PHP開発を使用してシンプルなカレンダーを作成する完全なコード実装
これまでの一連の章ではさまざまな準備を行ってきました
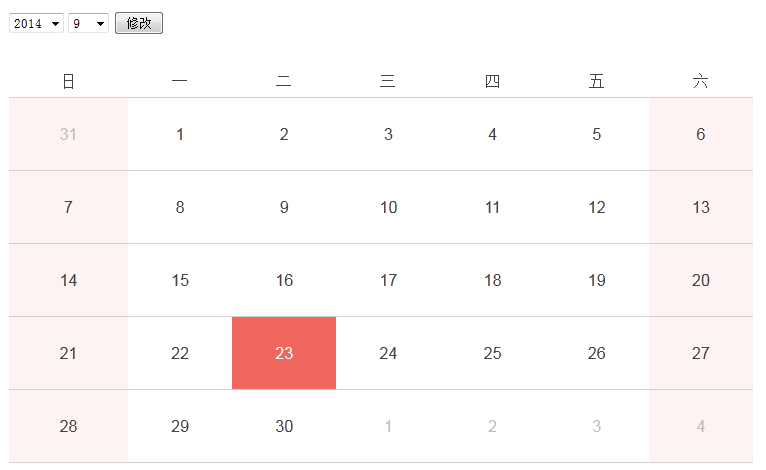
このセクションでは、完全なコードを使用してカレンダー機能をデモします。

取得した日付を<table>フォームにループして、年と月の検索機能を完成させます
表示するindex.phpファイルを作成します:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8"/>
<title>PHP日历</title>
<link rel="stylesheet" href="style.css" type="text/css"/>
</head>
<body>
<form method="post">
<?php
include_once 'calendar.php';
$util = new Calendar(); //实例化一个类
$years = array(2014, 2015, 2016, 2017, 2018);//年份选择自定义
$months = array(1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12);//月份数组
//获取post的年份数据
if(empty($_POST['ddlYear'])) {
$year = date('Y');
}else {
$year = $_POST['ddlYear'];
}
//获取post的月份数据
if(empty($_POST['ddlMonth'])) {
$month = date('n');
}else {
$month = $_POST['ddlMonth'];
}
$calendar = $util->threshold($year, $month);//获取各个边界值
$caculate = $util->caculate($calendar);//获取计算日历的天数与样式
$draws = $util->draw($caculate);//画表格,设置table中的tr与td
?>
<div style="padding:20px">
<select name="ddlYear">
<?php foreach($years as $data) {?>
<option value="<?php echo $data?>" <?php if($year == $data) echo 'selected="selected"'?>><?php echo $data?></option>
<?php }?>
</select>
<select name="ddlMonth">
<?php foreach($months as $data) {?>
<option value="<?php echo $data?>" <?php if($month == $data) echo 'selected="selected"'?>><?php echo $data?></option>
<?php }?>
</select>
<input type="submit" value="修改"/>
<span style="margin-left: 5%; font-size: 16px; font-weight: bold;color: #002DFF">当前时间:</span>
<span><?php echo date("Y-m-d H:i:s");?></span>
</div>
<table width="80%" cellspacing="0" class="table_calendar">
<thead class="f14">
<tr>
<td width="5%">日</td>
<td width="5%">一</td>
<td width="5%">二</td>
<td width="5%">三</td>
<td width="5%">四</td>
<td width="5%">五</td>
<td width="5%">六</td>
</tr>
</thead>
<tbody class="f14">
<?php foreach($draws as $draw) {?>
<tr>
<?php foreach($draw as $date) {?>
<td class="<?php echo $date['tdclass']?>">
<p class="<?php echo $date['pclass']?>"><?php echo $date['day']?></p>
</td>
<?php }?>
</tr>
<?php }?>
</tbody>
</table>
</form>
</body>
</html><!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8"/>
<title>PHP日历</title>
<style>
.table_calendar {padding:10px 20px}
.table_calendar thead{line-height:30px;color:#444;text-align:center}
.table_calendar thead td{border-bottom:3px solid #d1d1d1}
.table_calendar tbody{text-align:center;color:#444}
.table_calendar tbody td{border-bottom:2px solid #d1d1d1;padding:10px 2px;cursor:pointer}
.table_calendar tbody td.rest{background:#fef3f3}
.table_calendar tbody td .holiday{color:#aa160d}
.table_calendar tbody td .outter{color:#bbbbbb}
.table_calendar tbody td.cur{background:#f0675d}
.table_calendar tbody td.cur p{color:#fff}
.table_calendar tbody td:hover{background:#f0675d}
.table_calendar tbody td:hover p{color:#fff}
</style>
</head>
<body>
<form method="post">
<?php
include_once 'calendar.php';
$util = new Calendar(); //实例化一个类
$years = array(2014, 2015, 2016, 2017, 2018);//年份选择自定义
$months = array(1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12);//月份数组
//获取post的年份数据
if(empty($_POST['ddlYear'])) {
$year = date('Y');
}else {
$year = $_POST['ddlYear'];
}
//获取post的月份数据
if(empty($_POST['ddlMonth'])) {
$month = date('n');
}else {
$month = $_POST['ddlMonth'];
}
$calendar = $util->threshold($year, $month);//获取各个边界值
$caculate = $util->caculate($calendar);//获取计算日历的天数与样式
$draws = $util->draw($caculate);//画表格,设置table中的tr与td
?>
<div style="padding:20px">
<select name="ddlYear">
<?php foreach($years as $data) {?>
<option value="<?php echo $data?>" <?php if($year == $data) echo 'selected="selected"'?>><?php echo $data?></option>
<?php }?>
</select>
<select name="ddlMonth">
<?php foreach($months as $data) {?>
<option value="<?php echo $data?>" <?php if($month == $data) echo 'selected="selected"'?>><?php echo $data?></option>
<?php }?>
</select>
<input type="submit" value="修改"/>
<span style="margin-left: 5%; font-size: 16px; font-weight: bold;color: #002DFF">当前时间:</span>
<span><?php echo date("Y-m-d H:i:s");?></span>
</div>
<table width="80%" cellspacing="0" class="table_calendar">
<thead class="f14">
<tr>
<td width="5%">日</td>
<td width="5%">一</td>
<td width="5%">二</td>
<td width="5%">三</td>
<td width="5%">四</td>
<td width="5%">五</td>
<td width="5%">六</td>
</tr>
</thead>
<tbody class="f14">
<?php foreach($draws as $draw) {?>
<tr>
<?php foreach($draw as $date) {?>
<td class="<?php echo $date['tdclass']?>">
<p class="<?php echo $date['pclass']?>"><?php echo $date['day']?></p>
</td>
<?php }?>
</tr>
<?php }?>
</tbody>
</table>
</form>
</body>
</html>
