ホームページ >ウェブフロントエンド >H5 チュートリアル >Xiaoqiang の HTML5 モバイル開発への道 (7) – 戦車戦ゲーム 1
Xiaoqiang の HTML5 モバイル開発への道 (7) – 戦車戦ゲーム 1
- 黄舟オリジナル
- 2017-01-22 10:55:011598ブラウズ
前回の記事では、Canvas の基礎知識を紹介し、Canvas を使ってさまざまなグラフィックや絵を描画してみました。 それでは、HTML5 ベースの戦車戦ゲームを作成してみましょう
1.私たちの水槽
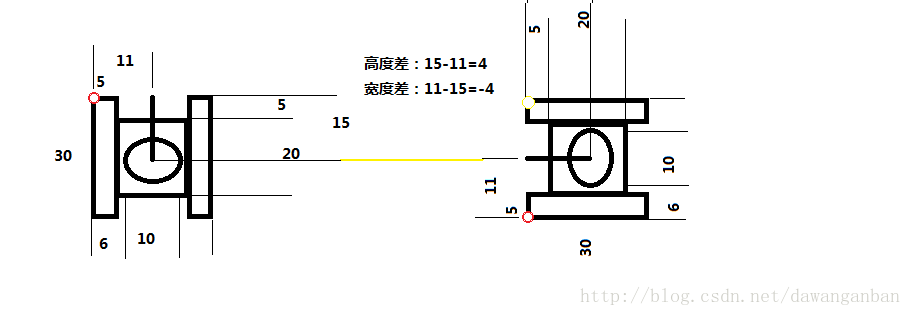
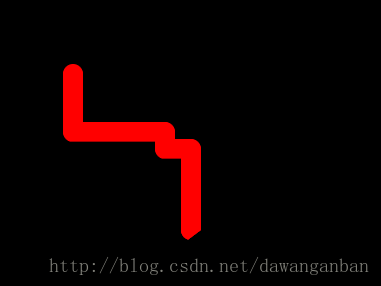
私たちが設計した水槽の構造は下の写真のとおりです。もし友達がもっと良いデザインを持っているなら、共有してコミュニケーションしたいと思っています。

上の図に示すように、タンクは基本的に 3 つの長方形、1 つの円、1 つの線分で構成されています。各コンポーネントのサイズは、前の記事で説明したものを使用します。注: タンクを描くときは、図に示すように、タンクの左上隅を選択する必要があります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<h1>html5-坦克大战</h1>
<!--坦克大战的战场-->
<canvas id="tankMap" width="400px" height="300px" style="background-color:black"></canvas>
<script type="text/javascript">
//得到画布
var canvas1 = document.getElementById("tankMap");
//定义一个位置变量
var heroX = 80;
var heroY = 80;
//得到绘图上下文
var cxt = canvas1.getContext("2d");
//设置颜色
cxt.fillStyle="#BA9658";
//左边的矩形
cxt.fillRect(heroX,heroY,5,30);
//右边的矩形
cxt.fillRect(heroX+17,heroY,5,30);
//画中间的矩形
cxt.fillRect(heroX+6,heroY+5,10,20);
//画出坦克的盖子
cxt.fillStyle="#FEF26E";
cxt.arc(heroX+11,heroY+15,5,0,360,true);
cxt.fill();
//画出炮筒
cxt.strokeStyle="#FEF26E";
cxt.lineWidth=1.5;
cxt.beginPath();
cxt.moveTo(heroX+11,heroY+15);
cxt.lineTo(heroX+11,heroY);
cxt.closePath();
cxt.stroke();
</script>
</body>
</html>
2. 戦車を動かすにはどうすればいいですか?
戦車の動かし方を勉強する前に、まずはキーボード操作で小さなボールを動かす方法を勉強しましょう。
まず、
タグに listen 関数を追加します<body onkeydown="test()">
Listening function
//现在按键盘上ASDW移动小球
//说明:当我们按下一个键,实际上触发了一个onkeydown事件
function test(){
var code = event.keyCode; //键盘上字幕的ASCII码
switch(code){
case 87:
ballY--;
break;
case 68:
ballX++;
break;
case 83:
ballY++;
break;
case 65:
ballX--;
break;
}
//重新绘制
drawBall();
}X 軸と Y 軸の座標を表す 2 つのグローバル変数を外部で定義し、値を変更できますballX と ballY のボールの位置を変更するには、以下に示すように、キーボードの WDSA キーを使用して制御します。

ボールを消去しませんでした。描画するときは、前の位置を削除してから再描画する必要があります。以下のコードをすべて投稿してください:
<body onkeydown="test()">小球上下左右移动

