CSS3遷移
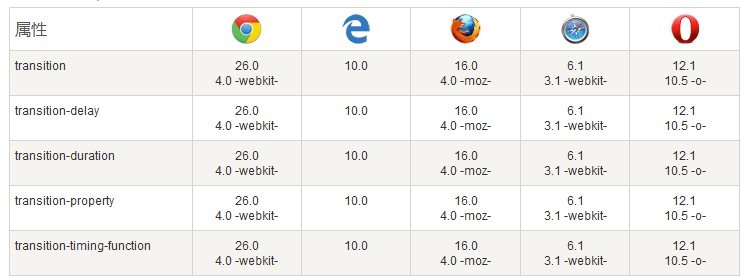
ブラウザのサポート
表内の数字は、この属性をサポートする最初のブラウザのバージョン番号を示します。
-webkit-、-ms-、または -moz- の直前の数字は、このプレフィックス属性をサポートする最初のブラウザーのバージョン番号です。

それはどのように機能しますか?
CSS3 トランジションは、要素があるスタイルから別のスタイルに徐々に変化する効果です。
これを実現するには、次の 2 つのことを指定する必要があります:
効果を追加する CSS プロパティを指定します。
効果の持続時間を指定します。
例
幅属性に2秒間適用されるトランジションエフェクト:
div
{
トランジション: 幅 2s;
-webkit-transition: width 2s; /* Safari */
}
{
トランジション: 幅 2s;
-webkit-transition: width 2s; /* Safari */
}
注: 期間が指定されていない場合、デフォルト値は 0 であるため、トランジションは効果がありません。
指定したCSSプロパティの値が変わると効果が変わります。一般的な CSS プロパティは、ユーザーが要素上にマウスを置くと変更されます:
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:100px;
background:red;
transition:width 2s;
-webkit-transition:width 2s; /* Safari */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div></div>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
</body>
</html>インスタンスの実行»
オンラインインスタンスを表示するには、「インスタンスの実行」ボタンをクリックしてください
注:カーソル 要素に移動すると、元のスタイルが徐々に変わります
複数の変更
複数のスタイルの変換効果を追加するには、カンマで区切って属性を追加します:
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div {
width: 100px;
height: 100px;
background: red;
-webkit-transition: width 2s, height 2s, -webkit-transform 2s; /* For Safari 3.1 to 6.0 */
transition: width 2s, height 2s, transform 2s;
}
div:hover {
width: 200px;
height: 200px;
-webkit-transform: rotate(180deg); /* Chrome, Safari, Opera */
transform: rotate(180deg);
}
</style>
</head>
<body>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div>鼠标移动到 div 元素上,查看过渡效果。</div>
</body>
</html>実行例 »例オンライン インスタンスを表示するための [サンプルの実行] ボタン
以下の表に、すべての遷移属性をリストします:
| 説明 | CSSSITION | 4 つの遷移プロパティを設定するために使用される省略形属性ある物件で。 |
|---|---|---|
| transition-property | トランジションを適用する CSS プロパティの名前を指定します。 | |
| transition-duration | トランジション効果にかかる時間を定義します。デフォルトは 0 です。 | |
| transition-timing-function | は、トランジション効果のタイムカーブを指定します。デフォルトは「簡単」です。 | |
| transition-lay | トランジション効果がいつ開始されるかを指定します。デフォルトは 0 です。 | |
次の 2 つの例では、すべての遷移プロパティを設定します: インスタンス<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:100px;
background:red;
transition-property:width;
transition-duration:1s;
transition-timing-function:linear;
transition-delay:2s;
/* Safari */
-webkit-transition-property:width;
-webkit-transition-duration:1s;
-webkit-transition-timing-function:linear;
-webkit-transition-delay:2s;
}
div:hover
{
width:200px;
}
</style>
</head>
<body>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div></div>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
<p><b>注意:</b> 过渡效果需要等待两秒后才开始。</p>
</body>
</html>インスタンスの実行» 「インスタンスの実行」ボタンをクリックしてオンラインインスタンスを表示します インスタンス<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:100px;
background:red;
transition:width 1s linear 2s;
/* Safari */
-webkit-transition:width 1s linear 2s;
}
div:hover
{
width:200px;
}
</style>
</head>
<body>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div></div>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
<p><b>注意:</b> 过渡效果需要等待两秒后才开始。</p>
</body>
</html>インスタンスを実行する» 「インスタンスの実行」ボタンをクリックしてオンラインインスタンスを表示します |








