CSS3フレキシブルボックス
CSS3 Flex Box
Flex Box は CSS3 の新しいレイアウト モードです。
CSS3 フレキシブル ボックス (フレキシブル ボックスまたはフレックスボックス) は、ページがさまざまな画面サイズやデバイスの種類に適応する必要がある場合に、要素が適切に動作することを保証するレイアウト方法です。
フレックスボックス レイアウト モデルを導入する目的は、コンテナ内のサブ要素に空のスペースを配置、整列、割り当てるためのより効率的な方法を提供することです。
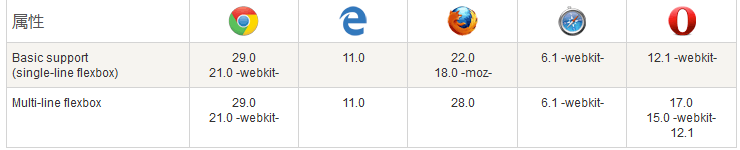
ブラウザのサポート
表内の数字は、この属性をサポートする最初のブラウザのバージョン番号を示します。
番号の直後にある -webkit- または -moz- は、指定されたブラウザーのプレフィックスです。

CSS3 フレキシブルボックスのコンテンツ
フレキシブルボックスは、Flex コンテナと Flex アイテムで構成されます。
フレキシブル コンテナは、display プロパティの値を flex または inline-flex に設定することで、フレキシブル コンテナとして定義されます。
フレキシブル コンテナには 1 つ以上のフレキシブルなサブ要素が含まれます。
注: フレキシブルコンテナの外側とフレキシブル子要素内は通常どおりレンダリングされます。フレックス ボックスは、フレックス 子要素がフレックス コンテナ内でどのようにレイアウトされるかを定義するだけです。
柔軟な子要素は通常、フレックスボックス内に 1 行で表示されます。デフォルトでは、コンテナーごとに 1 行のみが存在します。
次の要素は、左から右に一列に表示されたエラスティック子要素を示しています:
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>インスタンスの実行»
オンライン インスタンスを表示するには、[インスタンスの実行] ボタンをクリックします
もちろんアレンジ変更も可能です。
direction 属性を rtl (右から左) に設定すると、伸縮性のある子要素の配置も変更され、ページ レイアウトも変更されます。 direction 属性为 rtl (right-to-left),弹性子元素的排列方式也会改变,页面布局也跟着改变:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
body {
direction: rtl;
}
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
flex-direction
flex-direction 顺序指定了弹性子元素在父容器中的位置。
语法
flex-direction: row | row-reverse | column | column-reverse
flex-direction的值有:
row:横向从左到右排列(左对齐),默认的排列方式。
row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
column:纵向排列。
column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
以下实例演示了 row-reverse
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row-reverse;
flex-direction: row-reverse;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>例の実行» [例の実行] ボタンをクリックしてオンライン例を表示します
flex-direction は Elastic Child を指定します親コンテナ内の要素を順序どおりに配置します。 🎜構文
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>🎜flex-direction 値は次のとおりです: 🎜- 🎜行: 水平方向に配置左から右へ (左揃え)、デフォルトの配置です。 🎜
- 🎜row-reverse: 水平配置を反転します (右揃え、後ろから前、最後の項目が前になります。) 🎜
- 🎜column: 垂直配置。🎜
- 🎜column-reverse: 最後の項目を上にして、垂直方向の配置を後ろから前に反転します 🎜
row- の使用法を示しています。 reverse:🎜🎜🎜インスタンス🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column-reverse;
