HTML5 の基本の紹介
名前: html 5.0
World Wide Webの中核言語であり、標準ユニバーサルマークアップ言語に基づくアプリケーションであるハイパーテキストマークアップ言語(HTML)の5番目のメジャーリビジョン
2014年10月29日、World Wide Web Consortiumは発表しました。 8年近い努力を経て、ついに標準仕様が完成しました。
開発履歴:
1999 年 12 月の HTML4.01 のリリース以来、Web 標準化運動の発展を促進するために、その後の HTML5 およびその他の標準は延期されました。いくつかの企業が団結して、と呼ばれるグループを設立しました Web Hypertext Application Technology Working Group (WHATWG) の組織。 WHATWG は Web フォームとアプリケーションに焦点を当てており、W3C (World Wide Web Consortium、World Wide Web Consortium) は XHTML2.0 に焦点を当てています。 2006 年に、両者は協力して新しいバージョンの HTML を作成することにしました。
HTML5 ドラフトの前身は Web アプリケーション 1.0 と呼ばれ、2004 年に WHATWG によって提案され、2007 年に W3C によって承認され、新しい HTML ワーキング チームが設立されました。
HTML 5 の最初の公式ドラフトは、2008 年 1 月 22 日に発表されました。 HTML5 はまだ開発中です。ただし、最新のブラウザのほとんどはすでに HTML5 をある程度サポートしています。
2012 年 12 月 17 日、World Wide Web Consortium (W3C) は、多数のネットワーク ワーカーの努力を凝縮した HTML5 仕様が正式に完成したと正式に発表しました。 W3C のスピーチによると、「HTML5 はオープン Web ネットワーク プラットフォームの基礎です。」
2013 年 5 月 6 日に、HTML 5.1 の正式なドラフトが発表されました。この仕様は、World Wide Web の中核言語であるハイパーテキスト マークアップ言語 (HTML) を初めて改訂した 5 番目のメジャー バージョンを定義しています。このバージョンでは、新しい要素の相互運用性を向上させるために、Web アプリケーション作成者を支援する新機能が継続的に導入されています。
2012 年 12 月 27 日以降、HTML および XHTML タグ、関連 API、Canvas などを含む、このドラフトのリリースに対して 100 近くの変更が加えられました。同時に、HTML5 画像の img タグと svg も改善されました。が作られ、さらに性能が向上しました。
HTML5 をサポートするブラウザには、Firefox (Firefox)、IE9 以降、Chrome (Google Chrome)、Safari、Opera などの国内 Maxthon ブラウザ (Maxthon)、および IE または Chromium ベースのブラウザ (Chrome 360 などの国内ブラウザ) が含まれます。 Engineering Version または Experimental Version によって起動されるブラウザ、Sogou Browser、QQ Browser、および Cheetah Browser も HTML5 をサポートする機能を備えています。
モバイル デバイスで HTML5 アプリケーションを開発するには、すべての HTML5 構文を使用するか、JavaScript エンジンのみを使用するかの 2 つの方法しかありません。
JavaScriptエンジンの構築方法により、モバイルWebゲームの作成が可能になります。インターフェイス層は非常に複雑であるため、UI ツール キットが使用のために予約されています。
