PHP 開発小規模フォーラム チュートリアル - フォーラム 1 の追加
add_forum.php ファイルを作成します
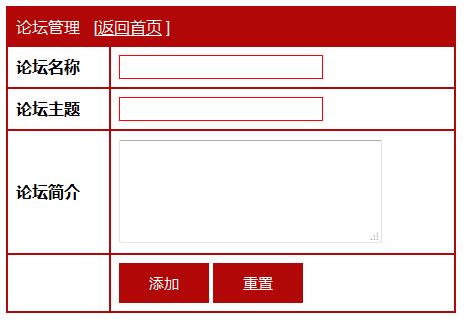
このページのレイアウトにはテーブルを使用します
最終的な効果は以下のようになります

注: このページはセッションを使用してユーザーがログインしているかどうかを確認し、ログインがない場合は、ユーザーにログインを求めるメッセージが表示されます
コードは次のとおりです
<?php
session_start();
header("content-type:text/html;charset=utf8");
if(empty($_SESSION['username']))
{
echo "<script>alert('请先登录');location.href='login.html';</script>";
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>论坛</title>
<style>
table,td,tr{
border: 1px solid #B10707;
}
.btn{
background-color: #B10707;
width: 90px;
height: 40px;
font-size: 15px;
color: white;
border: none;
}
#title{
color: White;
}
.input{
border: 1px solid red;
width: 200px;
height: 20px;
}
a{
color: White;
}
.right{
margin-left: 10px;
}
</style>
</head>
<body>
<form action="save_forum.php" method="post">
<table width="450px" cellspacing="0" cellpadding="8" align="center">
<tr id="title">
<td colspan="2" style="background-color: #B10707">
论坛管理 <span class="right">[<a href="index.php">返回首页</a> ]</span>
</td>
</tr>
<tr>
<td width="23%"><strong>论坛名称</strong></td>
<td width="77%"><input name="forum_name" type="text" class="input"></td>
</tr>
<tr>
<td width="23%"><strong>论坛主题</strong></td>
<td width="77%"><input name="Subject" type="text" class="input"></td>
</tr>
<tr>
<td><strong>论坛简介</strong></td>
<td><textarea name="forum_description" cols="30" rows="5"></textarea></td>
</tr>
<tr>
</tr>
<tr>
<td></td>
<td>
<input type="submit" name="submit" class="btn" value="添加">
<input type="reset" name="submit2" class="btn" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html><?php
session_start();
header("content-type:text/html;charset=utf8");
if(empty($_SESSION['username']))
{
echo "<script>alert('请先登录');location.href='login.html';</script>";
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>论坛</title>
<style>
table,td,tr{
border: 1px solid #B10707;
}
.btn{
background-color: #B10707;
width: 90px;
height: 40px;
font-size: 15px;
color: white;
border: none;
}
#title{
color: White;
}
.input{
border: 1px solid red;
width: 200px;
height: 20px;
}
a{
color: White;
}
.right{
margin-left: 10px;
}
</style>
</head>
<body>
<form action="save_forum.php" method="post">
<table width="450px" cellspacing="0" cellpadding="8" align="center">
<tr id="title">
<td colspan="2" style="background-color: #B10707">
论坛管理 <span class="right">[<a href="index.php">返回首页</a> ]</span>
</td>
</tr>
<tr>
<td width="23%"><strong>论坛名称</strong></td>
<td width="77%"><input name="forum_name" type="text" class="input"></td>
</tr>
<tr>
<td width="23%"><strong>论坛主题</strong></td>
<td width="77%"><input name="Subject" type="text" class="input"></td>
</tr>
<tr>
<td><strong>论坛简介</strong></td>
<td><textarea name="forum_description" cols="30" rows="5"></textarea></td>
</tr>
<tr>
</tr>
<tr>
<td></td>
<td>
<input type="submit" name="submit" class="btn" value="添加">
<input type="reset" name="submit2" class="btn" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>
