JavaScript オブジェクトの基本
オブジェクト
オブジェクトの概念
人は「オブジェクト」であり、その人の特徴:身長、体重、名前、性別、年齢。コンピュータをプレイする、株式取引をする、車を運転するなど、誰もが異なる能力 (方法) を持っています。
オブジェクトは「プロパティ」と「メソッド」で構成されます。
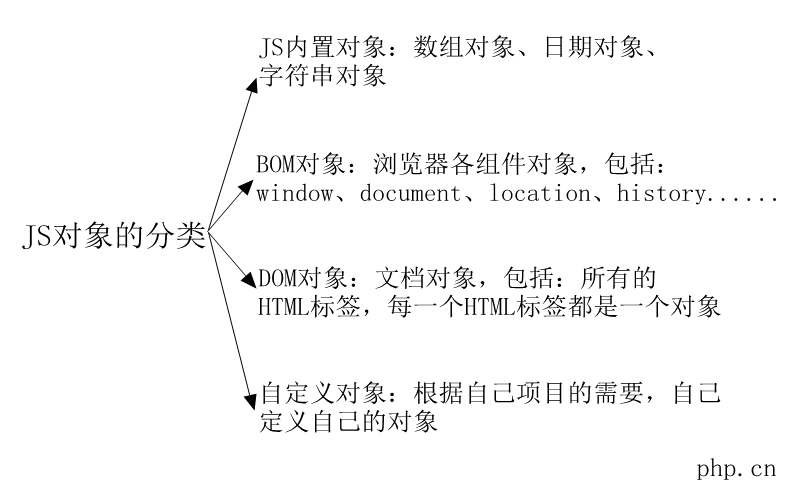
JSでのオブジェクト分類

この章では、JS 組み込みオブジェクトと単純なカスタム オブジェクト、BOM オブジェクト、およびDOM オブジェクトについては、次の章で詳しく紹介します
この章では簡単に説明するだけです
1.コンストラクター Object() と組み合わせて空のオブジェクトを作成します<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//使用new关键字结合构造函数Object()来创建一个空的对象
var info = new Object();
//增加属性
info.name = "张三";
info.age = 20;
//增加方法:将一个函数定义赋值给了对象属性,这时,对象属性变成了方法
info.show=function(){
var str="我叫"+info.name+"今年已经"+info.age+"岁了";
return str;
}
//调用对象方法,并输出结果
document.write(info.show());
</script>
</head>
<body>
</body>
</html>2. 中かっこ {} を使用してオブジェクトを作成しますJS 組み込みオブジェクト
: String オブジェクト。文字列を操作する文字のペアのプロパティとメソッドを提供します。
Array オブジェクト: 配列操作のプロパティとメソッドを提供する配列オブジェクト。
- Dateオブジェクト: システムの日時情報を取得できる日時オブジェクト。
- ブールオブジェクト: ブールオブジェクト、ブール変数はブールオブジェクトです。 (使用可能なプロパティとメソッドはありません)
- Number オブジェクト: 数値オブジェクト。数値変数は数値オブジェクトです。
- Math オブジェクト: 数学演算のプロパティとメソッドを提供する数学オブジェクト。
- 以下は各組み込みオブジェクトの詳細な紹介です 次のセクション
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//使用new关键字结合构造函数Object()来创建一个空的对象
var info = new Object();
//增加属性
info.name = "张三";
info.age = 20;
//增加方法:将一个函数定义赋值给了对象属性,这时,对象属性变成了方法
info.show=function(){
var str="我叫"+info.name+"今年已经"+info.age+"岁了";
return str;
}
//调用对象方法,并输出结果
document.write(info.show());
</script>
</head>
<body>
</body>
</html>