純粋な HTML5 モバイル アプリケーションは動作が遅く、エラーが多くなりますが、最適化すると結果は改善されます。このような最適化を積極的に行う人は多くありませんが、試してみることはできます。
HTML5 モバイル アプリケーションの最大の利点は、Web ページ上で直接デバッグおよび変更できることです。オリジナルアプリケーションの開発者は、HTML5 の効果を実現するために多大な労力を費やし、コーディング、デバッグ、実行を常に繰り返す必要があるかもしれません。これは最初に解決しなければならない問題です。したがって、開発者が簡単にデバッグおよび変更できる、HTML5 標準に基づいたモバイル マガジン クライアントも多数あります。
2014 年 10 月 29 日、World Wide Web コンソーシアムは、ほぼ 8 年間の努力を経て、HTML5 標準仕様が最終的に完成し、一般公開されたと涙ながらに発表しました。
過去数年間、多くの開発者が HTML5 のテクノロジーを次々と使用してきましたが、Firefox、Google Chrome、Opera、Safari 4 以降、および Internet Explorer 9 以降はすべて HTML5 をサポートしています。 。
HTML5 は、インターネット アプリケーションが急速に発展し、デスクトップとモバイル プラットフォームにシームレスなリッチ コンテンツをもたらすにつれて、ネットワーク標準を現代のネットワーク ニーズに適合させることを目的として、1999 年に策定された HTML 4.01 および XHTML 1.0 標準を置き換えます。
W3C CEO ジェフ ジャッフェ博士は次のように述べています。「HTML5 は Web を新しい時代に押し上げます。少し前まで、Web はオンラインで基本的なドキュメントを閲覧するだけでしたが、今では Web は非常にリッチなプラットフォームです。私たちは安定した段階に入り、誰もが利用できるようになりました。」標準の作業に従うことができ、すべてのブラウザで使用できます。私たちが協力できなければ、統一された Web は存在しません。「
HTML5 は、夢の「Open Web Platform」の基礎となることも期待されています。 ) を実現する機能により、より深いクロスプラットフォーム Web アプリケーションが促進されます。
次に、W3C はリアルタイム通信、電子決済、アプリケーション開発などの標準と仕様の開発に取り組み、一連のプライバシーとセキュリティ保護対策も作成します。
W3C は 2012 年に、2016 年末までに HTML 5.1 をリリースする予定であることも明らかにしました。
HTML5 はなぜ設計されたのですか? 目的は何ですか?
HTML5 はモバイル デバイスでマルチメディアをサポートするように設計されています。これをサポートするために、ビデオ、オーディオ、キャンバス タグなどの新しい構文機能が導入されました。 HTML5は、以下などのドキュメントとの対話方法を実際に変更できる新しい機能も紹介します。
詳細な解析ルール MultiPurpose Internet Mail Extensions (MIME) とプロトコル ハンドラーの登録 SQL データベース (Web SQL) にデータを保存するための共通標準HTML5 は、2007 年に World Wide Web Consortium (W3C) の新しいワーキング グループによって採用されました。このワーキング グループは、2008 年 1 月に HTML 5 の最初のパブリック ドラフトをリリースしました。現在、HTML5 は「Call for Review」ステータスにあり、W3C は 2014 年末までに最終ステータスに達すると予想しています。
HTML5 の長所と短所は何ですか?
Web標準
