連情報をクエリします。
4. ブラウザーは関連情報を信頼できる位置サーバーに送信し、サーバーは特定の地理的位置を返します。
3. ブラウザのサポート
IE9.0+、FF3.5+、Safari5.0+、Chrome5.0+、Opera10.6+は地理位置情報をサポートします。
注: iPhone (iPhone3.0+、Android2.0+) などの GPS を搭載したデバイスの場合、地理的位置はより正確です。
4. HTML5 での地理的位置のメソッド
Geolocation API は navigator オブジェクトに存在し、次の 3 つのメソッドのみを含みます:
1、getCurrentPosition //現在の位置
2、watchPosition //監視位置
3 .clearWatch // 監視をクリアします
5. 地理位置情報メソッド getCurrentPosition()
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的坐标:</p>
<button onclick="getLocation()">试一下</button>
<script>
var x=document.getElementById("demo");
function getLocation(){
if (navigator.geolocation){ //判断是否支持地理定位
//如果支持,则运行getCurrentPosition()方法。
navigator.geolocation.getCurrentPosition(showPosition);
}else{
//如果不支持,则向用户显示一段消息
x.innerHTML="Geolocation is not supported by this browser.";
}
}
//获取经纬度并显示
function showPosition(position){
x.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}
</script>
</body>
</html>
getCurrentPosition(success, error, option) メソッドには、最大 3 つのパラメータを指定できます。 :
getCurrentPosition() メソッドの最初のパラメータには、コールバック showPosition() 関数を呼び出してこの関数に位置情報を渡し、この関数から位置情報を取得して表示します。
getCurrentPostion() メソッドの 2 番目のパラメータはエラー情報を処理するために使用され、位置情報の取得に失敗しました
getCurrentPostion()メソッドの3番目のパラメータは設定項目であり、位置取得の詳細に影響します。
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的坐标:</p>
<button onclick="getLocation()">试一下</button>
<script>
var x=document.getElementById("demo");
function getLocation(){
if (navigator.geolocation){ //判断是否支持地理定位
//如果支持,则运行getCurrentPosition()方法。
navigator.geolocation.getCurrentPosition(showPosition,showError);
}else{
//如果不支持,则向用户显示一段消息
x.innerHTML="Geolocation is not supported by this browser.";
}
}
//获取经纬度并显示
function showPosition(position){
x.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}
//错误处理函数
function showError(error){
switch(error.code) //错误码
{
case error.PERMISSION_DENIED: //用户拒绝
x.innerHTML="User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE: //无法提供定位服务
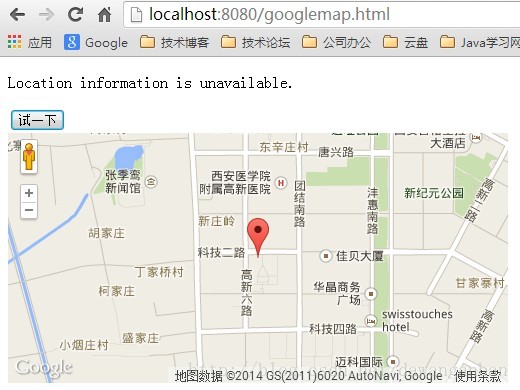
x.innerHTML="Location information is unavailable."
break;
case error.TIMEOUT: //连接超时
x.innerHTML="The request to get user location timed out."
break;
case error.UNKNOWN_ERROR: //未知错误
x.innerHTML="An unknown error occurred."
