入力タグ
フォームタグの追加
HTML5では、新しい標準は、テキストボックスのプロンプト情報、フォーム検証、日付選択コントロール、色選択コントロール、範囲コントロール、プログレスバー、ラベルクロスフォームおよびその他の機能を新しいタグに直接追加します。ラベルの中にあります。
1.数値型入力タグ
<input type="number" name="demoNumber" min="1" max="100" step="1"/>

name: フォーム送信時のキー値を識別します min: 現在の入力ボックスに入力された最小値を識別します max: 入力ボックスに入力された最大値を識別します現在の入力ボックスのステップ: 増加/減少をクリックすると、増加/減少のステップ サイズを識別します
2. メール タイプ入力タグ
<input type="email" name="email" placeholder="Please登録したメールアドレスを入力してください「/>
フォームを送信すると、このテキストボックスはメールアドレスの正規表現と一致するかどうかを自動的にチェックします。

3. URL型入力タグ
<input type="url" placeholder="URLを入力してください" name="url"/>

4.電話型の入力タグ
<input type="tel" placeholder="電話番号の入力" name="phone"/>

5. 範囲型の入力タグ
< ;input type="range" min="0" max="50" step="5" name="rangedemo" value="0"/>
このタイプのタグを追加すると、入力範囲は非常にシンプルかつ簡単で、非常に標準的なものとなり、ユーザーの入力エクスペリエンスは非常に優れています。また、このタグはフォームに新たに追加された出力タグと併用することで連携効果を得ることができます。

<form oninput="output.value=parseInt(range.value)"/>
<input type="range" min="0" max="100" step="5" name="range" value="0"/>
<output name="output">0<output/>
</form>

6. 新しい日付、時刻、月、週の入力タグ
Web プロジェクト開発では、関連する JS 日付コントロールが必ず登場します。HTML5 に新しく追加されたフォーム属性により、Web 開発がより簡潔になります。

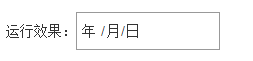
<input type="date" name="datedemo"/>
関連する日付属性には、月、時刻、週、日付時刻ローカル、日付時刻も含まれます
7. 色選択入力タグ。

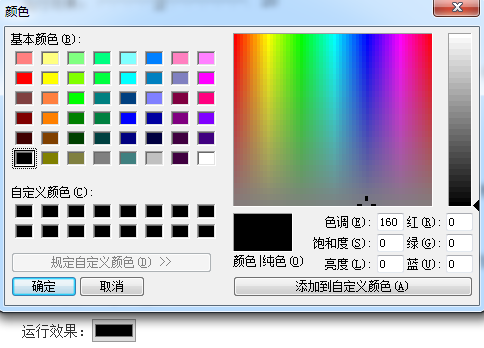
<input type="color" name="colordemo"/>
8. 入力タグのオートコンプリート機能
一部のプロジェクトでは、自動補完または入力プロンプトが必要です。 HTML5対応でさらにシンプルになります。
<input type="text" autocomplete="on" name="demoAutoComplete" list="autoNames" />
<datalist id="autoNames">
<option value="簡単開始します " ></option>
データリスト>
