Yii2 フレームワーク学習メモ (9) -- pjax
- 黄舟オリジナル
- 2016-12-30 10:22:371139ブラウズ
Pjax は、pushState + ajax を指し、html5 の新機能を利用し、ajax の更新機能の一部を実装します。また、URL が変更されたため、ブラウザーの進むおよび戻る機能が実装されます。これは通常の ajax との違いと一致します。
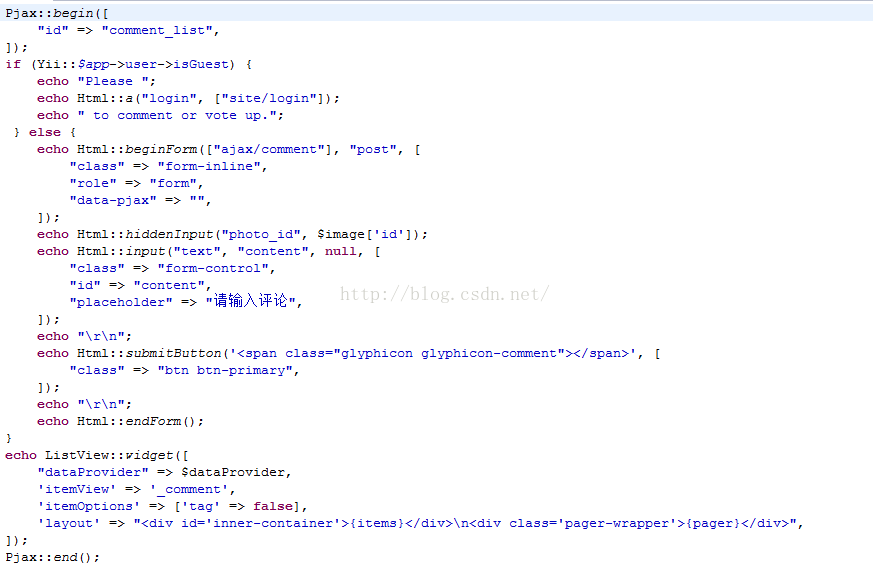
Yii2 は完全な pjax サポートを提供しており、実装は比較的簡単です。Pjax::begin/Pjax::end を使用して、ビュー内で更新する必要がある領域をフレーム化するだけです。コントローラー内のコードは特別な処理を必要としません。以下に示すように、コード

pjax にフォームがあり、それを送信する必要がある場合は、値が何であっても pjax-data パラメーターを追加する必要があります。
さらに、フォームの送信後、次の 2 つの問題に注意する必要があります。
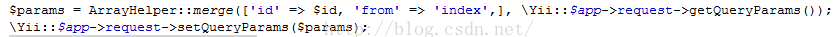
1. フォームのアクションが元のアドレスと一致しない場合、ページャーは、フォームを送信するアクションを指すようにする必要があります。元の URL にパラメーターがある場合、ページャーは、コントローラー内の dataProvider に指定されたルートを追加することで、元のアドレスにリダイレクトします。フォームが送信されるとパラメータは失われます。これに対処するには 2 つの方法があります。1 つは元のパラメータをフォームの隠しフィールドに入れる方法で、もう 1 つは必要なパラメータをフォームの URL に追加する方法です。コントローラーは次のようになります

上記は Yii2 フレームワーク学習ノート (9) - pjax の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。

声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:Yii2 フレームワーク学習メモ (8)次の記事:Yii2 フレームワーク学習メモ (8)