break;
}
}
</script>
</body>
</html>6. Google Mapsで結果を表示します
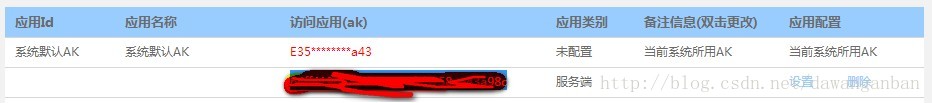
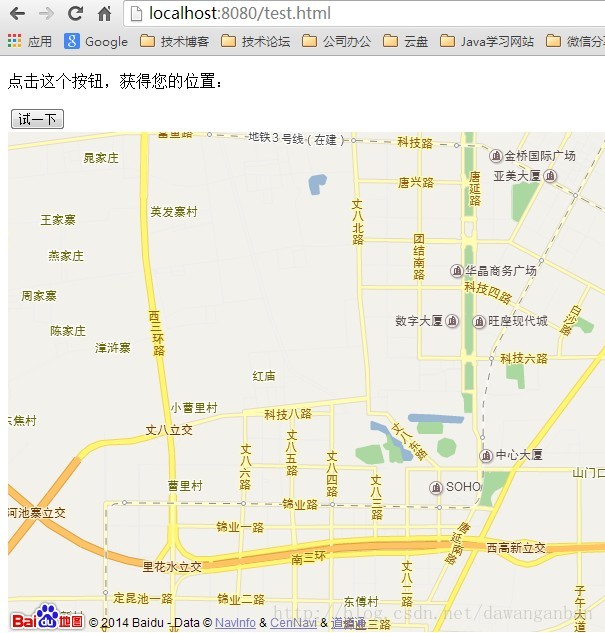
7. Baidu Mapsで結果を表示します
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的位置:</p>
<button onclick="getLocation()">试一下</button>
<div id="mapholder"></div>
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script>
var x=document.getElementById("demo");
function getLocation(){
if (navigator.geolocation){
navigator.geolocation.getCurrentPosition(showPosition,showError);
}else{
x.innerHTML="Geolocation is not supported by this browser.";
}
}
function showPosition(position){
lat=position.coords.latitude;
lon=position.coords.longitude;
latlon=new google.maps.LatLng(lat, lon)
mapholder=document.getElementById('mapholder')
mapholder.style.height='250px';
mapholder.style.width='500px';
var myOptions={
center:latlon,zoom:14,
mapTypeId:google.maps.MapTypeId.ROADMAP,
mapTypeControl:false,
navigationControlOptions:{style:google.maps.NavigationControlStyle.SMALL}
};
var map=new google.maps.Map(document.getElementById("mapholder"),myOptions);
var marker=new google.maps.Marker({position:latlon,map:map,title:"You are here!"});
}
function showError(error){
switch(error.code){
case error.PERMISSION_DENIED:
x.innerHTML="User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="Location information is unavailable."
break;
case error.TIMEOUT:
x.innerHTML="The request to get user location timed out."
break;
case error.UNKNOWN_ERROR:
x.innerHTML="An unknown error occurred."
break;
}
}
</script>
</body>
</html>注: 上記のコードをコピーする場合は、「自分のキー」を Baidu デベロッパー センターで申請したキーに置き換えてください

はい、 Google MapとBaidu Mapの測位基準が異なるため、IPを使用した測位誤差が非常に大きいことがわかりました。
成功すると、getCurrentPosition() メソッドはオブジェクトを返します。緯度、経度、精度のプロパティは常に返されます。利用可能な場合は、次の他のプロパティが返されます。
coords.altitude 高度、上記海面 メートル coords.altitudeAccuracy 場所の高度の精度 coords.Heading 真北からの方向、度単位 coords.speed 速度、毎秒メートル単位 timestamp 応答の日付/時刻
地理的な位置も取得できます (Firefox でのみサポートされます)
p.address.country 国
9. 監視位置 (モバイルの場合)デバイス)
watchPosition() - ユーザーの現在位置を返し、ユーザーが移動すると更新された位置を返し続けます (車の GPS のように)。
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的坐标:</p>
<button onclick="getLocation()">试一下</button>
<script>
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.watchPosition(showPosition);
}
else{x.innerHTML="Geolocation is not supported by this browser.";}
}
function showPosition(position)
{
x.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}
</script>
</body>
</html>
以上就是 小强的HTML5移动开发之路(18)——HTML5地理定位的内容,更多相关内容请关注PHP中文网(www.php.cn)!

