yii2.0 ウィジェット制作チュートリアル
- 黄舟オリジナル
- 2017-01-03 09:27:561401ブラウズ
ウィジェットの作成:
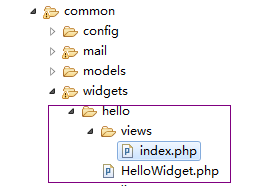
1. 以下の図は、Hello ウィジェットの作成を例にしています (必要に応じて変更できます):

2. HelloWidget.php を開き、次のコードを追加します。 :
<?php
namespace commonwidgetshello;
use yiiaseWidget;
class HelloWidget extends Widget
{
public $msg = '';
/**
* 初始化
* @see yiiaseObject::init()
*/
public function init(){
parent::init();
}
public function run(){
return $this->render('index',['msg'=>$this->msg]);
}
}3. ビュー レイヤーのレンダリング ページを開きます common/hello/views/index.php
//简单举例,此处可以设计视图 <?php echo $msg;
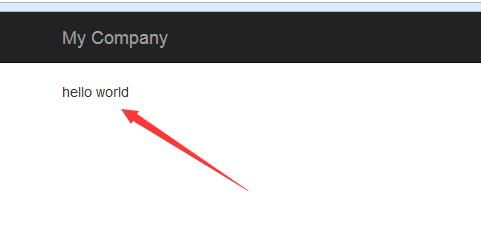
4. ウィジェットを呼び出すには、ビュー レイヤーのページに次のコードを追加します
5. ウィジェットの役割は、画像アップロードやテキストエディタなど、プロジェクト内で繰り返し行われる小さな機能が多いため、これらの機能をウィジェット化することでコード全体の再利用率が向上し、その効果は大きいと個人的には思っています。ウェブサイトは実際には多くの小さな部分に分割できます。
ウィジェットの役割は、画像アップロードやテキストエディタなど、プロジェクト内で繰り返し行われる小さな機能が多いため、これらの機能をウィジェット化することでコード全体の再利用率が向上し、その効果は大きいと個人的には思っています。ウェブサイトは実際には多くの小さな部分に分割できます。
上記は yii2.0 ウィジェット作成チュートリアルの内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) をご覧ください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