flex-direction: column-reverse;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>🎜🎜🎜インスタンスの実行»🎜🎜「インスタンスの実行」ボタンをクリックしてオンラインインスタンスを表示します🎜🎜次の例は、column の使用方法を示しています: column 的使用:
实例
justify-content: flex-start | flex-end | center | space-between | space-around
运行实例 »
点击 "运行实例" 按钮查看在线实例
以下实例演示了 column-reverse 的使用:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: flex-end;
justify-content: flex-end;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
justify-content 属性
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
justify-content 语法如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
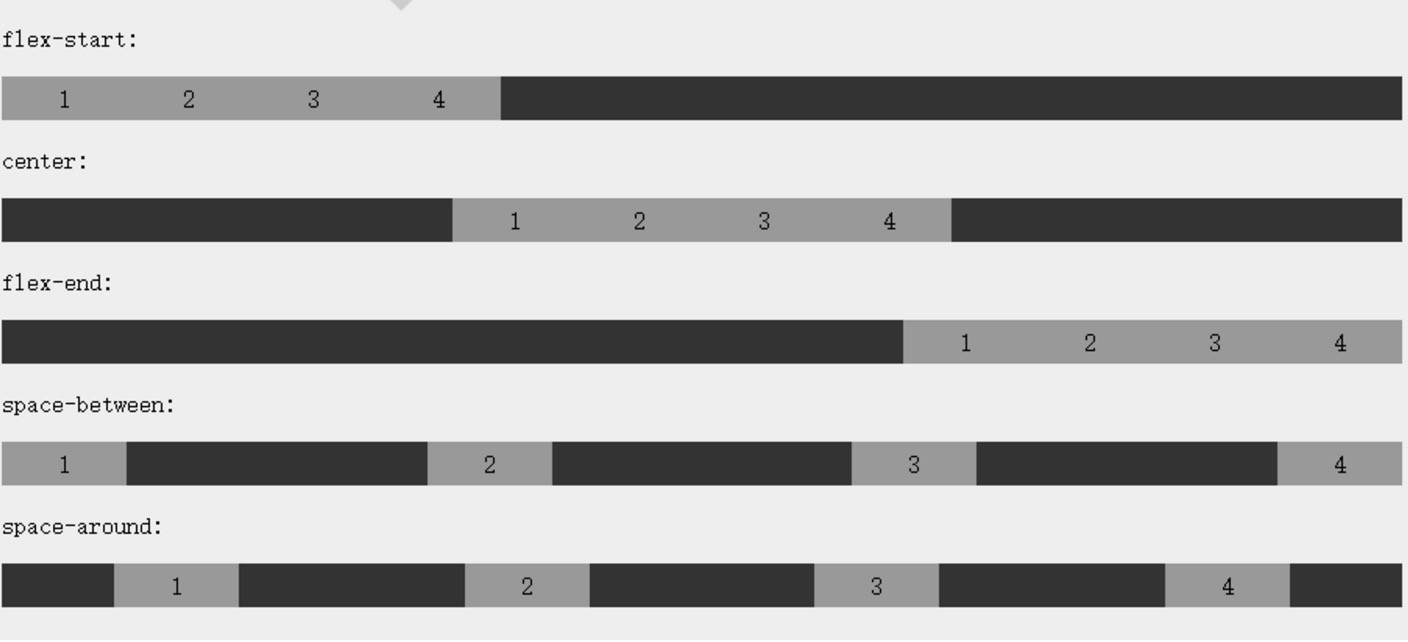
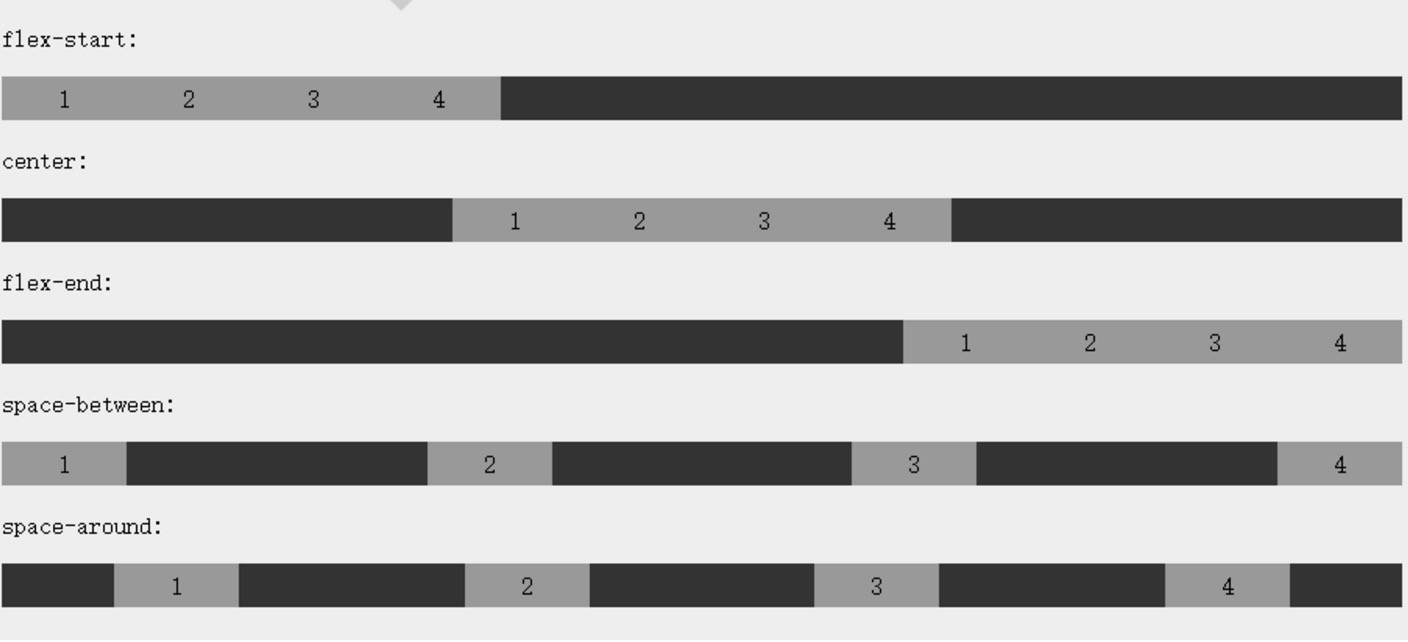
</html>各个值解析:
flex-start:
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
flex-end:
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
center:
弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
space-between:
弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
space-around:
弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。
效果图展示:

以下实例演示了 flex-end 的使用:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: space-between;
justify-content: space-between;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
以下实例演示了 center
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: space-around;
justify-content: space-around;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>「例の実行」ボタンをクリックしてオンライン例を表示します🎜🎜🎜次の例は、column-reverse の使用方法を示しています。🎜🎜🎜Example🎜🎜align-items: flex-start | flex-end | center | baseline | stretch🎜
インスタンスの実行»🎜オンライン インスタンスを表示するには、[インスタンスの実行] ボタンをクリックします🎜🎜
justify -content 属性🎜🎜コンテンツの配置 ( justify-content プロパティは、フレックス コンテナの主軸に沿ってフレックス アイテムを配置するためにフレックス コンテナに適用されます。 🎜🎜justify-content の構文は次のとおりです: 🎜<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: stretch;
align-items: stretch;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>🎜各値分析:🎜- 🎜flex-start:
🎜 🎜柔軟性 アイテムは行の先頭に向かって隣り合って配置されます。これがデフォルト値です。最初の flex アイテムの main-start マージン エッジは行の main-start エッジに配置され、後続の flex アイテムは順番に同一面に配置されます。 🎜 - 🎜フレックスエンド:
🎜🎜フレックス項目は行末近くに埋め込まれます。最初のフレックス アイテムのメインエンド マージン エッジは行のメインエンド エッジに配置され、後続のフレックス アイテムは順番に同一面に配置されます。 🎜 - 🎜センター:
🎜🎜フレックス項目はパディングの隣の中央に配置されます。 (残りの空き領域が負の場合、フレックス項目は両方向にオーバーフローします)。 🎜 - 🎜スペース間の:
🎜🎜Flex アイテムは行に均等に配置されます。残りのスペースが負の場合、またはフレックス項目が 1 つしかない場合、この値は flex-start と同等です。それ以外の場合、最初のフレックス項目のマージンは行のメイン開始端に位置合わせされ、最後のフレックス項目のマージンは行のメイン終了端に位置合わせされてから、残りのフレックス項目が配置されます。項目は等間隔に配置されます。 🎜 - 🎜スペースアラウンド:
🎜🎜Flex アイテムは行に均等に配置され、両側の半分のスペースが残ります。残りのスペースが負の場合、またはフレックス項目が 1 つしかない場合、この値は center と等価です。それ以外の場合、フレックス アイテムは、最初と最後の辺とフレックス コンテナーの間に半分のスペース (1/2*20px=10px) を残しながら、互いに等間隔 (たとえば 20px) で行に沿って分散されます。 🎜
🎜レンダリング表示: 🎜🎜 🎜🎜次の例は、
🎜🎜次の例は、flex-end の使用方法を示しています。🎜🎜🎜Example🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: flex-start;
align-items: flex-start;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>🎜
インスタンスの実行»🎜オンライン インスタンスを表示するには、[インスタンスの実行] ボタンをクリックします🎜🎜🎜次の例は、center の使用方法を示しています:🎜🎜🎜例🎜🎜りー🎜
インスタンスの実行»
🎜 🎜柔軟性 アイテムは行の先頭に向かって隣り合って配置されます。これがデフォルト値です。最初の flex アイテムの main-start マージン エッジは行の main-start エッジに配置され、後続の flex アイテムは順番に同一面に配置されます。 🎜
🎜🎜フレックス項目は行末近くに埋め込まれます。最初のフレックス アイテムのメインエンド マージン エッジは行のメインエンド エッジに配置され、後続のフレックス アイテムは順番に同一面に配置されます。 🎜
🎜🎜フレックス項目はパディングの隣の中央に配置されます。 (残りの空き領域が負の場合、フレックス項目は両方向にオーバーフローします)。 🎜
🎜🎜Flex アイテムは行に均等に配置されます。残りのスペースが負の場合、またはフレックス項目が 1 つしかない場合、この値は flex-start と同等です。それ以外の場合、最初のフレックス項目のマージンは行のメイン開始端に位置合わせされ、最後のフレックス項目のマージンは行のメイン終了端に位置合わせされてから、残りのフレックス項目が配置されます。項目は等間隔に配置されます。 🎜
🎜🎜Flex アイテムは行に均等に配置され、両側の半分のスペースが残ります。残りのスペースが負の場合、またはフレックス項目が 1 つしかない場合、この値は center と等価です。それ以外の場合、フレックス アイテムは、最初と最後の辺とフレックス コンテナーの間に半分のスペース (1/2*20px=10px) を残しながら、互いに等間隔 (たとえば 20px) で行に沿って分散されます。 🎜
「インスタンスの実行」ボタンをクリックしてオンラインインスタンスを表示します
次の例は、space-between の使用を示しています: space-between 的使用:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: flex-end;
align-items: flex-end;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
以下实例演示了 space-around 的使用:
实例
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
align-items 属性
align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
语法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: baseline;
align-items: baseline;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>各个值解析:
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
以下实例演示了 stretch(默认值) 的使用:
以下实例演示了 flex-start 的使用:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: nowrap;
flex-wrap: nowrap;
width: 300px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
