PHP、シンプルなニュースリリースシステムのニュース一覧ページを開発
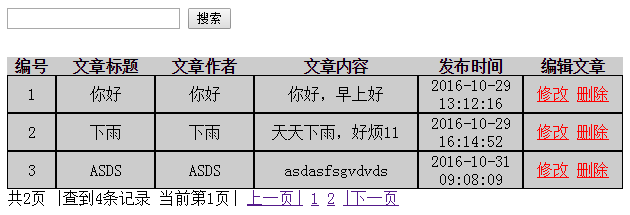
このセクションでは、システムの最も重要なページの 1 つであるニュース リスト ページについて説明します

ここでは主に <table> タグを使用して、タイトル、著者、コンテンツを表示するテーブルを作成します。 、リリース時間、およびニュース編集モジュール
<html> <body> <table cellspacing="0" cellpadding="0" align="center" bgcolor="#ccc" > <tr> <th>编号</th> <th>文章标题</th> <th>文章作者</th> <th>文章内容</th> <th>发布时间</th> <th>编辑文章</th> </tr> <tr> <td align="center" style="border:1px solid #000; width: 5%;"></td> <td align="center" style="border:1px solid #000; width: 10%;"></td> <td align="center" style="border:1px solid #000; width: 10%;"></td> <td align="center" style="border:1px solid #000; width: 15%;"></td> <td align="center" style="border:1px solid #000; width: 10%;"></td> <td align="center" style="border:1px solid #000; width: 10%;"> <a href="#"><font color="red">修改</font></a> <a href="#"><font color="red">删除</font></a> </td> </tr> </table> </body> </html>
ページング機能を実装するには、ページの下部に <div> および <a> を使用します
<body> <div> 共?页 |查到?条记录| 当前第?页| <a href="#">上一页|</a> <a href="#">|下一页</a> </div> </body>> ; 先頭に検索ボックス機能を追加します。
りー
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>新闻列表页</title>
</head>
<body>
<form method="get" action="" style="margin:10px;">
<input type="text" name="keyword" value=""/>
<input type="submit" value="搜索"/>
</form>
<table cellspacing="0" cellpadding="0" align="center" bgcolor="#ccc">
<tr>
<th>编号</th>
<th>文章标题</th>
<th>文章作者</th>
<th>文章内容</th>
<th>发布时间</th>
<th>编辑文章</th>
</tr>
<tr>
<td align="center" style="border:1px solid #000; width: 8%;"></td>
<td align="center" style="border:1px solid #000; width: 10%;"></td>
<td align="center" style="border:1px solid #000; width: 10%;"></td>
<td align="center" style="border:1px solid #000; width: 15%;"></td>
<td align="center" style="border:1px solid #000; width: 10%;"></td>
<td align="center" style="border:1px solid #000; width: 13%;">
<a href="#"><font color="red">修改</font></a>
<a href="#"><font color="red">删除</font></a>
</td>
</tr>
</table>
<div style="margin-left: 40px;">
共?页 |查到?条记录| 当前第?页|
<a href="#">上一页|</a>
<a href="#">|下一页</a>
</div>
</body>
</html>
