ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5のビデオ要素
HTML5のビデオ要素
- 黄舟オリジナル
- 2016-12-22 15:30:061621ブラウズ
多くの流行の Web サイトでビデオが提供されています。 HTML 5 はビデオを表示するための標準を提供します。
Web 上のビデオ
これまで、Web ページ上にビデオを表示することを目的とした標準はまだありませんでした。現在、ほとんどのビデオはプラグイン (Flash など) を介して表示されます。ただし、すべてのブラウザに同じプラグインがあるわけではありません。 HTML 5 では、video 要素を通じてビデオを含める標準的な方法が指定されています。
HTML5 がサポートするビデオ形式
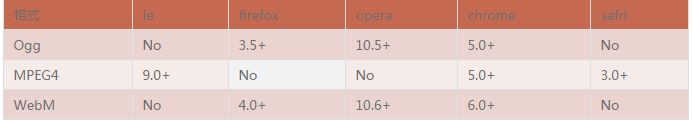
現在、video 要素は次の 3 つのビデオ形式をサポートしています:

Ogg = Theora ビデオ エンコーディングと Vorbis オーディオ エンコーディングを使用した Ogg ファイル
MPEG4 = H.264 MPEG 4 ファイルを使用ビデオ エンコーディングと AAC オーディオ エンコーディング
WebM = VP8 ビデオ エンコーディングと Vorbis オーディオ エンコーディングを使用した WebM ファイル
どのように機能しますか?
HTML 5 でビデオを表示するには、次の手順を実行するだけです:
<video src="movie.ogg" controls="controls"></video>
上記は HTML5 の video 要素の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。 !
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTML5のCanvas要素次の記事:HTML5のCanvas要素

