PHP がシンプルなニュース リリース システムのニュース リリース フロントエンド ページを開発
前のセクションでは、データベースとテーブルを作成し、いくつかの準備を行いました。このセクションでは、簡単なニュース追加ページを作成します
ニュースの追加とは、データベースにデータを追加し、ニュース一覧ページの表示を追加することです。 。

管理者は、タイトル、著者、内容などのニュースの内容をフォームに入力します。
<form>フォーム<input>テキストボックスを使用してコンテンツを入力します。ページ上の
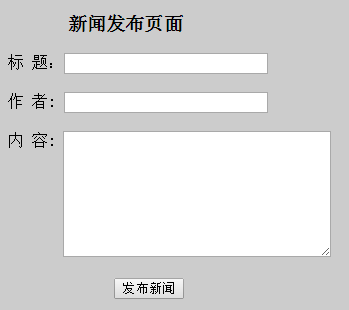
<textarea></textarea> のコンテンツは、コンテンツ フィールドのコンテンツが多すぎるため、このタグのみを使用できます。 以下は、単純なニュース リリース ページの HTML コードです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>新闻发布页面</title>
<style type="text/css">
span{display:inline-block; float: left; width: 55px}
input[type="submit"]{margin-left: 30%;}
</style>
</head>
<body bgcolor="#ccc">
<form name="article" method="post" action="publish.php" style="">
<h3 style="margin-left: 60px;">新闻发布页面</h3>
标 题:<input type="text" name="title" style="width:200px"/>
<br/><br/>
作 者: <input type="text" name="author" style="width:200px"/>
<br/><br/>
<span>内 容:</span>
<textarea cols=35 rows=8 name="content"></textarea><br/><br/>
<input type="submit" value="发布新闻"/>
</form>
</body>
</html>このページに名前を付けることができます: new.php<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>新闻发布页面</title>
<style type="text/css">
span{display:inline-block; float: left; width: 55px}
input[type="submit"]{margin-left: 30%;}
</style>
</head>
<body bgcolor="#ccc">
<form name="article" method="post" action="publish.php" style="">
<h3 style="margin-left: 60px;">新闻发布页面</h3>
标 题:<input type="text" name="title" style="width:200px"/>
<br/><br/>
作 者: <input type="text" name="author" style="width:200px"/>
<br/><br/>
<span>内 容:</span>
<textarea cols=35 rows=8 name="content"></textarea><br/><br/>
<input type="submit" value="发布新闻"/>
</form>
</body>
</html>