以下实例演示了 flex-end 的使用:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
width: 300px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
以下实例演示了 center
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap-reverse;
flex-wrap: wrap-reverse;
width: 300px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>🎜インスタンスの実行»🎜 🎜[インスタンスの実行] ボタンをクリックしてオンライン インスタンスを表示します🎜🎜🎜次の例は、space-around の使用方法を示しています。 »🎜🎜「インスタンスの実行」ボタンをクリックしてオンライン例を表示します🎜🎜align-items 属性🎜🎜align-itemsクロス軸(縦軸)方向。 🎜構文
align-content: flex-start | flex-end | center | space-between | space-around | stretch
🎜各値の分析:🎜- 🎜flex-start: フレキシブルの横軸(縦軸)の開始位置box 要素 境界線は、行の交差軸の開始境界線を囲みます。 🎜
- 🎜flex-end: フレックスボックス要素の交差軸(縦軸)の開始位置の境界が、行の交差軸の終了境界に近いです。 🎜
- 🎜center: フレックスボックス要素は行の交差軸 (垂直軸) の中心に配置されます。 (行のサイズがフレックスボックス要素のサイズより小さい場合、両方向に同じ長さでオーバーフローします)。 🎜
- 🎜baseline: フレックス ボックス要素のインライン軸と横軸が同じ場合、この値は 'flex-start' と同等です。それ以外の場合、この値はベースライン調整に参加します。 🎜
- 🎜stretch: 軸の横のサイズを指定する属性値が 'auto' の場合、その値は項目のマージン ボックスのサイズを行のサイズにできる限り近づけますが、同時に「min /max-width/height」属性制限も尊重します。 🎜
🎜次の例は、stretch(default) の使用方法を示しています。 🎜🎜🎜Instance🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-align-content: center;
align-content: center;
width: 300px;
height: 300px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>🎜🎜🎜Run Instance»🎜🎜 [Run Instance] をクリックします。ボタン オンラインの例を表示します 🎜🎜🎜次の例は、flex-start の使用方法を示しています: 🎜🎜🎜インスタンス🎜🎜order:
🎜🎜🎜インスタンスの実行»🎜🎜オンラインで表示するには、[インスタンスの実行] ボタンをクリックしてください例🎜🎜🎜 次の例は、flex-end の使用方法を示しています: 🎜🎜🎜Instance🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
.first {
-webkit-order: -1;
order: -1;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item first">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>🎜🎜🎜Run Example»🎜🎜 オンライン例を表示するには、[Run Instance] ボタンをクリックします🎜 🎜🎜次の例は、center の使用法を示しています。🎜🎜🎜Example🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 75px;
height: 75px;
margin: 10px;
}
.flex-item:first-child {
margin-right: auto;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>🎜
インスタンスの実行»
「インスタンスの実行」ボタンをクリックしてオンラインインスタンスを表示します
次の例はbaselineの使用方法を示しています:
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 75px;
height: 75px;
