HTML 5 の基本 オーディオとビデオ
HTML5 はオーディオを再生するための標準を提供します。
Web 上のオーディオ
これまで、Web ページ上でオーディオを再生するための標準はありませんでした。
現在、ほとんどのオーディオはプラグイン (Flash など) を介して再生されます。ただし、すべてのブラウザに同じプラグインがあるわけではありません。
HTML5 では、audio 要素を介して音声を含める標準的な方法を指定しています。
audio 要素はサウンド ファイルまたはオーディオ ストリームを再生できます。
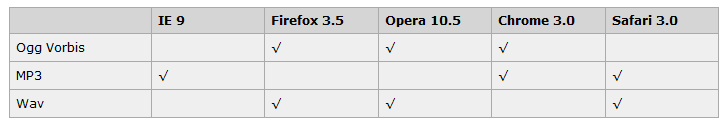
オーディオ形式
現在、audio 要素は 3 つのオーディオ形式をサポートしています:

仕組み
HTML5 でオーディオを再生するために必要なのは:
<audio src="song.ogg" controls="controls"></audio>注: control 属性は、再生、一時停止、および音量コントロールを追加するために使用されます。
以下に例を書いてみましょう: mp3のアドレスを記述することで、Webページ上で音楽を聴くことができます。 コードは次のとおりです
<article> <header> <meta charset="utf-8"> </header> <audio src="/asset/1.mp3" controls="controls"></audio> </article>
HTML5ビデオ(ビデオ)
多くのサイトでビデオの標準が提供されています。ビデオを表示します。
以下のコードを見てください
<article>
<header>
<meta charset="utf-8">
</header>
<video width="320" height="240 「コントロール>
<
見たい動画のアドレスをsrcに入れて動画を視聴することができます
<article>
<header>
<meta charset="utf-8">
</header>
<audio src="/asset/1.mp3" controls="controls"></audio>
</article>
