ドキュメント オブジェクト モデル (DOM)
DOMの公式定義
DOM、ドキュメントオブジェクトモデル、ドキュメントオブジェクトモデル。 Web ページ内のすべての「もの」は「オブジェクト」と考えることができます。
DOMは、W3Cによって定められたWebページの標準またはルールであり、この標準はブラウザ内の「オブジェクト」の形で実装されます。
DOM の公式定義: DOM は、スクリプト、動的なアクセスまたは操作、Web ページのコンテンツ、Web ページの外観、および Web ページの構造を有効にします。
DOMの分類
Core DOM: HTMLドキュメントとXMLドキュメントの両方を操作するための共通の属性とメソッドを提供します。
HTML DOM: HTML ドキュメントに提供される特別な属性メソッド。
XML DOM: XML ドキュメントに提供される特別なプロパティとメソッド。
CSS DOM: CSS を操作するためのプロパティとメソッドを提供します。
イベントDOM: イベントオブジェクトモデル。例: onclick、onload など。
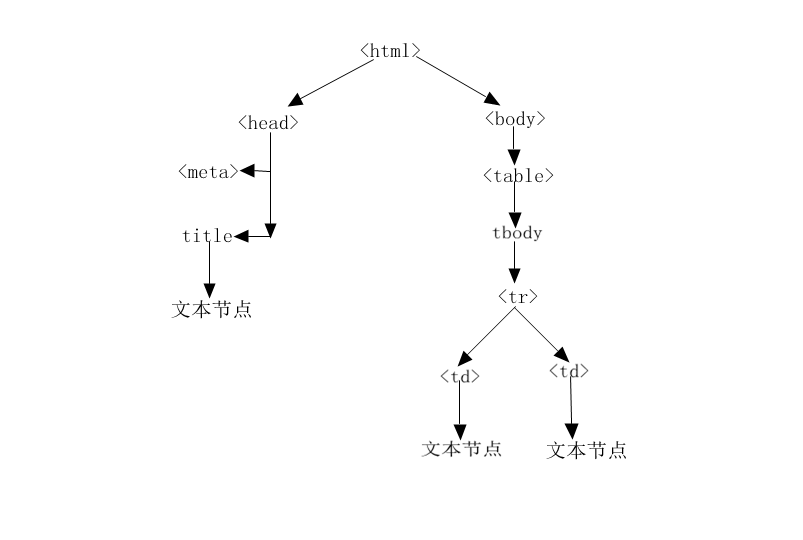
HTMLノードツリー
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>php.cn</title> </head> <body > <!-- 在HTML中,称为“标签” 在DOM中,称为“节点” 在JS中,称为“对象” --> <table> <tr> <td>北京市</td> <td>上海市</td> <td>深圳市</td> </tr> </table> </body> </html>

ノード関係
ルート ノード。HTML ドキュメントにはルートが 1 つだけあり、 HTMLノードです。
サブノード: 特定のノードの下位ノード。
親ノード: 特定のノードの上位ノード。
兄弟ノード: 2 つの子ノードが同じ親ノードに属します。
DOM
documentのノードタイプは、Webページ全体を表し、HTMLマークアップを表しません。ただし、これは html ノードの親ノードです。
element 要素ノードは、任意の HTML タグを参照します。それぞれのHTMLタグを「要素ノード」と呼びます。テキスト ノードと属性ノードを含めることができます。
attribute 属性ノード。 HTMLタグの属性を指します。
テキストノード。ノード ツリーの最下位ノードです。