margin: auto;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">Perfect centering!</div>
</div>
</body>
</html>インスタンスの実行»
「実行」をクリックします「インスタンス」ボタンをクリックしてオンラインインスタンスを表示します。 例
flex-wrap属性
flex-wrap属性は、フレックスボックスの子要素のラップ方法を指定するために使用されます。
構文
align-self: auto | flex-start | flex-end | center | baseline | stretch
各値の解析:
nowrap - デフォルト、 フレックスコンテナは単一行です。この場合、フレックス項目がコンテナからオーバーフローする可能性があります。
ラップ - Flex コンテナは複数行です。この場合、伸縮性のある子のはみ出した部分は新しい行に配置され、子の中で改行が発生します
wrap-reverse - ラップの配置を逆にします。
次の例は、nowrap の使用方法を示しています: nowrap 的使用:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 60px;
min-height: 100px;
margin: 10px;
}
.item1 {
-webkit-align-self: flex-start;
align-self: flex-start;
}
.item2 {
-webkit-align-self: flex-end;
align-self: flex-end;
}
.item3 {
-webkit-align-self: center;
align-self: center;
}
.item4 {
-webkit-align-self: baseline;
align-self: baseline;
}
.item5 {
-webkit-align-self: stretch;
align-self: stretch;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item item1">flex-start</div>
<div class="flex-item item2">flex-end</div>
<div class="flex-item item3">center</div>
<div class="flex-item item4">baseline</div>
<div class="flex-item item5">stretch</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
以下实例演示了 wrap 的使用:
以下实例演示了 wrap-reverse 的使用:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
margin: 10px;
}
.item1 {
-webkit-flex: 2;
flex: 2;
}
.item2 {
-webkit-flex: 1;
flex: 1;
}
.item3 {
-webkit-flex: 1;
flex: 1;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item item1">flex item 1</div>
<div class="flex-item item2">flex item 2</div>
<div class="flex-item item3">flex item 3</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
align-content 属性
align-content 属性用于修改 flex-wrap 属性的行为。类似于 align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
语法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-flow: row wrap;
flex-flow: row wrap;
&各个值解析:
stretch- 默认。各行将会伸展以占用剩余的空间。flex-start- 各行向弹性盒容器的起始位置堆叠。flex-end- 各行向弹性盒容器的结束位置堆叠。center-各行向弹性盒容器的中间位置堆叠。space-between-各行在弹性盒容器中平均分布。space-around- 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。
以下实例演示了 center
