1. HTMLとは何ですか?
HTML (ハイパーテキスト マークアップ言語) は、Web ページを作成するために主に使用されます。
HTML は静的な Web のみを作成できます。ページ
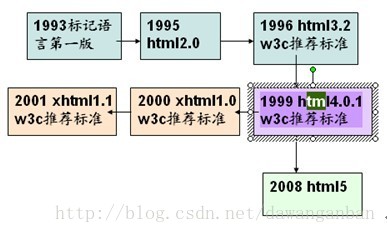
2. HTML開発の歴史

HTMLの父ティム・バーナーズ・リー
ティム・バーナーズ・リー(ティム・バーナーズ・リー)は、1955年6月8日にイギリスのロンドンで生まれました
詳しくは、参照: http://blog .csdn.net/chinayaosir/article/details/2982025
3. W3C の紹介
ワールド ワイド ウェブ コンソーシアムは、中国語で W3C 評議会またはワールド ワイド ウェブ コンソーシアムを意味します。 。 W3C は、HTML の父であるティム バーナーズ リーによって 1994 年 10 月に MIT コンピュータ サイエンス研究所に設立されました。
W3C 組織は、ネットワーク標準を開発する非営利組織です。HTML、XHTML、CSS、XML などの標準はすべて W3C によってカスタマイズされています。
一流企業が標準を作る
二流企業がサービスを作る
四流企業がプロジェクトを作る
HTMLの基本構造
<html>
<head>
<title>html结构</title>
</head>
<body>
<!--注释-->
</body>
</html>1.ローカル (ブラウザを直接使用して開きます)
2. リモート アクセス
 Tomcat サーバーなどのインストール後のリモート アクセス。
Tomcat サーバーなどのインストール後のリモート アクセス。
5. HTML 内のシンボル エンティティ
6. 画像の表示とリンク


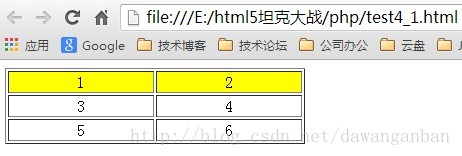
7. 
ボーダー:境界線の幅、デフォルト値は0です
width="60%": 親コンテナの60%を占めるテーブルの幅です
cellpadding="10": コンテンツとセルの間の距離を示しますcellspacing="10": セルと他のセル間の距離を表します 
テーブルの配置:
align 属性: 水平方向の配置
valign 属性: 垂直方向の配置
不規則なテーブル:
colspan 属性: 水平方向のセルの結合
rowspan属性 : 縦方向のセルを結合します
8. フレーム
フレームを使用すると、同じブラウザウィンドウ内に複数のページを表示できます。各 HTML ドキュメントはフレームと呼ばれ、各フレームは他のフレームから独立しています。フレームを使用するデメリット:
開発者は同時により多くの HTML ドキュメントを追跡する必要がある
ページ全体を印刷するのが難しい
フレーム構造タグ (

 Tomcat サーバーなどのインストール後のリモート アクセス。
Tomcat サーバーなどのインストール後のリモート アクセス。