ホームページ >ウェブフロントエンド >jsチュートリアル >jsダイアログの練習共有_javascriptスキル
jsダイアログの練習共有_javascriptスキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:49:041307ブラウズ
分析:
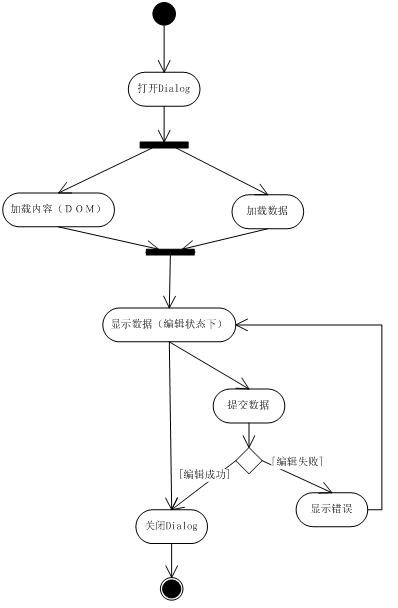
1. Dialog的生命周期:

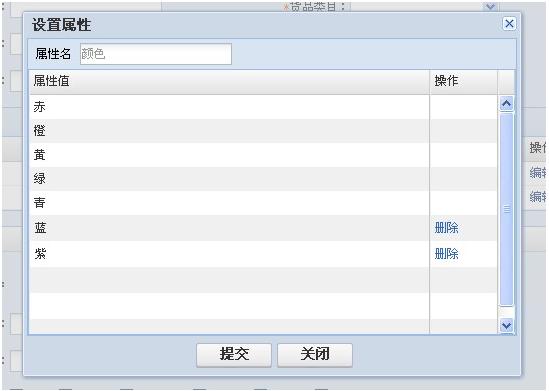
2. Dialog的结构:标题、内容(DOM)、数据、提交栏、关闭按钮

显示以及加载数据
1. Content 作为页面代码隐藏到页面中,Dialog显示后,将数据(Json对象)赋值到Dialog
1) 优点:实现最为简单
2) 缺点:加载页面时,页面代码多,如果未发生Dialog操作,这部分Dom不会被用到,如果弹出的Dialog种类过多,那么页面的隐藏代码会大大增加页面大小;
2. Contetn作为单独的页面(代码块,类似于MVC中的partialView), 在Dialog第一次弹出时,请求页面显示在Dialog中,并将数(Json对象)据赋值到Dialog
1) 优点:可以减少页面大小,仅在需要弹出Dialog时加载对应的内容。
2) 缺点:首次打开一个Dialog时,需要加载页面,有延迟效果,降低用户体验。
3. Contetn作为单独的页面(代码块,类似于MVC中的partialView),每一次弹出Dialog时请求页面,数据连同页面一起渲染,然后显示在Dialog中
1) 优点:几乎所有的后台框架都有数据渲染机制,可以方便的渲染编辑的内容,降低前端代码的耦合。
2) 缺点:每次弹出Dialog需要重新加载对应的内容和数据。
提交
1. 异步提交,将数据序列化,使用Ajax(或者iframe)方式提交到后台,然后返回json表示成功或者失败。根据结果改变List记录
1) 优点:使用Ajax进行数据传输,不刷新页面,可以保留页面状态。
2) 缺点: 需要跟后台进行耦合,根据后台结果显示成功或错误信息。需要协调前后台的验证和错误显示。
2. Form表单提交,直接将表单提交到后台,刷新整个页面
1) 优点:直接刷新页面,逻辑简单。
2) 缺点: 页面状态丢失,如果在搜索页面,需要回写各项输入;错误回显复杂,因为Dialog是前台js弹出,如果在Dialog上显示数据,那么需要弹出Dialog
隐藏
1. Dialog 关闭后,Dialog仅仅是隐藏
1) 优点:实现简单,显示Dialog的逻辑也会变简单。
2) 缺点:多个Dialog状态下,页面以及内存中有多个Dialog对象,依赖于加载数据和内容方式,如果每次打开Dialog都加载新的内容(DOM),那么也会增加复杂度。
2. Dialog 关闭后,释放Dialog对象
1) 优点:每次打开新的Dialog,都是独立的操作,逻辑上简单
2) 缺点:增加了复杂度,每次关闭Dialog时,需要将内容(DOM)缓存起来,清除状态,在下一次显示Dialog时重新加载,如果每次打开Dialog都加载新的内容(DOM),可直接释放Dialog中的内容(DOM)
实践
1. 最初のタイプの読み込みでは、Dialog コンテンツ (DOM) 事前にページ内に隠しておき、データ編集後に非同期で送信する この方法は、表示データを処理してエラーを返して表示する限り、基本的に日常的なアプリケーションに対応できます。 。
2. 3 番目の読み込み方法は、.net のいくつかのフレームワークのサポートにより非常に自然になります。 の MVC フレームワーク、View と Model の統合、および検証ルールの統一処理により、開発コストを最小限に抑えることができます。
3. データの非同期送信または フォーム の送信は、特定の状況によって異なります。検索ページ。大量のページ ステータスを返す必要がある場合は、非同期送信を使用するのが最善です。それ以外の場合は、ページを更新するだけで済み、フォーム送信方法の方が自然です。
概要
1. コントロール作成者の場合は、上記の関数をすべて Dialog で実装するのが最善です。満足 さらに多くのシーン
2. コントロールのユーザーの場合は、取得する特定の状況に応じて ダイアログ を構成します。あなた自身の効果。
3. エラーの処理と表示は、このプロセスで発生する最も面倒な作業になります。

