PHP 開発小規模フォーラム チュートリアル - フォーラム 1 の追加
このページのレイアウトには表を使用しました
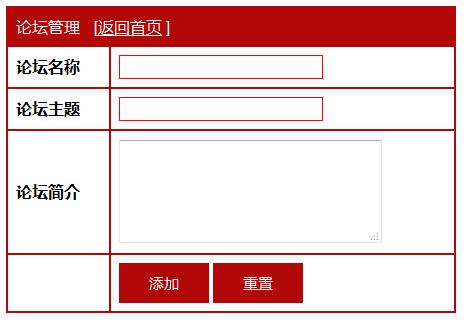
最終的な効果は以下のとおりです

コードは次のとおりです
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>论坛</title>
<style>
table,td,tr{
border: 1px solid #B10707;
}
.btn{
background-color: #B10707;
width: 90px;
height: 40px;
font-size: 15px;
color: white;
border: none;
}
#title{
color: White;
}
.input{
border: 1px solid red;
width: 200px;
height: 20px;
}
a{
color: White;
}
.right{
margin-left: 10px;
}
</style>
</head>
<body>
<form action="save_forum.php" method="post">
<table width="450px" cellspacing="0" cellpadding="8" align="center">
<tr id="title">
<td colspan="2" style="background-color: #B10707">
论坛管理 <span class="right">[<a href="index.php">返回首页</a> ]</span>
</td>
</tr>
<tr>
<td width="23%"><strong>论坛名称</strong></td>
<td width="77%"><input name="forum_name" type="text" class="input"></td>
</tr>
<tr>
<td width="23%"><strong>论坛主题</strong></td>
<td width="77%"><input name="Subject" type="text" class="input"></td>
</tr>
<tr>
<td><strong>论坛简介</strong></td>
<td><textarea name="forum_description" cols="30" rows="5"></textarea></td>
</tr>
<tr>
</tr>
<tr>
<td></td>
<td>
<input type="submit" name="submit" class="btn" value="添加">
<input type="reset" name="submit2" class="btn" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>ヒント、現在の追加ページはまだ追加されていないため、ユーザーはログインしています。通常の状況では、ユーザーがログインしていない場合、ユーザーはフォーラムを追加できません。次のステップは、フォームに入力したデータを save_forum.php ページに送信して処理し、保存することです。データをデータベースに保存します。次のセクション
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>论坛</title>
<style>
table,td,tr{
border: 1px solid #B10707;
}
.btn{
background-color: #B10707;
width: 90px;
height: 40px;
font-size: 15px;
color: white;
border: none;
}
#title{
color: White;
}
.input{
border: 1px solid red;
width: 200px;
height: 20px;
}
a{
color: White;
}
.right{
margin-left: 10px;
}
</style>
</head>
<body>
<form action="save_forum.php" method="post">
<table width="450px" cellspacing="0" cellpadding="8" align="center">
<tr id="title">
<td colspan="2" style="background-color: #B10707">
论坛管理 <span class="right">[<a href="index.php">返回首页</a> ]</span>
</td>
</tr>
<tr>
<td width="23%"><strong>论坛名称</strong></td>
<td width="77%"><input name="forum_name" type="text" class="input"></td>
</tr>
<tr>
<td width="23%"><strong>论坛主题</strong></td>
<td width="77%"><input name="Subject" type="text" class="input"></td>
</tr>
<tr>
<td><strong>论坛简介</strong></td>
<td><textarea name="forum_description" cols="30" rows="5"></textarea></td>
</tr>
<tr>
</tr>
<tr>
<td></td>
<td>
<input type="submit" name="submit" class="btn" value="添加">
<input type="reset" name="submit2" class="btn" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>
