ホームページ >Java >&#&チュートリアル >横スライド機能付き Android DrawerLayout レイアウトクラス (2)
横スライド機能付き Android DrawerLayout レイアウトクラス (2)
- 高洛峰オリジナル
- 2017-01-07 14:28:131257ブラウズ
ActionBarDrawerToggle:
前の図では、drawLayout.setDrawerListener(); を使用しませんでした
対応するパラメータ オブジェクトは DrawerLayout.DrawerListener です:
この記事では、drawLayout.setDrawerListener(toggle) メソッドについて説明します。つまり、このインターフェイスを実装しています。彼の主な役割は です。
•ActionBar(android.R.id.home)の戻るボタンの画像を変更します •ドロワーの開閉時に、ActionBarの戻るアイコンにアニメーション効果が付きます。
•サイドバーの開閉を監視する
サイド メニュー オプションをクリックするとき、多くの場合、メニュー全体の対応するコンテンツを表示するためにメニューを非表示にする必要があります。 ActionBarDrawerToggle はこれらのメソッドの 1 つです。
DrawerLayout については以前の記事で紹介しているので、一つ一つ説明しません。 DrawerLayout の監視から始めましょう。
今日使用したパッケージは次のとおりです:
import android.support.v4.app.ActionBarDrawerToggle;
まず、ActionBarDrawerToggle を初期化します:
public interface DrawerListener {
void onDrawerSlide(View var1, float var2);
void onDrawerOpened(View var1);
void onDrawerClosed(View var1);
void onDrawerStateChanged(int var1);
}関連する初期化は比較的簡単です。コメントを読んでください。リスニング コールバック メソッドでは、invalidateOptionsMenu を使用してアクティビティにメニューを再描画するように通知します。その後、アクティビティは onPrepareOptionsMenu メソッドでメニュー要素の表示と非表示を更新する機会を持ちます。
次に、ActionBar を設定する必要があります:toggle = new ActionBarDrawerToggle(
this, /* host Activity */
mDrawerLayout, /* DrawerLayout object */
R.drawable.ic_drawer, /* nav drawer image to replace 'Up' caret */
R.string.drawer_open, /* "open drawer" description for accessibility */
R.string.drawer_close /* "close drawer" description for accessibility */
) {
public void onDrawerClosed(View view) {
getActionBar().setTitle(mTitle);
invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
public void onDrawerOpened(View drawerView) {
getActionBar().setTitle(mDrawerTitle);
invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
};メニュー キーが表示され、メニュー キーがクリック可能に設定されていることがわかります。
ActionBar 関連の設定:
•actionBar.setDisplayHomeAsUpEnabled(true) // 返されたアイコンを左上隅のアイコンの左側に追加します。 ActionBar.DISPLAY_HOME_AS_UP に対応します
•actionBar.setDisplayShowCustomEnabled(true) //カスタムの通常の View をタイトル バーに表示できるようにします。つまり、actionBar.setCustomView が機能し、ActionBar.DISPLAY_SHOW_CUSTOM に対応します
•actionBar.setDisplayShowTitleEnabled(true) //ActionBar .DISPLAY_SHOW_TITLE に対応します。
次に、このリスナーをバインドする必要があります:
mDrawerLayout.setDrawerListener(toggle);
その後、それを使用するには、Activity の次のコードを実装する必要があります:
private void initActionBar() {
// enable ActionBar app icon to behave as action to toggle nav drawer
ActionBar actionBar = getActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setHomeButtonEnabled(true);
}onOptionsIwotemSelected にコードを実装しない場合ここで、メニューをクリックします。効果はありません。
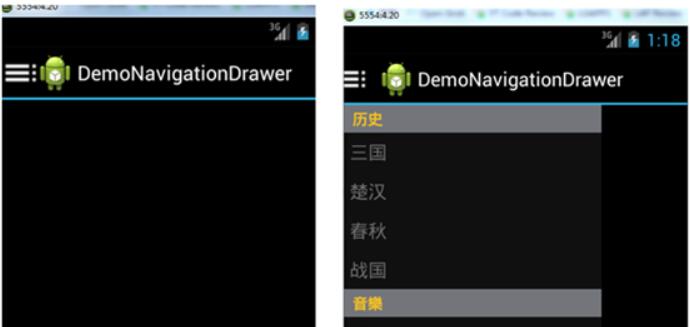
コードを実行すると、次の効果がわかります:
 android.support.v7.app.ActionBarDrawerToggle の 3 番目のパラメーター
android.support.v7.app.ActionBarDrawerToggle の 3 番目のパラメーター
Toolbar オブジェクトに置き換えると、ツールバーをカスタマイズしてより美しい UI を作成できます。
以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。また、皆さんも PHP 中国語 Web サイトを購読していただければ幸いです。
サイドスライド機能を備えた Android DrawerLayout レイアウト クラス (2) 関連記事の詳細については、PHP 中国語 Web サイトに注目してください。

