永続的なローカル ストレージ: localStorage
localStorage オブジェクトが最新の JS API に追加され、ユーザーが Web 側データを永続的に保存できるようになりました。さらに、HTML5 標準ではブラウザが少なくとも 4MB をサポートする必要があるため、データは HTTP リクエストでバックエンド サーバーに送信されず、保存されるデータのサイズを考慮する必要がありません。したがって、これは完全に機能を覆します。このアプリケーションは、複雑なユーザー トレース データをローカルに保存して、非常に便利な技術サポートを提供します。次に、localStorageのよく使われるメソッドを紹介します。
localStorage は、ローカル ストレージ上で関連する操作を実行するのに役立つ 4 つのメソッドを提供します。
setItem(key, value) は、ローカル ストレージ データを追加します。 2 つのパラメータは非常に単純なので、詳細は説明しません。
getItem(key) は、key を通じて対応する Value を取得します。
removeItem(key) はキーごとにローカルデータを削除します。
clear() はデータをクリアします。
<script type="text/javascript">
//添加key-value 数据到 sessionStorage
sessionStorage.setItem("demokey", "http://blog.itjeek.com");
//通过key来获取value
var dt = sessionStorage.getItem("demokey");
alert(dt);
//清空所有的key-value数据。
//sessionStorage.clear();
alert(sessionStorage.length);
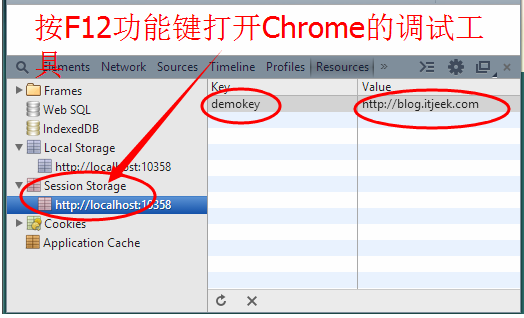
</script>JS の学習とデバッグを半分の労力で 2 倍の結果を得るには、Chrome のデバッグ ツールを利用する必要があります。もちろん、Chrome も私のお気に入りの Web 開発補助ツールです。IE を含め、F12 ショートカット キーですぐにツールを開くことができます。下の図から、現在のブラウザーで sessionStorage データを表示できます。