ホームページ >Java >&#&チュートリアル >Android は、右側のドロワーの Drawerlayout 効果を実装します。
Android は、右側のドロワーの Drawerlayout 効果を実装します。
- 高洛峰オリジナル
- 2017-01-07 14:25:121663ブラウズ
サイドバーは、Android アプリケーションで非常に一般的なインターフェイス効果 (ドロワー効果) です。 DrawerLayout を使用して適切な列を実装するのは比較的簡単です。そして、このコントロールには独自のスライド効果があり、非常に便利です。
DrawerLayout は android-support-v4.jar パッケージのコンテンツに属します。SDK が新しい場合は、このパッケージをインポートする必要があります。
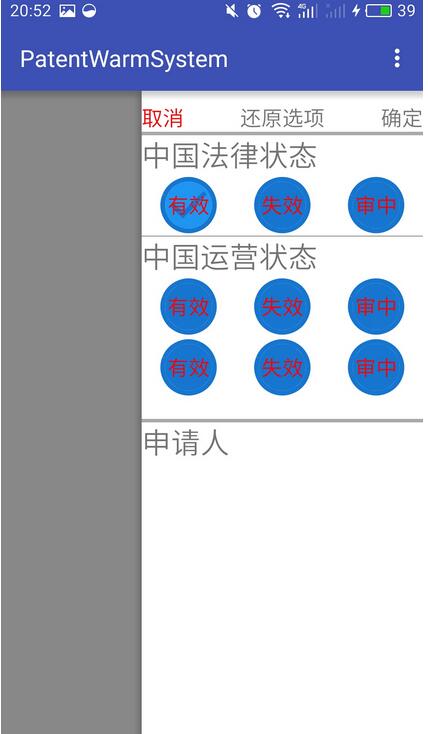
最初に効果を見てみましょう

ここではドロワー効果が実装されており、ユーザーの便宜のために、どこでも自由にこのドロワーを開くことができるように、メニューをクリックするとドロワーが表示されるようにここで定義します。 。
コードの説明
1.アクティビティレイアウトファイル
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 注意drawrlayout的命名,因为一会要使用-->
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:id="@+id/fragment_hello"
android:name="com.patent.patentwarmsystem.CorrelationFragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</FrameLayout>
<include
layout="@layout/activity_main_right"
android:id="@+id/right_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="end"
android:background="#FFFFFF"
android:gravity="center_horizontal" >
</include>
</android.support.v4.widget.DrawerLayout>drawlayoutがコントロールとして使用できることがわかり、レイアウトを含むサイドバーのレイアウトを自分で定義できます(オプション)。ただし、右側のレイアウト属性 android:layout_gravity="end" に注意してください。右側に置くとこんな感じです。
左側に配置します: android:layout_gravity="start"
2.アクティビティコードの使用法
まず、これをインポートすることに注意してください: import android.support.v4.widget.DrawerLayout;
public class MainActivity extends AppCompatActivity {
private DrawerLayout drawerLayout;
private ActionBarDrawerToggle toggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initDrawerLayout();
drawerLayout.setScrimColor(Color.GRAY); //这个可以设置抽屉拉出后,主界面的颜色,我这里使用了系统自带的灰色
}
private void initDrawerLayout() {
//注意:初始化的是drawerlayout整个大布局,不是初始化抽屉的那个id
drawerLayout = (DrawerLayout) super.findViewById(R.id.drawer_layout);
drawerLayout.setScrimColor(Color.TRANSPARENT);
//v4控件 actionbar上的抽屉开关,可以实现一些开关的动态效果
toggle = new ActionBarDrawerToggle(this, drawerLayout,
R.drawable.star_change, R.string.drawer_open
, R.string.drawer_close) {
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);//抽屉关闭后
}
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);//抽屉打开后
}
};
drawerLayout.setDrawerListener(toggle);
}
/**
* 加载菜单
*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu, menu);
return true;
}
//上面说到方便使用者随处调用就是这个方法,只需调用这个方法绑定id即可随处控制抽屉的拉出
private void toggleRightSliding(){//该方法控制右侧边栏的显示和隐藏
if(drawerLayout.isDrawerOpen(GravityCompat.END)){
drawerLayout.closeDrawer(GravityCompat.END);//关闭抽屉
}else{
drawerLayout.openDrawer(GravityCompat.END);//打开抽屉
}
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_personal:
toggleRightSliding();
break;
}
return super.onOptionsItemSelected(item);
}
}さらに、ここにありますさらにいくつかのメソッド、読者のニーズを促進するための変更:
// 通过代码:根据重力方向打开指定抽屉 drawerLayout.openDrawer(Gravity.LEFT); // 设置抽屉阴影 drawerLayout.setDrawerShadow(R.drawable.ic_launcher, Gravity.LEFT); // 设置抽屉空余处颜色 drawerLayout.setScrimColor(Color.BLUE);
さて、これらはドロワーの機能を実装するためのコードです。カスタマイズの余地がまだたくさんあることがわかります。
右側の引き出しの Drawerlayout 効果を実装する Android に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