HTML5自体は、Google、Apple、Nokia、China Mobileなどの数百の企業によって開発されたテクノロジーです。は公共技術です。言い換えれば、あらゆる公的標準は W3C データベースにまで遡ることができます。一方、W3C によって採用された HTML5 標準は、すべてのブラウザまたはすべてのプラットフォームがそれを実装することを意味します。
マルチデバイス クロスプラットフォーム
HTML5 を使用する主な利点は、このテクノロジーがプラットフォーム間で使用できることです。たとえば、HTML5 ゲームを開発した場合、それを UC のオープン プラットフォーム、Opera のゲーム センター、Facebook アプリケーション プラットフォームに簡単に移植したり、カプセル化テクノロジを通じて App Store や Google Play に配布したりすることもできるため、クロスプラットフォームです。このプラットフォームは非常に強力であり、これがほとんどの人が HTML5 に興味を持っている主な理由です。
アダプティブ Web デザイン
誰かが長い間、同じ Web ページが異なるサイズの画面に自動的に適応し、それに応じてレイアウト (レイアウト) を自動的に調整できるように、「一度デザインすれば、普遍的に適用できる」ことが可能かどうかを想像してきました。画面の幅。
2010 年に、イーサン マルコットは「アダプティブ Web デザイン」という用語を提案しました。これは、画面の幅を自動的に認識し、それに応じて調整できる Web デザインを指します。
これにより、従来の状況が解決されます。Web サイトでは、専用のモバイル バージョンや iPhone など、デバイスごとに異なる Web ページが提供されます。 / iPad版。これにより確実な効果は得られますが、さらに面倒であり、同時に複数のバージョンを維持する必要があります。さらに、Web サイトに複数のポータルがある場合、アーキテクチャ設計が大幅に複雑になります。
インスタントアップデート
ゲームクライアントを毎回アップデートするのは非常に面倒です。ただし、HTML5 ゲームの更新はページの更新と同様であり、即座にリアルタイムで更新されます。
概要 HTML5 には次の利点があります:
1. 使いやすさが向上し、ユーザーフレンドリーなエクスペリエンスが向上します。
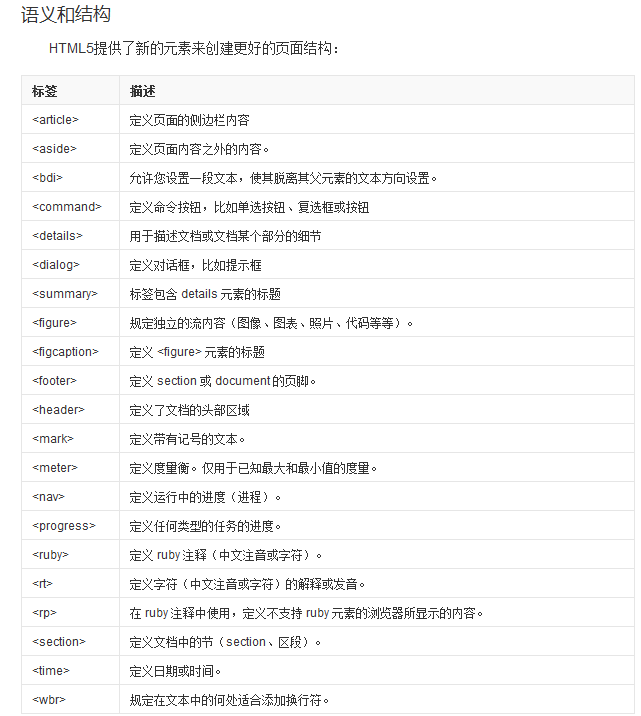
2. 開発者が重要なコンテンツを定義するのに役立つ新しいタグがいくつかあります。
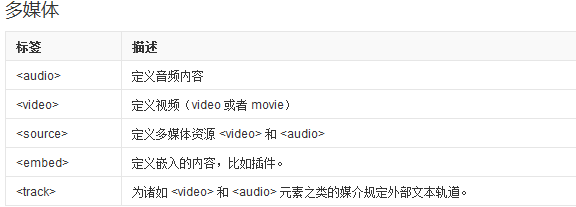
3. より多くのマルチメディア要素を導入できます。
4. FLASH や Silverlight の代替として使用できます
5. Web サイトのクロールとインデックス作成に関しては、SEO に非常に適しています
6. 広く使用されます。モバイル アプリケーションやゲームで
7. 優れた移植性。
短所:
この標準はブラウザーでは十分にサポートされていません。新しいタグの導入により、ブラウザ間でデータ記述形式が統一されなくなり、ユーザー エクスペリエンスが低下します。
新しい要素
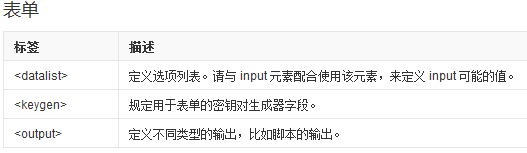
HTML 4.01 は 1999 年以来大きく変更されました。現在、HTML 4.01 のいくつかの要素は廃止されるか、HTML5 定義で再作成されます。今日のインターネット アプリケーションをより適切に処理するために、HTML5 には、グラフィック描画、マルチメディア コンテンツ、より優れたページ構造、より優れたフォーム処理、いくつかの API ドラッグ アンド ドロップ要素、位置決め、Web アプリケーション キャッシュ、ストレージなど、多くの新しい要素と機能が追加されています。 、ウェブワーカーなど。
canvas タグは、グラフやその他の画像などのグラフィックを定義します。このタグはJavaScriptの描画APIをベースにしています