Yii2 フレームワーク学習メモ (8)
- 黄舟オリジナル
- 2016-12-30 10:20:421413ブラウズ
jquery-file-upload (http://blueimp.github.io/jQuery-File-Upload/) は、複数選択、プレビュー、同時アップロードなどをサポートする優れたファイル Ajax アップロード プラグインです。
jquery-file-upload にはすでに既製の yii2 プラグイン (https://github.com/2amigos/yii2-file-upload-widget) があり、インストールには Composer も使用されます。
composer.jsonに「2amigos/yii2-file-upload-widget」: "~1.0"を追加し、composer updateを実行します
このプラグインは、フロントエンド表示(フロントエンドの実装)の機能のみを提供します-end にもいくつかの欠陥があります (これについては後述します)。バックグラウンド処理コードが提供されておらず、サンプルもないため、自分で調べる必要があります。
フロントエンドの使用例のコードを直接コピーして貼り付けます。
<?php
// with UI
use dosamigos\fileupload\FileUploadUI;
?>
<?= FileUploadUI::widget([
'model' => $model,
'attribute' => 'image',
'url' => ['media/upload', 'id' => $tour_id],
'gallery' => false,
'fieldOptions' => [
'accept' => 'image/*'
],
'clientOptions' => [
'maxFileSize' => 2000000
],
// ...
'clientEvents' => [
'fileuploaddone' => 'function(e, data) {
console.log(e);
console.log(data);
}',
'fileuploadfail' => 'function(e, data) {
console.log(e);
console.log(data);
}',
],
]);
?>インターフェイスは次のとおりです

内部の構成に従って、2つの新しいファイルを作成する必要があります。1つは画像フィールドを含むImageUploadModel.phpです
class UploadImageForm extends Model {
public $image;
public function getImage() {
return $this->image;
}
public function setImage($newOne) {
$this->image = $newOne;
}
}actionUploadメソッドを含むコントローラーMediaController.php

バックエンド 返されるコンテンツは、元のプラグインのドキュメントに基づいている必要があります。 yii2 プラグインの Web サイトには関連情報がまったくありません。
参考URL:https://github.com/blueimp/jQuery-File-Upload/wiki/Setup#using-jquery-file-upload-ui-version-with-a-custom-server-side-upload-handler

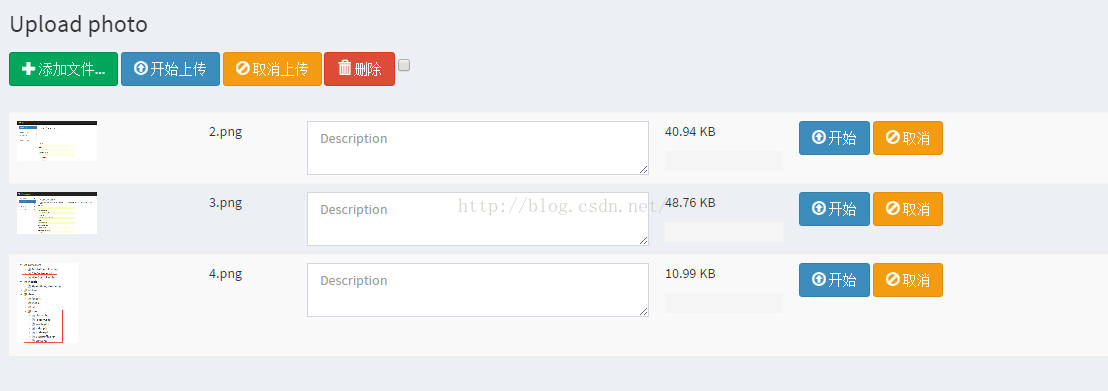
を削除してからいくつかのカスタム関数を実行するには、actionDelete メソッドを提供する必要もあります。図に示すように、画像メモを入力するためのテキストエリアをリスト項目に追加します。

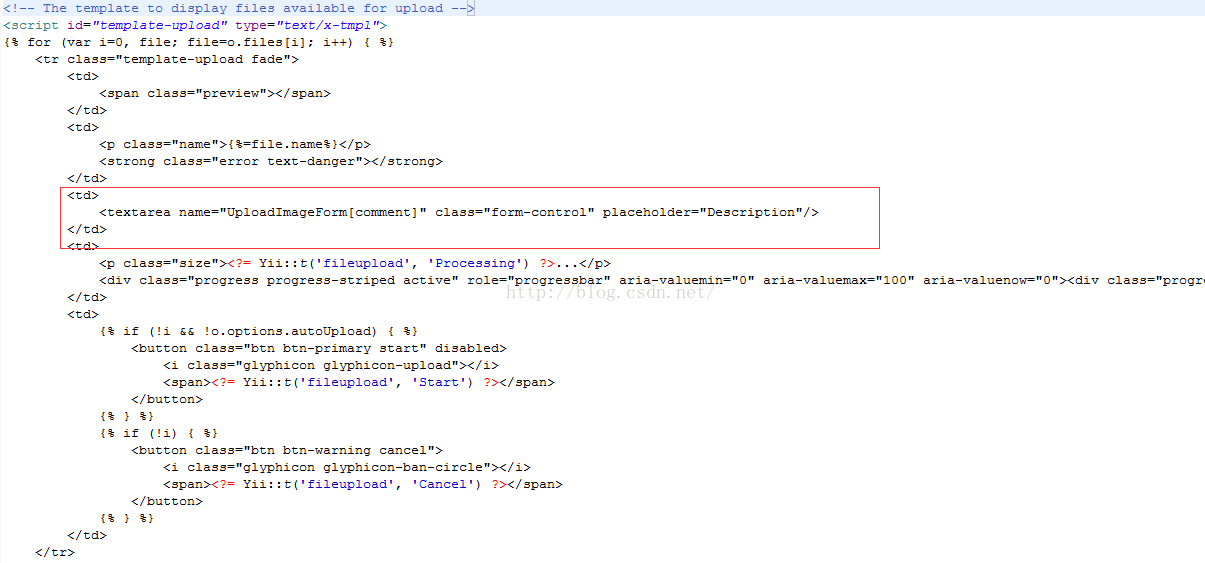
ここで、yii2vendor2amigosyii2-file-upload-widgetsrcviewsupload.phpを変更する必要があります
このファイルは各行のテンプレートであり、テキストエリアを追加します

実際のアプリケーションでは、別の問題が発生します。同時に選択してください 複数の写真を同時にアップロードした場合、後から受信した画像が最初のリクエストの画像となり、元の画像をアップロードすることはできません。
入力されたファイル名はUploadImageForm[image]であると思われますが、未確認ですのでご教示いただければ幸いです。
解決策は、上の図に示すように、同時アップロードを無効にして同期アップロードを使用し、'sequentialUploads' => true オプションを追加することです
上記は、Yii2 フレームワークの学習ノート (8) の内容です。コンテンツについては、PHP 中国語 Web サイト (www.php.cn) にご注意ください。