wrap の使用法を示しています: 🎜🎜🎜Instance🎜🎜rrreee🎜🎜🎜Run Instance»🎜🎜オンラインの例を表示するには、[Run Instance] ボタンをクリックしてください🎜🎜🎜次の例は、< code>wrap-reverse 使用法:🎜🎜🎜インスタンス🎜🎜rrreee🎜🎜🎜インスタンスの実行»🎜🎜「インスタンスの実行」ボタンをクリックしてオンラインインスタンスを表示します🎜🎜🎜🎜align-content属性🎜🎜align-content 属性 flex-wrap 属性の動作を変更するために使用されます。 align-items と似ていますが、flex 子要素の配置を設定する代わりに、個々の行の配置を設定します。 🎜🎜構文🎜rrreee🎜各値の解析:🎜🎜🎜🎜stretch - デフォルト。行は残りのスペースを占めるように引き伸ばされます。 🎜🎜🎜🎜flex-start - フレックス コンテナの先頭に向かって行をスタックします。 🎜🎜🎜🎜flex-end - 行はフレックス コンテナの末尾に向かってスタックされます。 🎜🎜🎜🎜center - 行はフレックス コンテナーの中央に向かって積み重ねられます。 🎜🎜🎜🎜space-between - 行はフレックスボックスコンテナ内に均等に分散されます。 🎜🎜🎜🎜space-around - 各行はフレックス コンテナ内に均等に分散され、両端の子要素間に半分のスペースが残ります。 🎜🎜🎜🎜次の例は、center の使用方法を示しています。サンプルの実行»
「サンプルの実行」ボタンをクリックしてオンラインサンプルを表示します
弾性子要素の属性
並べ替え
構文
rrreee各値の分析:
<整数>: 使用整数値 小さい値を前にして並べ替え順序を定義します。マイナスになることもあります。
order 属性は、Elastic Container 内の Elastic 子要素の属性を設定します: order 属性设置弹性容器内弹性子元素的属性:
对齐
设置"margin"值为"auto"值,自动获取弹性容器中剩余的空间。所以设置垂直方向margin值为"auto",可以使弹性子元素在弹性容器的两上轴方向都完全集中。
以下实例在第一个弹性子元素上设置了 margin-right: auto; 。 它将剩余的空间放置在元素的右侧:
完美的居中
以下实例将完美解决我们平时碰到的居中问题。
使用弹性盒子,居中变的很简单,只想要设置 margin: auto;
margin-right: auto; を設定します。 残りのスペースを要素の右側に配置します: 🎜🎜🎜インスタンス🎜🎜rrreee🎜🎜🎜インスタンスの実行»🎜🎜オンラインの例を表示するには、[インスタンスの実行]ボタンをクリックしてください🎜🎜🎜完璧なセンタリング🎜🎜次の例は、よくあるセンタリングの問題を完璧に解決します。 🎜🎜フレキシブル ボックスを使用すると、margin: auto; を設定するだけで、弾性サブ要素が上 2 つの軸方向で完全に中央に配置されます。 🎜🎜 🎜インスタンスの実行»🎜🎜「インスタンスの実行」ボタンをクリックしてオンラインインスタンスを表示します🎜🎜align-self
align-self 属性は、弾性要素自体の交差軸 (縦軸) 方向の配置を設定するために使用されます。 align-self 属性用于设置弹性元素自身在侧轴(纵轴)方向上的对齐方式。
语法
rrreee各个值解析:
auto:如果'align-self'的值为'auto',则其计算值为元素的父元素的'align-items'值,如果其没有父元素,则计算值为'stretch'。
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
以下实例演示了弹性子元素上 align-self 不同值的应用效果:
flex
flex
rrreee
個別値分析:- auto: 'align-self' の値が 'auto' の場合、その計算値は、要素の親要素の 'align-items' 値になります。親要素がない場合、計算値は「stretch」になります。
- flex-start: フレックスボックス要素の交差軸(縦軸)の開始位置の境界線が、行の交差軸の開始境界線に近いです。
- flex-end: フレックスボックス要素の交差軸(縦軸)の開始位置の境界が、行の交差軸の終了境界に近いです。
- center: フレックスボックス要素は、行の交差軸 (垂直軸) の中心に配置されます。 (行のサイズがフレックスボックス要素のサイズより小さい場合、両方向に同じ長さでオーバーフローします)。
stretch: 軸の横のサイズを指定する属性値が「auto」の場合、その値は項目のマージンボックスのサイズを行のサイズにできる限り近づけますが、同時に「min/max-width/height」属性に従います。
次の例は、elastic サブ要素に対する align-self のさまざまな値の適用効果を示しています。オンラインの例
flex
flex 属性は、Elastic 子要素がスペースを割り当てる方法を指定するために使用されます。 







